- C# GDI+编程(二)
Bczheng1
#c#桌面编程c#开发语言
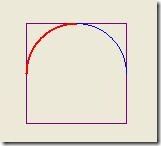
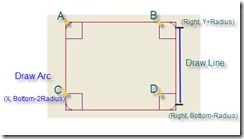
常用的绘图函数DrawArc绘制一个弧形示例:graphics.DrawArc(pen,0,0,200,200,90,120)倒数第二个参数,表示起始度数,最后一个参数是弧形的跨越度数。比如起始度数是90,跨越度数是120的弧形如下图:红色的是弧形。类似的方法还有DrawPie绘制一个扇形和FillPie填充一个扇形。都有起始度数,跨越度数。DrawPolygon绘制多边形示例:Point[]pt
- 试用qxl-wddm-0.18
henweimei
今天发现spice官网上有qxl-wddm的驱动,决定研究一下https://www.spice-space.org/download.html关于WDDM,来自百科https://baike.baidu.com/item/WDDM/1408199?fr=aladdin是对旧版的WindowsXP上的XPDM架构的改良,XPDM使用2D的GDI(GraphicsDeviceInterface)
- python tcl,Python tcl没有正确安装
邓永泉
pythontcl
Ijustinstalledgraphics.pyforpython.Then,whenItriedtorunthefollowingcode:fromgraphicsimport*defmain():win=GraphWin("MyCircle",100,100)c=Circle(Point(50,50),10)c.draw(win)win.getMouse()#Pausetoviewresul
- ubuntu20.04挂起/休眠后无法唤醒,只能强制重启
koigh
ubuntunvidia
文章目录1、设备信息2、问题描述3、解决思路3.1、禁用挂起功能3.2、降低驱动版本1、设备信息OS:Ubuntu20.04.2LTSx86_64Kernel:5.8.0-63-genericShell:zsh5.8DE:GNOMECPU:Inteli5-6300HQ(4)@3.200GHzGPU:IntelHDGraphics530GPU:NVIDIAGeForceGTX960MNVIDIAVe
- 手把手教你学AUTOSAR(8.2)--AUTOSAR 组件的配置与集成
小蘑菇二号
手把手教你学AUTOSARunity游戏引擎
目录AUTOSAR组件的配置与集成1.AUTOSAR组件概述2.配置与集成的主要步骤2.1系统设计2.2组件配置2.3组件集成3.工具支持3.1VectorDaVinciDeveloper3.2ETASINTECRIO3.3dSpaceSystemDesk3.4MentorGraphicsVolcanoVSA3.5ElektrobitEBtresos4.示例:使用VectorDaVinciDeve
- 信息技术基础专有名词和计算机硬件学习笔记
learning-striving
信息技术学习笔记信息技术计算机硬件
信息技术常见专有名词信息技术基础课程中常见的专有名词英文缩写或简称及其详细含义,按领域分类整理:硬件与存储CPU(CentralProcessingUnit)中央处理器,负责执行计算机指令和处理数据。GPU(GraphicsProcessingUnit)图形处理器,专用于处理图形和并行计算。RAM(RandomAccessMemory)随机存取存储器,临时存储运行中的程序和数据。ROM(Read-
- 嵌入式学习笔记:LVGL v8 的按钮控件使用方法
WangWEel
学习笔记microsoft嵌入式
嵌入式学习笔记:LVGLv8的按钮控件使用方法LVGL(LightandVersatileGraphicsLibrary)是一个开源的嵌入式图形库,提供了丰富的图形控件和界面设计工具,适用于各种嵌入式系统。本文将介绍LVGLv8版本中按钮控件的使用方法,并提供相应的源代码示例。LVGLv8中的按钮控件是常用的用户交互界面元素之一,它可以用于触摸屏或其他输入设备上,让用户能够与嵌入式系统进行交互。下
- GPU(图形处理器) ARCHITECTURE的变迁史
qq_39812022
Graphics意见GPUARCHITECTURE
上面我们已经了解了CPU和GPU之间的中转是由graphicsdriversoftware来承担的,接下来我们来了解一下GPU硬件本身的构造。著名的游戏引擎虚幻引擎(UnrealEngine)EpicGames的Unrealwindow用PC游戏是在1998年公布的。当时因为还是软件渲染时代,坐标转换矩阵计算是在CPU中进行的。1999年NVIDIA发布了Geforce256显卡,因为硬件是T&L
- Qt的QGraphics View的使用
水瓶丫头站住
Qtqt信息可视化开发语言
QGraphicsView框架是Qt中用于管理和渲染大量2D图形对象的强大工具,适合构建绘图软件、游戏编辑器、数据可视化等场景。以下是关键使用步骤和示例:1.核心组件QGraphicsScene:场景容器,管理所有图形项(Item)的层级、坐标和事件。QGraphicsView:视图组件,用于显示场景内容,支持缩放、旋转、滚动等操作。QGraphicsItem:所有图形项的基类(如矩形、椭圆、自定
- Raspberry Pi图形组件深入解析与应用示例
嵌入式Jerry
Linux服务器linux运维pythonandroid
一、概述RaspberryPi的图形组件集中在Yocto项目的meta-raspberrypi层中的recipes-graphics目录下。此目录不仅定义了树莓派硬件优化的图形库和驱动,也提供了丰富的配置示例和具体实现方案,涵盖了从基础绘图、3D渲染到视频加速及窗口管理系统。二、目录结构与核心作用1.图形库优化cairo文件:cairo_%.bbappend作用:针对树莓派平台特定优化的2D图形矢
- qt 6.7版本 设置QGraphicsView的背景颜色
科学的发展-只不过是读大自然写的代码
#qt绘图qt开发语言
在Qt6.7版本中,设置QGraphicsView的背景颜色可以通过以下几种方法实现:1.使用QPalette设置背景颜色你可以通过使用QPalette来设置QGraphicsView的背景颜色。以下是一个示例代码://假设你有一个QGraphicsView指针,名为viewQGraphicsView*view=newQGraphicsView();//创建一个QPalette对象QPalette
- QGraphicsView 设置背景透明
科学的发展-只不过是读大自然写的代码
#qt绘图qt
1.QGraphicsView设置背景透明在Qt中,要使QGraphicsView的背景透明,你需要设置视图的调色板(QPalette)以使用透明背景,并且可能需要设置一些窗口属性以确保视图的父窗口或控件能够支持透明度。以下是如何设置QGraphicsView背景为透明的步骤:设置调色板:首先,获取QGraphicsView的调色板对象,并将背景颜色设置为透明。设置窗口属性:为了确保视图背景是透明
- QT:QGraphicsView实现图片放缩、鼠标拖动移动和鼠标点击位置放大缩小
ikun的男人
QTfpga开发qt
免责声明:本文所提供的信息和内容仅供参考。作者对本文内容的准确性、完整性、及时性或适用性不作任何明示或暗示的保证。在任何情况下,作者不对因使用本文内容而导致的任何直接或间接损失承担责任,包括但不限于数据丢失、业务中断或其他经济损失。读者在使用本文信息时,应自行验证其准确性和适用性,并对其使用结果负责。本文内容不构成专业技术咨询或建议,具体的技术实现和应用应根据实际情况和需要进行详细分析和验证。本文
- QT之QGraphicsView详细介绍
小小怪同学の
qt开发语言
此篇文章来源于自己在完成一个图片编辑软件而遇到的三个类:QGraphicsScene、QGraphicsPixmapItem、QGraphicsView。此篇文章先介绍QGraphicsView,另外两个类在其他文章,大家可查看博主其他文章。本人能力有限,大家有任何问题可评论区评论,共同学习,共同进步。一、QGraphicsView介绍QGraphicsView是QtGUI库中的一个核心类,它是Q
- ue5.5崩溃报gpu错误快速修复注册表命令方法
Maya和blender动画技术
ue5ue5.5崩溃报gpu错误
网上已经有很多方法了,自己写了个regedit比处理dos批处理命令,启动时需要win管理员身份拷贝后,将以下代码,保存为run.bat格式批处理文件,右键鼠标,在弹出菜单中,选择用管理员身份运行。即可。南无阿弥陀佛。命令如下:::如果存在先删除原来变量,如下:regdeleteHKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Graphics
- 探索“Under”:一款极简之美与技术深度并存的JavaScript游戏
贡秀丽
探索“Under”:一款极简之美与技术深度并存的JavaScript游戏under-gameUnder:AsimplegamewithproceduralgraphicsinJavaScriptandGLSL项目地址:https://gitcode.com/gh_mirrors/un/under-game项目介绍Under,一个充满实验色彩的迷你游戏,诞生于JavaScript和GLSL的世界中,
- 全网最简单实用Android平板USB摄像头开发,同时预览多个摄像头,双目摄像头,同时打开手机前后摄像头(红外摄像头、人脸识别、活体检测、Android Camer
云启软件
Android原生笔记
老规矩,先视频8月20日背景:多摄像头有很多实现方案,手机上能实现跑通,但是Android平板USB的找了好久才实现,需要低版本API,废话不多说直接代码:工具类importandroid.graphics.SurfaceTexture;importandroid.hardware.Camera;importandroid.view.TextureView;importjava.io.IOExce
- Unity3D 图形渲染(Graphics & Rendering)详解
Thomas_YXQ
图形渲染unityUnity3DShader开发语言Unity
前言Unity3D是一款广泛使用的游戏引擎,其图形渲染系统是开发者创建高质量视觉效果的核心。本文将深入探讨Unity3D的图形渲染管线、渲染技术、以及如何通过代码实现自定义渲染效果。对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!1.Unity3D渲染管线概述Unity3D的渲染管线负责将3D场景转换为2D图像,最终显示在屏幕上。Unity支持多种渲染管线,包括:内置渲染
- PySide(PyQT),怎样在非QObject对象上应用信号槽框架
深蓝海拓
pyside6系统学习pyside6学习笔记数据库
在PySide(以及PyQt)中,信号和槽机制是基于QObject类实现的。只有继承自QObject的类才能够定义和使用信号与槽。那么如果画面中的对象不是QObject类,就无法使用信号和槽。比如下面的代码就会出错:importsysfromPySide6.QtCoreimportSignalfromPySide6.QtWidgetsimportQApplication,QGraphicsScen
- 迷你世界脚本函数监听接口:ListenParam
星空露珠
笔记游戏数据结构lua
函数监听接口:ListenParam彼得兔更新时间:2023-04-2610:20:18具体函数名及描述如下:序号函数名函数描述1AddGraphicsListenParam(...)添加图文信息监听触发器参数刷新的对象id参数信息回调方法AddGraphicsListenParam参数及类型:graphid:number已创建的图文信息IDfuncs:table监听函数列表param:table
- Kotlin 绘制图片文字并自动换行
zimoyin
kotlin开发语言android
/***绘制文本,并允许指定文本长度和行高,并自动换行*@paramtext要绘制的文本*@paramx0绘制文本的起始X坐标*@paramy0绘制文本的起始Y坐标*@parammaxWidth绘制文本的最大宽度*@paramlineHeight绘制文本的行高*@paramfont要绘制文本的字体*@paramstyle要绘制文本的字体样式*/funGraphics2D.drawString(te
- latex双列排版下,插入表格但在单独一页出现,换页出现
CheerfulMinions
笔记
问题描述:在双列排版中,由于需要插入单列的整块表格,但表格出现在新的一页,如图:解决:注意是hb,不是htbp\begin{figure*}[hb]\centering\includegraphics[scale=0.4]{img1.jpg}\caption{Thisisanon-floatingfigure}\label{fig_framework}\end{figure*}
- ubuntu24.04启动黑屏
锋风Fengfeng
Linuxubuntulinux
在vmware安装完ubuntu24.04后,登录进去黑屏。首先关闭虚拟机,然后在虚拟机设置-显示器-3D图形那里关闭加速3D图形。这时候就可以重新登录进去了,但是没有了图形加速,画面就没有那么流畅了。怎么办?更新图形驱动sudoadd-apt-repositoryppa:oibaf/graphics-driverssudoaptupdate&&sudoaptupgrade安装完后,关闭虚拟机,重
- Python Cookbook-2.24 在 Mac OSX平台上统计PDF文档的页数
我不会编程555
#Python学习pythonpdf开发语言
任务你的计算机运行着比较新的MacOSX系统(10.3的“Panther”或更新的版本),现在需要知道一个PDF文档的页数。解决方案PDF格式和Python都已经集成到了MacOsX系统中(10.3或更高版本),因而这个问题解决起来也相对比较容易:#!/usr/binpythonimportCoreGraphicsdefpageCount(pdfPath):#返回指定路径的PDF文档的页数pdf=
- Unity游戏开发 3D RPG(1-4)
Barren Spring
Unityunity游戏引擎
如何将普通的3D项目升级到URP在PackageManner里的UnityRegistry里搜索UniversalRP(通用渲染管线UniversalRenderPileline).随后在Assets新建Rendering——URPAssets(withUniversalRenderer)Edit-projectsetting-graphics,在Renderpilelinesetting里,把U
- Android 高斯模糊
xiao芝麻
Android开发
packagecom.pingan.carowner.servicewindow.utils;importandroid.annotation.TargetApi;importandroid.content.Context;importandroid.graphics.Bitmap;importandroid.graphics.BitmapFactory;importandroid.os.Buil
- 鸿蒙HarmonyOS NEXT开发:组件-样式-基础 2
程序员阿俊
harmonyos华为
//1//2ArkUI基本语法//方舟开发框架(简称:ArkUI),是一套构建HarmonyOS应用界面的框架。//构建页面的最小单位就是"组件"。//组件名(参数){//内容//}//.属性1()//.属性2()//.属性N()importtextfrom'@ohos.graphics.text'//@Entry//@Component//structIndex{//build(){//Colu
- pyQT学习笔记-----pushbutton控制Graphics view内对象移动
汉东省长达康
pyQTpyQTGraphicsviewpushbutton控制移动
pyQT学习笔记-----pushbutton控制Graphicsview内对象移动引言项目需要制作一个美观,大气,高逼格的控制界面,出于项目的需要,以及本人对于python语言的掌握程度远高于C,所以果断采用了python+pyQT这个框架,今天本人终于完成了这个控制系统二维操作的动态显示,历时三个周,前前后后试过很多的方法。第一种尝试:从lable显示图片开始,接着使用openCV,用labl
- Graphics View画一个可调速的风机(pyqt)
m0_37662818
pyqtpython
效果如图:风机具备调节转速的功能,转速通过扇叶旋转的快慢来区别,共分为四档,其中零档为静止状态,而一、二、三档则依次增加转速。在代码中,BlowerWrapper类包含了可旋转的扇叶、风机外框以及选项三个主要部分。此处有两处关键点值得注意:BlowerWrapper选择继承QObject的主要原因是为了配合QPropertyAnimation的使用,由于普通的QGraphicsItem并未继承QO
- 【HTML】SVG标签的使用方式
Vesper63
html前端
SVG(ScalableVectorGraphics)是一种基于XML的矢量图形格式,广泛用于网页和应用程序中。以下是SVG标签的详细使用教程,涵盖基本形状、路径、文本、渐变、动画等内容。1.SVG基础结构SVG图形需要放在标签中,并指定宽度和高度。width和height:定义SVG画布的大小。xmlns:指定SVG的命名空间。2.基本形状SVG支持多种基本形状,如矩形、圆形、椭圆、线条和多边形
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag