microsoft webMatrix 使用 IISnode 进行node express 开发
微软的microsoft webMatrix是一个免费的开发工具,我们可以使用它进行node 开发并利用iisnode 模块进行iis 的nodejs网站的维护,还是比较方便的。
一个简单的node 站点开发如下(开发工具就不用介绍了):
1.直接使用microsoft webMatrix 创建node express 入门站点
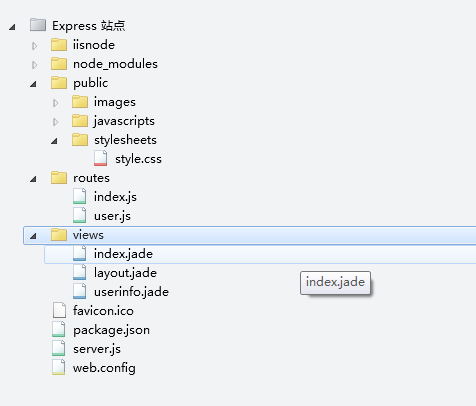
项目的结构如下:
这是我们网站的结构,其中好多事express 框架默认为我们创建的。
2.设计代码:
routes 中index.js 的代码如下:
/* * GET home page. */ exports.index = function(req, res){ res.render('index', { title: 'Express',userlist:[{username:'dalong',userage:33},{username:'dalonsg',userage:373},{username:'dalaaaong',userage:333}]}); }; exports.userinfo = function (req, res) { var username = req.query.username; var userage = req.query.userage; res.render('userinfo', {title: 'Express','userinfo':{username:username,userage:userage}}); }
代码比较简单就是进行请求模块的处理,
exports.index 是起始页的模板渲染,数据传递
exports.userinfo 是进行模拟请求的数据处理。
3.配置我们请求的模块在server.js 中配置如下:
/** * Module dependencies. */ var express = require('express') , routes = require('./routes') , user = require('./routes/user') , http = require('http') , path = require('path'); var app = express(); app.configure(function(){ app.set('port', process.env.PORT || 3000); app.set('views', __dirname + '/views'); app.set('view engine', 'jade'); app.use(express.favicon()); app.use(express.logger('dev')); app.use(express.bodyParser()); app.use(express.methodOverride()); app.use(app.router); app.use(express.static(path.join(__dirname, 'public'))); }); app.configure('development', function(){ app.use(express.errorHandler()); }); app.get('/', routes.index); app.get('/users', user.list); app.get('/userinfo', routes.userinfo); http.createServer(app).listen(app.get('port'), function(){ console.log("Express server listening on port " + app.get('port')); });
4.view 中userinfo.jade 以及index.jade 代码
index.jade
extends layout block content h1= title div#content p Welcome to #{title} ul each val in userlist li=val.username + val.userage input#username(type="text",value=val.username) input#userage(type="text",value=val.userage) a(href="/userinfo?username="+val.username+"&userage="+val.userage) link
这是使用jade 模板进行的页面设计就是进行显示,比较简单
userinfo.jade
// Jade extends layout block content div#content label(for="username") username input#username(type="text",value=userinfo.username) label(for="userage") userage input#userage(type="text",value=userinfo.userage)
同上就是数据的显示。
5.为了界面的稍好看些
css 样式如下:
body { padding: 50px; font: 14px "Lucida Grande", Helvetica, Arial, sans-serif; } #content { margin: 0 auto; width: 80%; height: 200px; background-color: #2b6d40; } a { color: #00B7FF; }
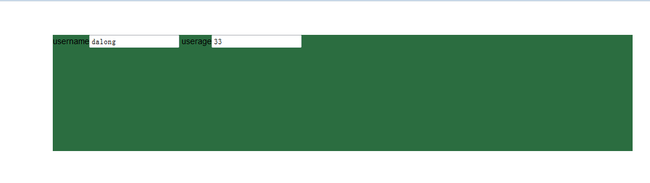
6.测试界面
a.起始页面
b.link 的页面进行传递参数
以上就是进行简单的测试。