Android 布局学习之——Layout(布局)详解二(常见布局和布局参数)
[Android布局学习系列]
1.Android 布局学习之——Layout(布局)详解一
2.Android 布局学习之——Layout(布局)详解二(常见布局和布局参数)
3.Android 布局学习之——LinearLayout的layout_weight属性
4.Android 布局学习之——LinearLayout属性baselineAligned的作用及baseline
Layout Parameters(布局参数):
在XML文件中,我们经常会看到类似于layout_width这样的布局属性(layout attributes),这些属性通常是用来定义
View的布局参数,为了让它适应于ViewGroup。
每个ViewGroup类都实现了一个继承自ViewGroup.LayoutParams的嵌套类。
子类包含定义每个子View大小和位置的属性类型,为了让它适应于ViewGroup。
下面我们通过官方文档的一张图片以及一个XML文件来具体学习一下:
1 <!-- activity的根布局是LinearLayout 也就是线性布局 --> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="wrap_content" 6 android:background="#0f0" 7 android:orientation="vertical" > 8 <!-- LinearLayout有个子View是RelativeLayout --> 9 <RelativeLayout 10 android:layout_width="wrap_content" 11 android:layout_height="wrap_content" 12 android:background="#f00" 13 > 14 <TextView 15 android:id="@+id/textView1InRL" 16 android:background="#fff" 17 android:layout_width="wrap_content" 18 android:layout_height="wrap_content" 19 android:text="TextView" /> 20 21 <TextView 22 android:id="@+id/textView2InRL" 23 android:background="#fff" 24 android:layout_width="wrap_content" 25 android:layout_height="wrap_content" 26 android:text="TextView2" 27 android:layout_toRightOf="@id/textView1InRL" 28 /> 29 <TextView 30 android:background="#fff" 31 android:layout_width="wrap_content" 32 android:layout_height="wrap_content" 33 android:text="TextView3" 34 android:layout_below="@id/textView2InRL" 35 /> 36 </RelativeLayout> 37 <Button 38 android:text="Button1InLinearLayout" 39 android:layout_width="wrap_content" 40 android:layout_height="wrap_content" 41 /> 42 <Button 43 android:text="Button2InLinearLayout" 44 android:layout_width="wrap_content" 45 android:layout_height="wrap_content" 46 /> 47 </LinearLayout>
从上,我们可以看出。布局中的子元素都必须定义使他合适于它的父布局的布局参数,尽管它可能为它的子元素定义不同的布局参数。比如上图中的RelativeLayout,它受父Layout:LinearLayout影响,然后它的布局参数则影响到了它的子元素:三个TextView。
常见的布局(Common Layouts):
下面介绍Android中常用的布局:
1.线性布局(Linear Layout)
将子元素按垂直方向或水平方向线性排列。(如果窗口的长度超过了屏幕的长度,则可以生成一个滚动条)
窗口长度超过屏幕长度,生成滚动条(srollbar)的方法:
用ScrollView包裹线性布局:
1 <LinearLayout 2 android:layout_width="fill_parent" 3 android:layout_height="fill_parent" 4 xmlns:android="http://schemas.android.com/apk/res/android"> 5 <ScrollView 6 android:layout_width="fill_parent" 7 android:layout_height="wrap_content"> 8 <LinearLayout 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:orientation="vertical"> 12 <!-- 这里放线性布局中的内容 --> 13 </LinearLayout> 14 </ScrollView> 15 </LinearLayout>
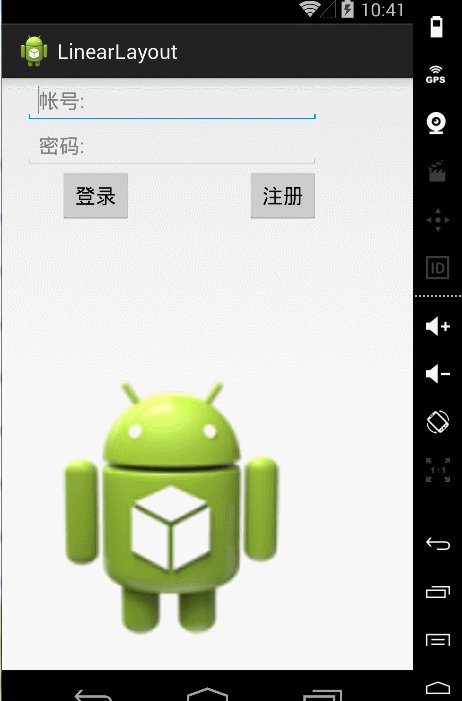
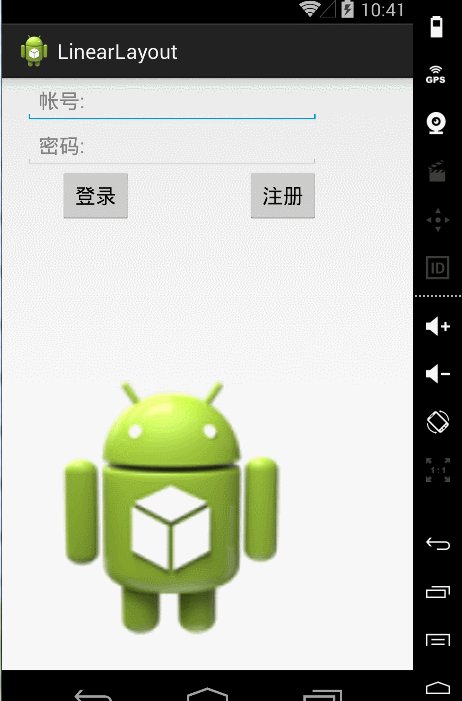
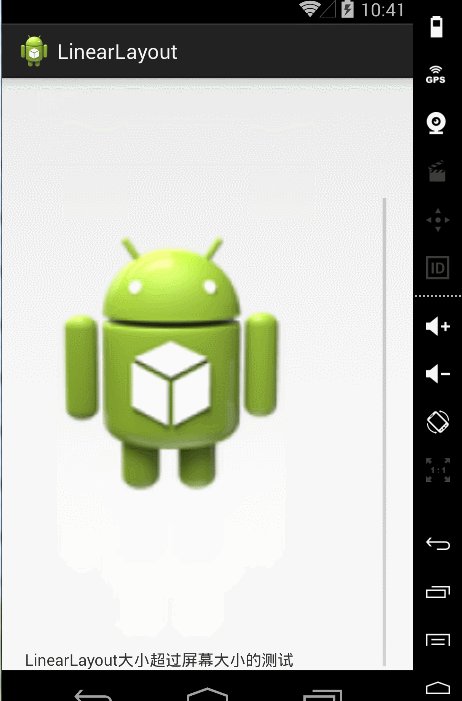
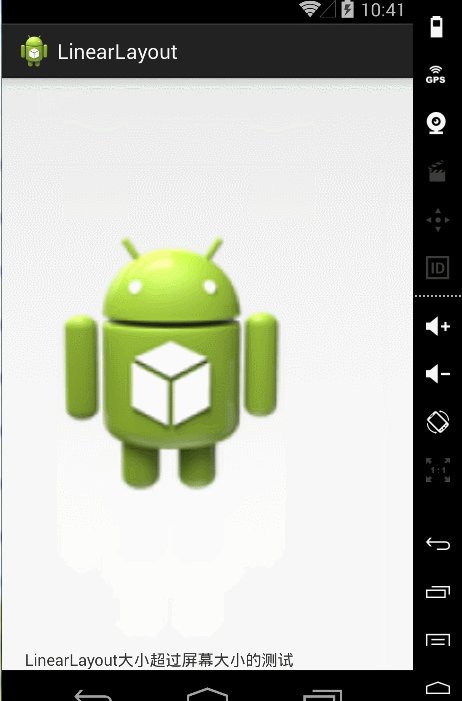
通过一个例子来深入学习一下线性布局:
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="wrap_content" 5 android:paddingLeft="20dp" 6 android:paddingRight="20dp" 7 android:orientation="vertical" > 8 <ScrollView 9 android:layout_width="fill_parent" 10 android:layout_height="wrap_content" 11 > 12 <LinearLayout 13 android:layout_width="wrap_content" 14 android:layout_height="wrap_content" 15 android:orientation="vertical" 16 > 17 <EditText 18 android:layout_width="match_parent" 19 android:layout_height="wrap_content" 20 android:hint="帐号:" /> 21 <EditText 22 android:layout_width="match_parent" 23 android:layout_height="wrap_content" 24 android:hint="密码:" /> 25 <LinearLayout 26 android:layout_width="wrap_content" 27 android:layout_height="wrap_content" 28 android:orientation="horizontal" 29 > 30 <Button 31 android:layout_width="wrap_content" 32 android:layout_height="wrap_content" 33 android:layout_marginLeft="30dp" 34 android:text="登录" 35 /> 36 <Button 37 android:layout_width="wrap_content" 38 android:layout_height="wrap_content" 39 android:layout_marginLeft="100dp" 40 android:text="注册" 41 /> 42 </LinearLayout> 43 <ImageView 44 android:layout_width="match_parent" 45 android:layout_height="500dp" 46 android:src="@drawable/ic_launcher" 47 /> 48 <TextView 49 android:layout_width="match_parent" 50 android:layout_height="wrap_content" 51 android:text="LinearLayout大小超过屏幕大小的测试" 52 /> 53 </LinearLayout> 54 </ScrollView> 55 </LinearLayout>

2.相关布局(Relative Layout)
正如其名,相关布局。我们可以通过让子元素互相相关(比如Button A在TextView B的下面)或与父布局互相相关来指定
它们在布局中的位置。
默认地,所有的子View都被放置在布局的左上方(top-left)。
设置子View之间和子View与父母之间关系的参数如下图所示:
同样通过一个例子来学习一下相关布局:
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 tools:context=".MainActivity" > 6 7 <!--android:layout_centerHorizontal 设置TextView在水平中心--> 8 <TextView 9 android:id="@+id/login" 10 android:layout_width="wrap_content" 11 android:layout_height="wrap_content" 12 android:layout_centerHorizontal="true" 13 android:textSize="20sp" 14 android:text="登录界面" /> 15 <!--android:layout_marginTop="24dp" 设置了EditText的顶部上面的空闲空间是24dp --> 16 <EditText 17 android:id="@+id/editText1" 18 android:layout_width="wrap_content" 19 android:layout_height="wrap_content" 20 android:layout_below="@id/login" 21 android:layout_centerHorizontal="true" 22 android:layout_marginTop="24dp" 23 android:hint="username" 24 android:ems="10" > 25 26 <requestFocus /> 27 </EditText> 28 <!-- android:layout_below="@+id/editText1"editText2在editText1下面 --> 29 <EditText 30 android:id="@+id/editText2" 31 android:layout_width="wrap_content" 32 android:layout_height="wrap_content" 33 android:layout_below="@+id/editText1" 34 android:layout_centerHorizontal="true" 35 android:layout_marginTop="27dp" 36 android:ems="10" 37 android:hint="password" 38 android:inputType="textPassword" /> 39 <!-- android:layout_alignRight="@id/editText2"设置cancelButton与 40 editText2的右边缘对齐--> 41 <Button 42 android:id="@+id/cancelButton" 43 android:layout_width="wrap_content" 44 android:layout_height="wrap_content" 45 android:layout_below="@id/editText2" 46 android:layout_alignRight="@id/editText2" 47 android:text="取消" 48 /> 49 <!-- android:layout_toLeftOf="@id/cancelButton"设置确定按钮在取消按钮的左边 --> 50 <Button 51 android:id="@+id/confirmButton" 52 android:layout_width="wrap_content" 53 android:layout_height="wrap_content" 54 android:layout_below="@id/editText2" 55 android:layout_toLeftOf="@id/cancelButton" 56 android:text="确定" 57 /> 58 59 </RelativeLayout>
希望这篇文章对大家的学习有所帮助,如果你喜欢,请推荐一下,谢谢~
如果转载,请在文章开头处注明本博客地址:http:www.cnblogs.com/JohnTsai
欢迎讨论交流,邮箱:[email protected] :)