- 【Python爬虫】百度百科词条内容
PokiFighting
数据处理python爬虫开发语言
词条内容我这里随便选取了一个链接,用的是FBI的词条importurllib.requestimporturllib.parsefromlxmlimportetreedefquery(url):headers={'user-agent':'Mozilla/5.0(WindowsNT6.1;Win64;x64)AppleWebKit/537.36(KHTML,likeGecko)Chrome/80.
- Html Day01
所以你一定要努力
一、HTML与Web标准1.1五大浏览器厂商以及浏览器内核浏览器内核备注ChromeBlinkBlink其实是WebKit的分支。在WebKit上二次开发IETridentIE、猎豹安全、360极速浏览器、百度浏览器SafariWebkit从Safari推出之时起,它的渲染引擎就是Webkit。FirefoxGecko使用不多。打开速度慢、升级频繁。OperaBlink现在跟随chrome用bli
- 前端同学必备:教你如何安装、使用Chrome的vue-devtools插件
界忆
前端编程Vue-devtools插件chromedevtools
I.介绍vue-devtools插件Vue-devtools是一个Chrome浏览器插件,它是一个浏览器调试工具,用于开发Vue.js应用程序。它可以用于Vue.js应用程序的调试,可以更好地了解应用程序的结构和状态,以及帮助快速修复代码错误。Vue-devtools插件的作用和优势如下:1.调试Vue.js应用程序:Vue-devtools是一个强大的调试工具,可以帮助开发人员正确地调试应用程序
- 软件测试笔记|web自动化测试|Web 自动化测试中,有没有修改过页面元素的属性?如何修改?
阳哥整理软件测试笔记
web自动化测试自动化
在Web自动化测试中,可以修改页面元素的属性。通常可以使用JavaScript来实现修改元素属性。以下是使用Selenium结合JavaScript修改页面元素属性的方法:fromseleniumimportwebdriverdriver=webdriver.Chrome()#打开网页driver.get("your_url_here")#找到要修改属性的元素element=driver.find
- 如何在chrome中打开、编辑、保存Office文档?
猿大师
历史背景在2015年的主流浏览器版本中,因为可以直接调用微软开源的ActiveX控件,可以实现微软Office软件的在线编辑及审阅功能,但是从2015年开始,各大主流浏览器先后取消了对NPAPI插件,导致在线编辑Office软件成为了一个难题。虽然后来有商业公司开发的相关控件,但是还是无法克服ActiveX控件固有的缺陷,不仅限制了浏览器的版本,还需要用户单独设置浏览器安全设置,导致用户体验极差。
- Python 抓取图片
weixin_30477797
python
#coding:utf-8frombs4importBeautifulSoupimportrequestsimporturllibuser_agent='Mozilla/5.0(WindowsNT6.1;Win64;x64)AppleWebKit/537.36(KHTML,likeGecko)Chrome/63.0.3239.132Safari/537.36'headers={'User-Agen
- chromedriver驱动下载
小太阳☀️
Python爬虫seleniumChrome爬虫
下载各个版本的chromedriver,包括linux系统、Mac系统和Windows系统下载地址一:http://chromedriver.storage.googleapis.com/index.html下载地址二:https://npm.taobao.org/mirrors/chromedriver/
- Node.js 、Yarn、npm、Vue、Vite、Webpack 前端一套流程
叫我DPT
前端开发node.js前端npm
前端项目的搭建Vue、Vite、Webpack、Yarn、Node.js和npm的概念解释,以及它们之间的关系:Node.js:一个开源、跨平台的JavaScript运行时环境,可以让JavaScript代码在服务器端运行。它提供了一个事件驱动、非阻塞的I/O模型,使得它非常适合构建高性能的网络应用。Node.js基于ChromeV8引擎构建,能够执行JavaScript代码。npm(NodePa
- 淘宝教育的视频打不开
云雀_
CameraImageQualityTestsoftwareskill
淘宝教育的视频打不开,显示:“亲~该课程还未通过审核哦”因为在学习淘宝教育上的课程:所以想在Ubuntu16.04下观看视频;可是打不开哈Browser:google-chrome-stable(89.0.4389.82-1)尝试其它的Browser,下面的Brwoser好像可以,要用一段时间才知道好用不Browser:palemoon(29.1.1-1.gtk2)(downloadweb:htt
- SOAMANAGER 无反应/打不开
踩沙滩
ABAPabapsoamanagerchrome
输入SOAMANGER左下角提示正在启动..一闪而过,并没有弹出浏览器。因:某些版本不支持Chrome。。。解决:提前打开ie,然后输入事务码即可..或者打打补丁
- 生信学习Day-1
GJJDr
1.如何学习2.怎样解决学习中遇到的问题?a.第一步:搜索:首选-谷歌,其次-必应,大神级的搜索引擎:虫部落快搜。专业教程-搜狗微信、搜狗知乎、、githubb.第二步:如果你的问题不知该如何搜索,可在微信群中与小组成员讨论c.第三步:正确的提问3.如何搭建高效的学习平台a.效率软件:(1)浏览器-chrome浏览器简洁高效无广告,可以添加插件,比如”沙拉查词”(自行搜索),可以即时翻译。(2)电
- Python爬虫如何搞定动态Cookie?小白也能学会!
图灵学者
python精华python爬虫github
目录1、动态Cookie基础1.1Cookie与Session的区别1.2动态Cookie生成原理2、requests.Session方法2.1Session对象保持2.2处理登录与Cookie刷新2.3长连接与状态保持策略3、Selenium结合ChromeDriver实战3.1安装配置Selenium3.2动态抓取&处理Cookie4、requests-Session结合Selenium技巧4
- java面试--http和https的区别
望山。
面试题httphttps
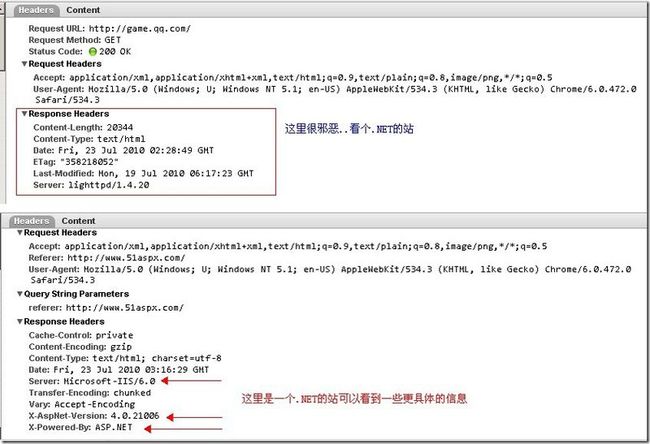
先来观察这两张图,第一张访问域名http://www.12306.cn,谷歌浏览器提示不安全链接,第二张是https://kyfw.12306.cn/otn/regist/init,浏览器显示安全,为什么会这样子呢?2017年1月发布的Chrome56浏览器开始把收集密码或信用卡数据的HTTP页面标记为“不安全”,若用户使用2017年10月推出的Chrome62,带有输入数据的HTTP页面和所有以
- 【网络安全】漏洞挖掘之会话管理缺陷
秋说
网络安全web安全漏洞挖掘会话管理
未经许可,不得转载。文章目录正文正文目标:example.com该站点允许存在主要邮箱和次要邮箱。在尝试使用次要邮箱和密码登录时,由于账户最初是通过主邮箱创建的,无法登录。于是,我通过次要邮箱使用GoogleOAuth进行登录。令人意外的是,我成功通过GoogleOAuth登录了该账户。接着,我在两个浏览器上登录了同一个账户:Chrome浏览器使用主邮箱(
[email protected])和
- python selenium chrome获取每个请求内容_selenium 获取请求返回内容的解决方案
weixin_39735166
pythonseleniumchrome获取每个请求内容
提出问题之前我的一篇博客说的是怎么利用selenium来做自动化监控。当出现异常时,我们需要记录页面源码、网络请求数据、截图等信息来方便我们诊断问题,基本上就够用了。但是,这两天遇到一个棘手的异常,时不时页面会弹出:“系统繁忙,请稍候再试!”,这时候我们去看网络请求数据,结果状态码全部都是200,没有其它信息,这压根没法定位不了问题。这就说明:网络出现异常的时候,仅靠状态码是不够的。我们最好能拿到
- WebKit 简介及工作流程深度解析
不知名靓仔
webkitchromesafariedge
WebKit是一个开源的浏览器引擎,最初由苹果公司为Safari浏览器开发,后来被多个浏览器和应用采纳,如早期的Chrome和众多移动平台上的浏览器。WebKit不仅仅是一个渲染引擎,它集成了HTML、CSS、JavaScript的解析与渲染能力,以及网络资源加载、图形处理、排版布局等功能,为用户提供丰富的网页浏览体验。本文将深入探讨WebKit的核心组件以及其复杂的工作流程。WebKit核心架构
- 探索 Puppeteer-Screen-Recorder:高效网页录屏工具
白威东
探索Puppeteer-Screen-Recorder:高效网页录屏工具puppeteer-screen-recorder项目地址:https://gitcode.com/gh_mirrors/pu/puppeteer-screen-recorder项目介绍Puppeteer-Screen-Recorder是一款基于Puppeteer的插件,利用原生的ChromeDevToolsProtocol实
- Puppeteer-Sharp:无头浏览器.NET API探索
井唯喜
Puppeteer-Sharp:无头浏览器.NETAPI探索puppeteer-sharp项目地址:https://gitcode.com/gh_mirrors/pup/puppeteer-sharp项目介绍Puppeteer-Sharp是一个.NET版本的官方Node.jsPuppeteer库的移植。它允许开发者在.NET环境下远程控制Chromium或Chrome浏览器,进行网页操作、截图、生
- Puppeteer-Sign:自动化网页签名解决方案
杭臣磊Sibley
Puppeteer-Sign:自动化网页签名解决方案项目简介是一个基于谷歌的Puppeteer库开发的工具,用于自动化处理网页表单的签名过程。它模拟了真实用户的交互行为,可以用于需要电子签名的各种场景,比如在线合同签署、文档审批等。项目以JavaScript编写,易于集成到Web应用或者CI/CD流程中。技术分析Puppeteer库Puppeteer是由GoogleChrome团队维护的一个Nod
- 谷歌浏览器ChromeDriver 128,129,130驱动下载
下东西不要币多好
Pythonpython
可以试试这个页面:https://googlechromelabs.github.io/chrome-for-testing/#stable我需要的128.0.6613.120就是在这里找到的,浏览器,驱动都能下
- Java+selenium+chrome+linux/windows实现数据获取
fox_初始化
Javaseleniumchrome测试工具javalinuxwindows
背景:在进行业务数据获取或者自动化测试时,通常会使用模拟chrome方式启动页面,然后获取页面的数据。在本地可以使用windows的chromedriver.exe进行打开chrome页面、点击等操作。在linux下通常使用无界面无弹窗的方式进行操作。接下来是实现方案。代码层面:关键工具类:ChromeDriverUtilpublicclassChromeDriverUtil{publicWebD
- JavaScript Promise
我是一个粉刷酱
浏览器支持推荐使用Chrome以及Firefox浏览器开局放图,忍不住吐槽一下----垃圾IE!!。什么是PromiseThePromiseobjectrepresentstheeventualcompletion(orfailure)ofanasynchronousoperation,anditsresultingvalue.Promise对象表示异步操作的最终完成(或失败)及其结果值。也就是说
- MAC配置chromedriver
疯狂小代码
macos
最近被Mac系统快搞疯了,环境变量,文件路径的的问题,记录一下~进入命令行工具,确定当前的SHELL环境:echo$SHELL根据自己的SHELL环境选择执行命令:如果显示/bin/bash,则vim~/.bash_profile如果显示/bin/zsh,则vim~/.zshrc注意:现在大多数Mac都是zsh了,好像是升级版什么的,我的是zsh,但是我用bash_profile去配置了环境变量,
- selenium启动浏览器时,控制台报错WebDriverException: Message: 'chromedriver' executable needs to be in PATH
疯狂小代码
学习心得Python
1、1、安装完Python、selenium后,下载Chrome浏览器对应版本的chromedriver,并将chromedriver放到了谷歌浏览器的安装目录下,在运行代码时,没有如期启动浏览器,控制台提示以上错误2、只看到了控制台的第一条信息,以为Chromedriver不匹配导致出错,仔细观察后,最后一条信息才是关键(手动捂脸),chromedriver找不到文件的路径,将chromedri
- 如何在Web浏览器存储中存储数据-解释了localStorage和sessionStorage
cumian9828
javapython数据库mysqlphp
Inordertomanagedatahandledbyyourwebapplication,youdonotnecessarilyneedadatabase.TherespectiveBrowserStoragefeaturesaresupportedbyChrome(version4andhigher),MozillaFirefox(version3.5andhigher)andInterne
- mac上配置chromedriver环境
Carrie_7788
搭建环境mac
一、命令行输入:vim~/.bash_profileexportPATH=$PATH:[chromedriver所在路径]二、重启命令行,验证是否配置成功输入chromedriver,回车,如果展示了驱动版本号,则配置成功了。
- web自动化时,关闭浏览器“正受自动化控制“提示语和关闭保存密码提示框
吴少凡
pythonpytestpycharmselenium
1、问题描述:问题1:期望关闭"Chrome正在被自动测试软件控制"提示语问题2:关闭谷歌浏览器--是否保存密码弹窗2、解决fromselenium.webdriver.chrome.optionsimportOptionsfromseleniumimportwebdriveroptions=Options()#1、取消chrome受自动控制提示---加上'enable-automation',禁
- 使用Python实现12306自动化抢票
柳绿花红云淡风轻
pythonpythonselenium软件测试
今天实现用python实现自动访问12306网站并抢票准确工作1.下载Chrome驱动,需要与chrome版本保持一致如何查看chrome浏览器版本-百度经验(baidu.com)2.下载代码中的相关包,主要selenuim、splinter注意事项:sleep设置时注意爬取速度限制,chrome版本与驱动器版本需要保持一致,由于12306图片验证码复杂,登录时需要手动选择验证图片。如何查看城市的
- Vue-devtools安装
zhouhao_180
方法一:1、下载安装包到本地https://github.com/vuejs/vue-devtools2、打开下载好的文件夹,按住shift+鼠标右键,选择在此处打开Powershell窗口3、执行命令npminstall4、执行命令npmrunbuild这一步一定不要忘了,没有执行这一步的话,项目文件夹shells>chrome文件夹里会少一个src文件夹,这里会报错:无法加载背景脚本"buil
- 解决浏览器自动将http网址转https
柳絮吹成雪
httphttps网络协议
删除浏览器自动使用https的方式在浏览器地址栏输入:chrome://net-internals/#hstsPS:如果是edge浏览器可输入:edge://net-internals/#hsts在Deletedomainsecuritypolicies搜索框下,输入要删除的域名,然后点击delete解决方法:第一步点击地址栏旁边的锁,打开网站设置第二步划到最下面找到-不安全内容(默认为屏蔽状态)
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts