核心Dojo DOM工具
ID函数
dojo.byId:通过ID值获取DOM对象,第一个参数可以是一个字符串的id值,也可以是一个DOM节点(这样的话,它只是简单的返回这个节点,大部分工具函数都是如此),第二个参数是可选的,是一个DOM文档对象,它指明搜索范围,如果没有指定,默认为dojo.doc = window["document"]。
类函数
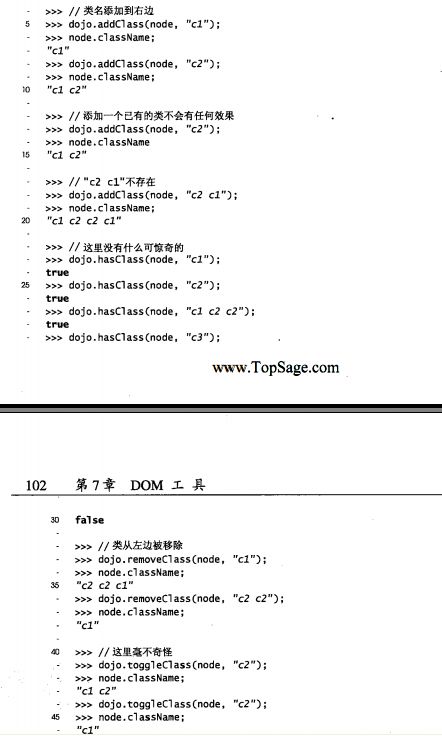
dojo.addClass, dojo.hasClass, dojo.removeClass, dojo.toggleClass: 为DOM节点增加,测试,移除,切换类名。第一个参数为一个DOM节点或者id值,第二个参数是字符串的类名(通常只包含一个类名,但这不是必须滴)。
其中dojo.toggleClass还带有第三个参数(布尔值), 来指明到底是添加还是删除类。下面是演示:
样式函数
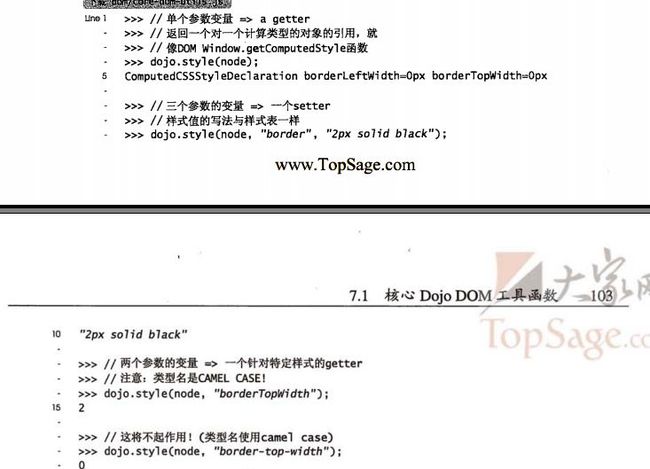
dojo.style: 第一个参数可以是DOM节点或者id值,第二个参数指定要获取和设置那个样式,第三个参数指定要设置的样式值。如果只有一个参数,返回W3C的计算样式对象。下面是演示:
属性函数
dojo.attr, dojo.hasAttr, dojo.removeAttr: 获得/设置属性,测试属性, 删除属性。第一个参数为一个DOM节点或者id值,第二个参数为获得/设置,删除的属性名,对于设置操作,第三个参数为设置的属性值。演示如下:
这里还存在一个两个参数的dojo.attr,对于同一个DOM节点上设置多个属性是非常方便的。
查找编辑节点
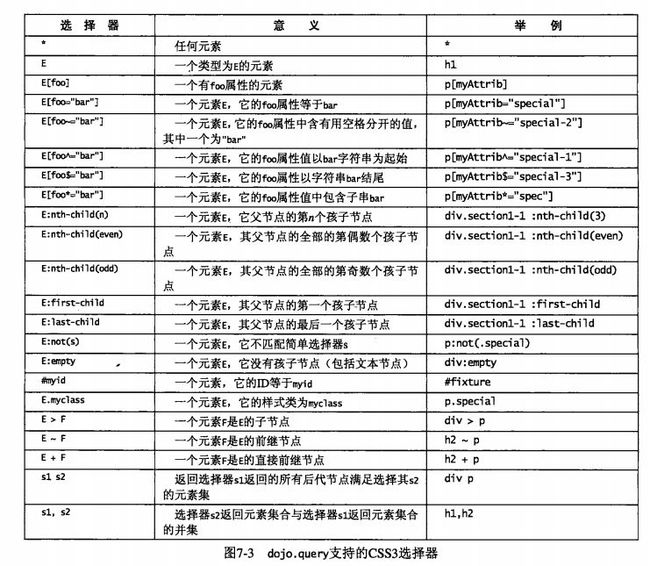
dojo.query: 接受css选择器作为参数,然后返回由匹配的DOM对象组成的一个数组,这个数组时NodeList,它像是Array的一个子类。它还可以接受一个DOM节点或者id值作为第二个参数,来控制搜索范围,如果没有,则为document。
dojo.NodeList
NodeList包括了Javascript数组Array中的所有方法,能够像数组一样工作,而且也包含了indexOf, lastIndexOf, every, some, filter, forEach, map方法。NodeList还包括一些对每个元素都适用的共有句法。
coords:得到每个节点的top, left, height, width
attr: 使用dojo.attr设置/得到属性值,get函数得到属性值组成的数组,set函数返回NodeList本身。
style: 除了使用dojo.style以外,其他同attr。
addClass: 使用dojo.addClass对每个节点添加类,返回NodeList自身。
removeClass: 除了使用dojo.remove之外,其他同addClass
place: 使用dojo.place将一个节点和一个引用节点放在一起,可以使用DOM节点或者查询字符串给出这个引用节点。
connect: 用dojo.connect将事件与事件处理函数关联起来。
orphan: 使用DOM函数Node.removeChild移除背起父节点过滤捕获的节点。这些节点在NodeList中也被移除了。选择器必须是css选择器之一,如果缺失,NodeList中所有节点将被移除。它返回被移除的节点,由于被移除的节点被返回,因此并没有消失。
除了coords和orphan之外,所有操作返回NodeList自身。
插入,移动,删除节点
dojo.place:接受一个源节点,一个参考节点,一个位置信息来移动节点。位置信息可以是("before, after, first, last, 一个整数值n或忽略该参数代替last)。
before/after: 放在参考节点之前或者之后,作为参考节点的兄弟节点。
first/last: 最为参考节点的第一个子节点或者最后一个子节点。
n:作为参考节点的第n个子节点。
其中,源节点和参考节点看以是一个DOM节点或者id。
dojo.isDescendant(node, ancestor): 如果一个节点是祖先节点的后代,返回true。
dojo._destoryElement(node):销毁节点,不会造成内存泄露。
定位
dojo.marginBox(node, box) dojo.borderBox(node, box)
边框盒模型和内容盒模型,可以用设置或者获取node的位置和大小,如果忽略盒模型,就会得到指定盒的当前值。
dojo中的盒模型包括四个属性t, r, b,l(上,右,下,左)。
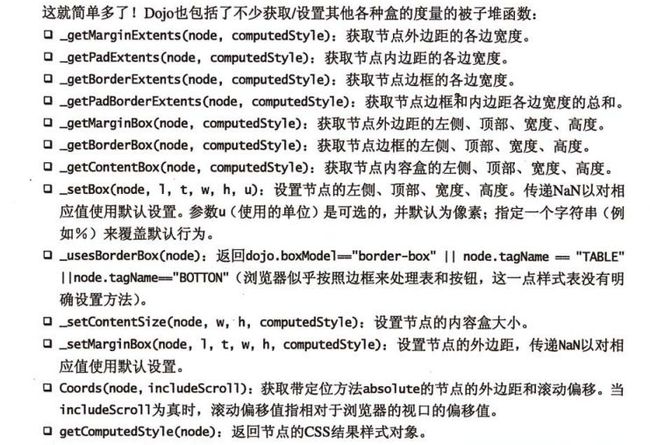
dojo还包含了一些其他的私有函数:
这里面,box-model是一个字符串("content-model || border-model"),它将影响计算结果,默认为"content-model"。
以上函数都接受computedStyle作为参数,这是可选的,它有dojo.computedStyle计算,如果忽略,使用初始值。
动画
dojo的动画可以调用dojo.animateProperty函数,这个函数返回dojo._Animate对象。这个对象设置DOM节点的样式属性来实现动画。
dojo.animateProperty接受一个对象字面量,这个对象字面量里面包含DOM节点,一个应用到这个节点的动画样式以及其他属性。演示:
通过调用play来启动动画。
每一个动画效果都是通过start, end, unit来指定,unit设置单位,默认为px。如果在调用动画之前已经设置了需要有动画效果的属性,如果省略了start或者end,那么当前值就是省略者的值。比如,已经设置好了background为yellow,而动画中设置为{background: {start: white}},那么end的值为yellow。
play方法调用之后立即返回,真正的动画在后台技术器中执行,因此连续调用两次play()方法只能看到一次动画效果
dojo._Animate对象还有一些其他属性,这可以通过dojo.animateProperty来设置,也可以通过对象本身设置。
下面是dojo._Animate对象的事件:
客户端要通过dojo.connect来连接事件。
滑进滑出操作: dojo.wipeIn dojo.wipeOut像dojo.animateProperty一样接受一个对象字面量参数,并返回一个dojo._Animate对象,这个函数位于dojo.fx中,因此需要dojo.require来导入。dojo.fx还包括一下函数: