定制SharePoint表单 - (1)
开发SharePoint的时候遇到的很大一个问题就是:所有List Item的显示出来都一个样子的。这么样遇到表单复杂或者需要表单动作情况的时候就不适用了。在SharePoint 2007下能想到的最方便的方法就是用InfoPath集成的方式。InfoPath能够制作各种形式的form,这些form能够通过form service直接展现在web pages上,而且能和直接和workflow交互,可以解决我们能遇到的大多数问题。可惜这么牛bi的东西Microsfot可不会白送给你。无论是MOSS2007还是Office2007都要很多钞票才能搞定啊。没办法,只能自己想办法搞定这个问题。
SharePoint展现页面是通过webpart来控制的,webpart会所有相关的template并且根据其内容生成html。SharePoint把所有的template都存放在SharePoint的安装目录Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\CONTROLTEMPLATES下面。文件DefaultTemplates.ascx里面就是存放了在不同scenario下面会使用到的templates。比如lID为ListForm的那段template。我们看到的view/edit list item的时候所看到的页面就是由它控制的。
< SharePoint:RenderingTemplate ID ="ListForm" runat ="server" >
< Template >
< SPAN id ='part1' >
< SharePoint:InformationBar runat ="server" />
-- 我想应该是页面的标题,显示当前item的brief信息
< wssuc:ToolBar CssClass ="ms-formtoolbar" id ="toolBarTbltop" RightButtonSeparator =" " runat ="server" >
< Template_RightButtons >
< SharePoint:NextPageButton runat ="server" />
< SharePoint:SaveButton runat ="server" />
< SharePoint:GoBackButton runat ="server" />
</ Template_RightButtons >
</ wssuc:ToolBar >
-- 根据不同情况会显示:OK Button, Close Button, Cancel Button
< SharePoint:FormToolBar runat ="server" />
-- Form工具栏:new item, edit item, delete item等等
< TABLE class ="ms-formtable" style ="margin-top: 8px;" border =0 cellpadding =0 cellspacing =0 width =100%>
<SharePoint:ChangeContentType runat ="server" />
< SharePoint:FolderFormFields runat ="server" />
< SharePoint:ListFieldIterator runat ="server" /> (展现所有view字段的控件)
< SharePoint:ApprovalStatus runat ="server" />
< SharePoint:FormComponent TemplateName ="AttachmentRows" runat ="server" />
</ TABLE >
-- 这块就是显示list item内容的部分
< table cellpadding =0 cellspacing =0 width =100%><tr><td class ="ms-formline" >< IMG SRC ="/_layouts/images/blank.gif" width =1 height =1 alt ="" ></ td ></ tr ></ table >
< TABLE cellpadding =0 cellspacing =0 width =100% style ="padding-top: 7px" >< tr >< td width =100%>
<SharePoint:ItemHiddenVersion runat ="server" />
< SharePoint:ParentInformationField runat ="server" />
< SharePoint:InitContentType runat ="server" />
< wssuc:ToolBar CssClass ="ms-formtoolbar" id ="toolBarTbl" RightButtonSeparator =" " runat ="server" >
< Template_Buttons >
< SharePoint:CreatedModifiedInfo runat ="server" />
</ Template_Buttons >
< Template_RightButtons >
< SharePoint:SaveButton runat ="server" />
< SharePoint:GoBackButton runat ="server" />
</ Template_RightButtons >
</ wssuc:ToolBar >
-- Form最下面的button:OK, Close, Cancel, Save
 ..
..</ td ></ tr ></ TABLE >
</ SPAN >
< SharePoint:AttachmentUpload runat ="server" />
-- 上传attachement的控件
</ Template >
</ SharePoint:RenderingTemplate
理论上来说只要修改相应的template就能改变页面展现的layout。不过这个DefaultTemplates文件是系统文件,在WSS更新的时候被覆盖掉,而且直接修改系统文件感觉也有点危险。还好 WSS本身支持RenderingTemplate的定制.只要在CONTROLTEMPLATES下新建一个ascx文件,在里面添加模板即可,新添加的模板会覆盖默认模板中同样ID定义的模板. 比如:
1. 新创建一个文件CustomListForm.ascx文件,存放在CONTROLTEMPLATES目录下。
2. 增加各文件头
< %@Assembly Name ="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" % >
< %@Register TagPrefix ="SharePoint" Assembly ="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" namespace ="Microsoft.SharePoint.WebControls" % >
< %@Register TagPrefix ="SPHttpUtility" Assembly ="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" namespace ="Microsoft.SharePoint.Utilities" % >
< %@ Register TagPrefix ="wssuc" TagName ="ToolBar" src ="~/_controltemplates/ToolBar.ascx" % >
< %@ Register TagPrefix ="wssuc" TagName ="ToolBarButton" src ="~/_controltemplates/ToolBarButton.ascx" % >
3. 把DefaultTemplates里面ID为ListForm的那部分Copy到紧接着的后面。保存文件。
4. 然后就可以根据需求修改文件,保存修改,然后重新启动IIS以后就可以看到效果了。

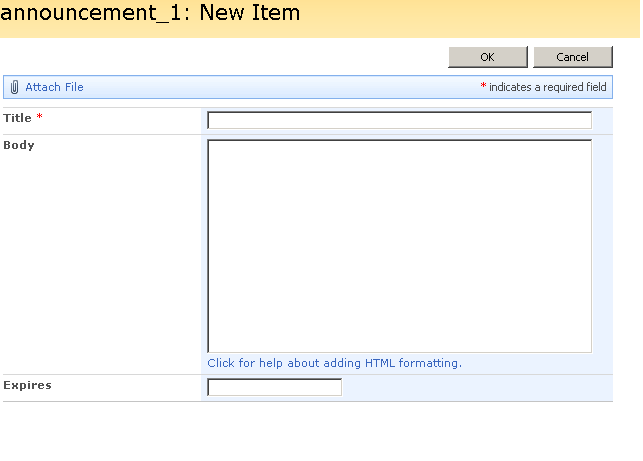
看到了么 !form下方的button被删除掉,虽然这个设计还算不错的,不过为了展示下效果之好委屈一下它,嘿嘿。
!form下方的button被删除掉,虽然这个设计还算不错的,不过为了展示下效果之好委屈一下它,嘿嘿。
虽说这个方法能解决一部分问题,但是更多问题来了:
1. 这是个全局改动,会影响所有相关的地方,不能单独作用于某个list或者某个scenario
2. Layout可以通过这个方法进行修改。但是怎么操作field级别的数据呢?field是通过ListFieldIterator这个control生成出来,紧紧通过修改template不能控制field内容的布局。
So....let's have a break. I need to research more to get answers....