Android调整TimePicker和DatePicker大小
最近写了个app,里面要将DatePicker和TimePicker并列显示。但是,Android内部把DatePicker和 TimePicker大小固定了,导致4.5寸手机屏幕一行只能显示出一个,另一个不能完全显示。在网上搜了一下,没有什么好的解决方案,看到了别人写的 一个自定义控件,研究了下,发现了一个方法来调整两个组件的大小。
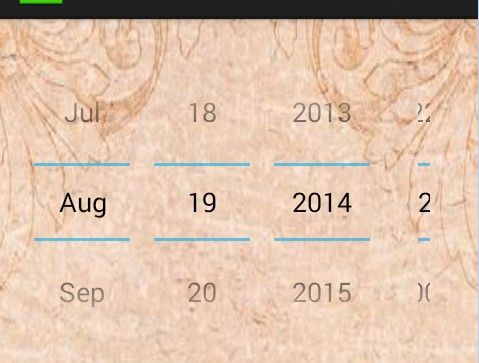
没有调整之前效果如图:可以看到TimePicker只有很小一部分显示出来了

由于TimePicker和DatePicker里面的每一个选择框都是一个NumberPicker,而NumberPicker是可以改变LayoutParams的,所以可以有如下调整思路:
1.改变DatePicker和TimePicker里面字体的大小,目的是让DatePicker和TimePicker缩小了以后字能够完全显示出来。
2.得到DatePicker和TimePicker里面的NumberPicker
3.改变取得的NumberPicker的宽度,就大功告成了
1.改变字体大小
改变字体大小有几种方法,为了统一,我是用的主题资源来改变字体大小的,代码如下:
<style name="AppTheme" parent="AppBaseTheme">
<!-- All customizations that are NOT specific to a particular API-level can go here. -->
<item name="android:textSize">10sp</item>
</style>
2.得到DatePicker和TimePicker里面的NumberPicker
由于DatePicker和TimePicker都继承了FrameLayout类,所以函数可以定义为:
/**
* 调整FrameLayout大小
* @param tp
*/
private void resizePikcer(FrameLayout tp){
List<NumberPicker> npList = findNumberPicker(tp);
for(NumberPicker np:npList){
resizeNumberPicker(np);
}
}
这个函数很简单,参数是FrameLayout,调用时传入其子类即可。该函数调用了我自定义的findNumberPicker函数找到tp里面所有的NumberPicker,然后用自定义的resizeNumberPicker调整大小。
其中:findNumberPicker定义如下:
/**
* 得到viewGroup里面的numberpicker组件
* @param viewGroup
* @return
*/
private List<NumberPicker> findNumberPicker(ViewGroup viewGroup){
List<NumberPicker> npList = new ArrayList<NumberPicker>();
View child = null;
if(null != viewGroup){
for(int i = 0;i<viewGroup.getChildCount();i++){
child = viewGroup.getChildAt(i);
if(child instanceof NumberPicker){
npList.add((NumberPicker)child);
}
else if(child instanceof LinearLayout){
List<NumberPicker> result = findNumberPicker((ViewGroup)child);
if(result.size()>0){
return result;
}
}
}
}
return npList;
}
这个函数是遍历viewGroup的子元素,如果是NumberPicker则加入集合中。如果是一个LinearLayout布局,递归调用该函数,找布局里面的NumberPicker.
resizeNumberPicker定义如下:
/*
* 调整numberpicker大小
*/
private void resizeNumberPicker(NumberPicker np){
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(50, LayoutParams.WRAP_CONTENT);
params.setMargins(10, 0, 10, 0);
np.setLayoutParams(params);
}
该函数完成调整功能,也很简单,new一个布局参数,然后设置宽度为50,高度为wrap_content,再通过setMargins设置边距,把NumberPicker的布局参数设置为该值。
准备完这些后,就可以调用了,调用也很简单,就是得到DatePicker和TimePicker对象,然后用resizePicker(DatePicker)和resizePicker(TimePicker)即可。
下面贴出我的调用代码:
DatePicker datePicker = (DatePicker)rootView.findViewById(R.id.date);//日期选择框 TimePicker timePicker = (TimePicker)rootView.findViewById(R.id.time);//时间选择框 resizePikcer(datePicker);//调整datepicker大小 resizePikcer(timePicker);//调整timepicker大小
大功告成,所有步骤完成后,DatePicker和TimePicker就可以并列显示了,我的显示结果如下图: