clientWidth clientHeight scrollWidth scrollHeight offsetWidth offsetHieght的区别
clientWidth:元素内容区的宽度加上左右padding的值,如果有滚动条,不包括滚动条的宽度
clientHieght: 元素内容区的高度加上上下padding的值,如果有滚动条,不包括滚动条的高度
clientLeft:元素左边框的宽度,如果没有边框,就是0
clientTop:元素上边框的宽度,如果没有边框,就是0
scrollWidth:元素的滚动宽度,不包括元素边框和滚动条宽度,即元素边框和滚动条之间的宽度加上延伸到元素外面的部分
scrollHeight:元素的滚动高度,不包括元素的边框盒滚动条宽度,即即元素边框和滚动条之间的高度加上延伸到元素外面的部分
scrollLeft:元素水平滚动的距离
scrollTop: 元素垂直滚动的距离
offsetWidth:元素从左边框到右边框的宽度
offsetHeight: 元素从上边框到下边框的高度
offsetLeft:元素到offsetParent的偏移量
offsetTop: 元素到offsetParent的偏移量
(关于offsetParent offsetLeft offsetTop请参阅《元素的offsetParent offsetLeft offsetTop属性》)
另外,FF中的window属性innerWidth innerHeight只的是显示文档的整个视窗的宽度和高度(即浏览器中除了工具栏,菜单栏,地址栏以外的部分),而outerWidth outerHeight指的是整个浏览器窗口的宽度和高度,即文档视窗高度和宽度 + 工具栏,地址栏,菜单栏这些部分
以上的结论是通过下面测试代码得出:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <title>测试三</title> <script type = "text/javascript" src = "myUtil.js"></script> <script type = "text/javascript"> function test() { myUtil.addEvent("div2", "scroll", function() {//绑定滚动事件 display(); }); display(); } function display() { var div1 = myUtil.byId("div1");//获取金色背景div框的引用 var str1 = getAll(div1);//获取div1的相关属性字符串 var div2 = myUtil.byId("div2");//获取银色背景的引用 var str2 = getAll(div2); //获取div2的相关属性字符串 var div3 = myUtil.byId("div3"); //获取显示框的引用 div3.innerHTML = ""; div3.innerHTML = "div1:<br />" + str1 + "div2:<br/>" + str2; //显示 } function getAll(element) { var str = ""; var clientWidth = element.clientWidth; var clientHeight = element.clientHeight; var clientLeft = element.clientLeft; var clientTop = element.clientTop; var scrollWidth = element.scrollWidth; var scrollHeight = element.scrollHeight; var scrollLeft = element.scrollLeft; var scrollTop = element.scrollTop; var offsetWidth = element.offsetWidth; var offsetHeight = element.offsetHeight; var offsetLeft = element.offsetLeft; var offsetTop = element.offsetTop; str += "clientWidth: " + clientWidth + " clientHeight: " + clientHeight + " clientLeft: " + clientLeft + " clientTop: " + clientTop + "<br />" + "scrollWidth: " + scrollWidth + " scrollHeight: " + scrollHeight + " scrollLeft: " + scrollLeft + " scrollTop: " + scrollTop + "<br />" + "offsetWidth: " + offsetWidth + " offsetHeight: " + offsetHeight + " offsetLeft: " + offsetLeft + " offsetTop: " + offsetTop + "<br />" return str; } </script> <style type = "text/css"> html { margin: 0; border:3px solid red; padding: 0; } /*body的边框为橙色*/ body { padding: 20px; margin: 20px; border: 1px solid orange; } /*蓝色边框div*/ #wrapper { padding: 20px; margin: 0; border: 1px solid blue; width: 700px; } /*红色边框,金色背景div*/ #div1 { border: 3px solid red; padding: 20px; margin: 20px; width: 100px; height: 100px; background: gold; } /*绿色边框,银色背景div*/ #div2 { background: silver; width: 200px; height: 200px; overflow: scroll; padding: 20px; border: 1px solid green; margin-bottom: 20px; } /*蓝色背景div,是银色div的子框*/ #div2_1 { background: blue; width: 400px; height: 400px; } /*黑色边框div,用来显示*/ #div3 { border: 1px solid; width: 600px; height: 150px; } </style> </head> <body onload = "test()"> <div id = "wrapper"> <div id = "div1"></div> <div id = "div2"><div id = "div2_1"></div></div> <div id = "div3"></div> </div> </body> </html>
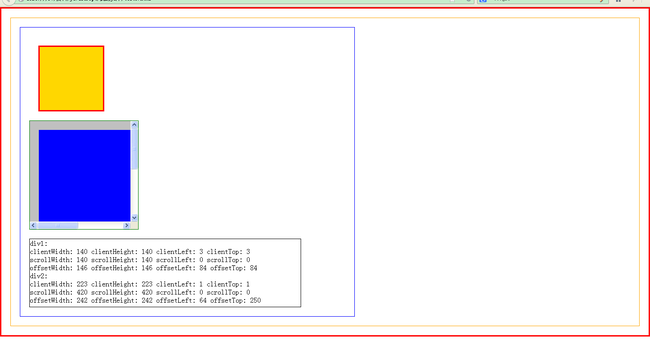
测试页面如图:
测试代码点击下载: