windowPhone之DataTemplate .DataMode. IValueConverter 学习
DataTemplate
数据模板是非常强大的功能,在 XAML中。可以重复使用的数据模板 在元素级别或应用程序级别。在这个实例中,让我们使用数据模板的列表框控件。
- 让我们创建一个新项目,
1. 我在这里使用的Listbox控件.
2. 打开 MainPage.xaml 目录, 按照一下方式添加ItmeTemplate和dataTemplate在ListBox中
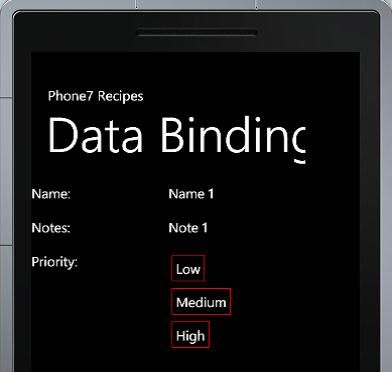
<!-- List box priority --> <TextBlock x:Name ="tbPriority" Text ="Priority:" Grid.Row="3" Grid.Column ="0" /> <ListBox x:Name ="lstPriority" Grid.Row="3" Grid.Column ="1"> <ListBox.ItemTemplate> <DataTemplate> <Border Name="border" BorderBrush="Red" BorderThickness="1" Padding="5" Margin="5"> <StackPanel> <TextBlock x:Name ="tbPriorityContent" Text ="{Binding}" /> </StackPanel> </Border> </DataTemplate> </ListBox.ItemTemplate> </ListBox>
ItemSource 是一个Listbox的属性。我们需要初始化这个属性 所以需要在Mainpage构造函数中添加下面的代码
lstPriority.ItemsSource = new string[] { "Low", "Medium", "High" };
调试看运行结构。

简单吧。它的运行原理我理解是这样的
数据模板是最灵活的方式在 XAML 中显示数据。它可以包括所有XAML 控件 (如Button、 TextBlock、 TextBox、 DataGrid和等等。
在列表框控制、 数据模板应用到的所有格式和列表框中的所有项目属性。我们在 DataTemplate 标记项目中应用红色边框。
--------------------------DateMode---------------
OneTime—目标控件的属性只是更新一次,以后的更新会被忽略,
Oneway—数据对象的值会同步到目标控件的属性,但是目标控件的属性改变时不会同步到数据对象中。
TwoWay—目标控件的属性和数据对象的值相互同步
我做的实例。我们可以使用双向模式,滑块控件来指示在文本块中的变化。
- 打开 MainPage.xaml 在Notes控件后页并添加TextBlock和到Slider控件。在这里设置Slider控件的 value 属性 若要绑定到的TextBlock控制 tbPriorityContent。
<TextBlock x:Name ="tbPriorityContent" Text ="{Binding Priority}" Grid.Row="3" Grid.Column ="1" /> <Slider x:Name ="slPriority" Width="300" Minimum="1" Maximum="10"
Grid.Row="4" SmallChange="10" Grid.ColumnSpan ="2" Orientation="Horizontal"
HorizontalAlignment="Left"
Value="{Binding ElementName=tbPriorityContent, Path=Text, Mode=TwoWay}" />
2.在DataClass中添加如下的代码
public class DataClass { public string Name { get; set; } public string Notes { get; set; } public int Priority { get; set; } }
3. 在mainPage.xaml.cs中添加如下的代码
myData = new DataClass() { Name = "Name 1", Notes = "Note 1", Priority = 8 };
4.F5查看结果
你注意到了Slider更改其位置时获取更新的TextBlock自动进行。由于双向模式设置的TextBlock获取更新中的数据,同样地,该TextBlock初始化的更改值为Slider的值。这说明了这些控件可以刷新方式 为双向模式。
-------------------------------------------------
转换显示的数据
在很多场合,我们需要将转换成的适合于读取的源数据 。例如,我们想要设置为短日期日期格式。在这节,让我们向我们的 CLR 对象添加一个日期字段,使用绑定转换器来显示短日期
而不是长时间的日期。
- 打开DataClass类
public class DataClass { public string Name { get; set; } public string Notes { get; set; } public int Priority { get; set; } public DateTime DateCreated { get; set; } }
2. 在项目中添加新的类 DateFormatter用于时间格式的转换
public class DateFormatter : IValueConverter { public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture) { string formatString = parameter as string; if (!string.IsNullOrEmpty(formatString)) { return string. Format(culture, formatString, value); } return value.ToString(); } public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture) { throw new NotImplementedException(); } }
3 在mainPage.xaml 中添加
xmlns:local="clr-namespace:Recipe5">
4. 如下面的代码片断所示添加的资源标记
<phone:PhoneApplicationPage.Resources> <local:DateFormatter x:Key ="FormatConverter" /> </phone:PhoneApplicationPage.Resources>
5.按照如下方式添加两个TextBlock控件
<TextBlock x:Name ="tbDateCreated" Text ="DateCreated:" Grid.Row="5" Grid.Column ="/>
<TextBlock x:Name="tbDateCreatedContent" Grid.Row="5" Grid.Column ="1"
Text="{Binding DateCreated,Converter={StaticResource FormatConverter}, ConverterParameter=\{0:d\}}" />
6. 在DataClass中添加
myData.DateCreated = DateTime.Now;
可以看到的创建日期 字段是比以前任何时候都更短。转换器用于显示为用户数据的正确格式。DateFormatter 使用的字符串要转换的日期格式的格式。同样地,各种其他转换如货币和可以执行百分比。