- C#中使用split分割字符串
互联网打工人no1
c#
1、用字符串分隔:usingSystem.Text.RegularExpressions;stringstr="aaajsbbbjsccc";string[]sArray=Regex.Split(str,"js",RegexOptions.IgnoreCase);foreach(stringiinsArray)Response.Write(i.ToString()+"");输出结果:aaabbbc
- 计算机毕业设计PHP仓储综合管理系统(源码+程序+VUE+lw+部署)
java毕设程序源码王哥
php课程设计vue.js
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:phpStudy+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue+Express。项目技术:原生PHP++Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是小皮phpstudy最新版,我们在这个版本上开发的。其他版本理论上也可以。2.开发
- Regular Expression 正则表达式
Aimyon_36
DataDevelopment正则表达式redis数据库
RegularExpression前言1.基本匹配2.元字符2.1点运算符.2.2字符集2.2.1否定字符集2.3重复次数2.3.1*号2.3.2+号2.3.3?号2.4{}号2.5(...)特征标群2.6|或运算符2.7转码特殊字符2.8锚点2.8.1^号2.8.2$号3.简写字符集4.零宽度断言(前后预查)4.1?=...正先行断言4.2?!...负先行断言4.3?Thefatcatsaton
- spring security中几大组件的作用和执行顺序
阿信在这里
javaspring
springsecurity中几大组件的作用和执行顺序在SpringSecurity中,AuthenticationProvider、GroupPermissionEvaluator、PermissionEvaluator、AbstractAuthenticationProcessingFilter、DefaultMethodSecurityExpressionHandler和ManageSecu
- Vue + Express实现一个表单提交
九旬大爷的梦
最近在折腾一个cms系统,用的vue+express,但是就一个表单提交就弄了好久,记录一下。环境:Node10+前端:Vue服务端:Express依赖包:vueexpressaxiosexpress-formidableelement-ui(可选)前言:axiosget请求参数是:paramsaxiospost请求参数是:dataexpressget接受参数是req.queryexpresspo
- 计算机毕设Node.js+Vue校园易购二手交易平台(程序+LW+部署)
Node程序源码强子
vue.js课程设计node.js
项目运行环境配置:Node.js最新版+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue。项目技术:Express框架+Node.js+Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。2.开发
- 计算机毕业设计Node.js+Vue基于Java的医院预约挂号系统(程序+源码+LW+部署)
Nodejs洋洋 程序
javavue.js课程设计
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:Node.js+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue+Express。项目技术:Express框架+Node.js+Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可
- 用前端的语言写后端——Node.js之Express
tabzzz
前端前端node.jsexpress
ExpressExpress是一种流行的模型视图控制器(MVC)Node.js框架,具有快速、极简和灵活的优点,为Web和移动应用程序开发提供了强大的功能集合。最受欢迎的Node.js框架!文章目录Express安装ExpressHelloWorld路由中间件全局中间件应用中间件开放跨域请求几种常用的Express内置中间件函数1.JSON格式数据中间件函数2.静态文件中间件函数3.路由中间件函数
- DevExpress WPF中文教程:如何解决排序、过滤遇到的常见问题?(一)
界面开发小八哥
wpfdevexpress界面控件UI开发
DevExpressWPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpressWPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpressWPF控件来实现。接下来将介绍如何解决DevExpre
- DevExpress WPF中文教程:如何解决排序、过滤遇到的常见问题?(二)
界面开发小八哥
wpfdevexpress界面控件UI开发.net
DevExpressWPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpressWPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpressWPF控件来实现。接下来将介绍如何解决DevExpre
- Java 正则表达式详解
艾伦~耶格尔
Java初级java正则表达式开发语言学习
正则表达式(RegularExpression,简称regex)是一种强大的文本处理工具,可以用来匹配、搜索和替换文本中的特定模式。在Java中,正则表达式由java.util.regex包提供支持。1.理解正则表达式语法正则表达式使用特殊的字符和符号来定义匹配模式。一些常用的元字符如下:.:匹配任意单个字符*:匹配前面的字符零次或多次+:匹配前面的字符一次或多次?:匹配前面的字符零次或一次[]:
- MySQL基础系列:数据统计sum,count
天然玩家
#MySQLMySQLGroupByfound_rowssumcount
1数据表数据图1数据表数据2sum功能数据求和统计.序号表达式描述1sum(column_name)所有列的列值相加2sum(expression)统计满足表达式的所有行2.1sum(column_name)查询语句:selectsum(id)fromuserinfosgroupbysex;查询结果:+---------+|sum(id)|+---------+|166||36|+--------
- 第二章 SQL命令参考-VALUES
kygoal
VALUESComputesasetofrows.概要VALUES(expression[,...])[,...][ORDERBYsort_expression[ASC|DESC|USINGoperator][,...]][LIMIT{count|ALL}][OFFSETstart]描述VALUES计算由值表达式指定的行值或一组行值。它通常用于在更大的命令中生成“常量表”,但可以单独使用。当指定多
- Oracle用户
Baijinwen
DataBase
一:用户用户名密码描述SYS用户指定数据库管理帐户SYSMANOEM_TEMP企业管理器帐户SYSTEM用户指定数据库管理帐户OUTLNOUTLN拥有connect和resource角色FLOWS_FILES该账户拥有oracleapplicationexpress上传的文件MDSYSMDSYSoracle空间数据媒体管理员ORDSYSORDSYSimage管理员EXFSYSEXFSYS表达式过滤
- .Net/C#读取CAD软件dwg、dxf数据表实体
WineMonk
.NET.netc#
.Net/C#读取CAD软件dwg、dxf数据表实体使用ACadSharp库读取CAD软件dwg数据表实体文末附ACadSharp.dll库文件及源码CadDocReaderusingACadSharp;usingACadSharp.Entities;usingACadSharp.IO;usingCSMath;usingSystem.Text.RegularExpressions;namespac
- 快递网API
夕夜_如风
快递码"爱沙尼亚":"omniva","AAE快递":"aae","Aramex快递":"aramex","AustraliaPost":"auspost","ADPExpress":"adp","AnPost":"anposten","ACS雅仕快递":"acs","安能物流快递":"annengwuliu","ABF":"abf","ADP":"adp","Aramex":"aramex","
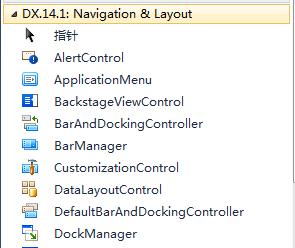
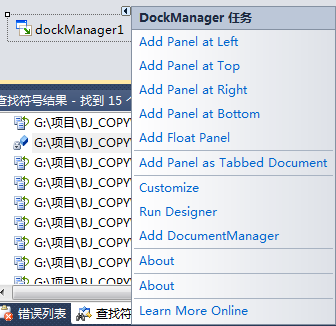
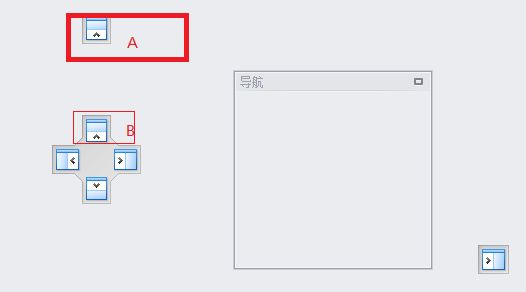
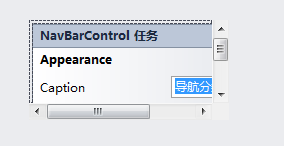
- 树形列表成员- DevExpress.XtraTreeList.TreeList
lihaidomain
多列控制节点(记录)在树形结构中的显示位置。公共构造函数名称描述树形列表初始化一个新的树形列表类实例。公共属性名称描述AccessibilityObject(从System.Windows.Forms.Control的继承)AccessibleDefaultActionDescription(从System.Windows.Forms.Control的继承)AccessibleDescriptio
- 界面控件DevExpress中文教程:如何PDF图形对象的可见性?
界面开发小八哥
pdfdevexpresswinform界面控件WPFui
DevExpress拥有.NET开发需要的所有平台控件,包含600多个UI控件、报表平台、DevExpressDashboardeXpressApp框架、适用于VisualStudio的CodeRush等一系列辅助工具。屡获大奖的软件开发平台DevExpress近期重要版本v24.1已正式发布,该版本拥有众多新产品和数十个具有高影响力的功能,可为桌面、Web和移动应用提供直观的解决方案,全面解决各
- 【Python】03.Python 的语句
卡戎-caryon
Pythonpython服务器开发语言
一、顺序语句默认情况下,Python的代码执行顺序是按照从上到下的顺序依次执行的二、条件语句2.1条件语句的概念条件语句也叫做分支语句,表示了接下来的逻辑可能有几种走向2.2条件语句的语法Python中使用ifelse关键字表示条件语句2.2.1ififexpression:do_something1do_something2next_something如果expression值为True,则执行
- oracle数据库安装和配置:详细教程
liyy614
oracle人工智能AI编程数据库ai编程
安装和配置Oracle数据库是一个较为复杂的过程,需要按照一定的步骤来操作。以下是基于OracleDatabase19c的安装和配置教程,适用于Windows环境。请根据你的具体环境和版本进行适当的调整。1.下载Oracle数据库软件访问Oracle官方网站下载OracleDatabase19cExpressEdition或EnterpriseEdition的安装包。确保下载的版本与你的操作系统兼
- linux下全盘查找文件,linux下的查找文件命令find
大表姐绫蛮蛮
linux下全盘查找文件
find1.作用find命令的作用是在目录中搜索文件,它的使用权限是所有用户。2.格式find[path][options][expression]path指定目录路径,系统从这里开始沿着目录树向下查找文件。它是一个路径列表,相互用空格分离,如果不写path,那么默认为当前目录。3.主要参数[options]参数:-depth:使用深度级别的查找过程方式,在某层指定目录中优先查找文件内容。-max
- this is incompatible with sql_mode=only_full_group_by解决
返回值
mysqlsqlmysql数据库
项目场景:有时候,遇到数据库重复数据,需要将数据进行分组,并取出其中一条来展示,这时就需要用到groupby语句。但是,如果mysql是高版本,当执行groupby时,select的字段不属于groupby的字段的话,sql语句就会报错。报错信息如下:Expression#1ofSELECTlistisnotinGROUPBYclauseandcontainsnonaggregatedcolumn
- mysql 查询报错 this is incompatible with sql_mode=only_full_group_by
Wind Drift
mysqlsql数据库
InaggregatedquerywithoutGROUPBY,expression#1ofSELECTlistcontainsnonaggregatedcolumn‘smart_site.tc.company_name’;thisisincompatiblewithsql_mode=only_full_group_by原因:这个错误是由于MySQL的"ONLY_FULL_GROUP_BY"SQL
- MySQL解决错误this is incompatible with sql_mode=only_full_group_by…
培根芝士
SQLmysqlsql数据库
在SQL查询语句中加入groupby时报了以下错误:;badSQLgrammar[];nestedexceptionisjava.sql.SQLSyntaxErrorException:Expression#1ofSELECTlistisnotinGROUPBYclauseandcontainsnonaggregatedcolumn'user.varieties.id'whichisnotfunc
- 新概念英语3册 lesson7-9补充笔记
多啦A梦的梦想
Lesson7Mutilatedladies残钞鉴别组【Newwordsandexpressions】生词和短语◆mutilatev.使残缺不全◆chewv.咀嚼◆fiancén.未婚夫◆microwaven.微波,微波炉◆ovenn.炉灶◆safekeepingn.妥善保管◆Newcastlen.纽卡斯尔(英国港市)◆identifyv.鉴别,识别◆spokeswomann.女发言人★mutil
- switch case 语句(详细)
微微的猪食小窝
1024程序员节java面试开发语言
switch介绍switchcase语句判断一个变量与一系列值中某个值是否相等,每个值称为一个分支。switch语句是非常的基础的知识,掌握起来也不难掌握,语法比较简单。但大部分人基本是知其然,不知其所以然。譬如早期JDK只允许switch的表达式的值int及int类型以下的基本类型,后期的JDK却允许匹配比较字符串、枚举类型语法switchcase语句语法格式如下:switch(expressi
- Node.js+Express|Cookie&Session机制理解|实现保存登录状态
绍重先
Q&A各个用户的sessionname如何设置用登陆的用户名?用当时时间?req.session.name=req.body.usernamelogout?url列表标签posthtml退出登陆js//登出事件监听varlogout=document.getElementById('logout');logout.onclick=function(){alert('logout');varlogo
- Node.js Express 框架
wjs2024
开发语言
Node.jsExpress框架介绍Express是一个快速、开放、极简的Node.jsWeb框架。它为构建Web应用程序和服务提供了一个强大的工具集,使得开发过程更加高效和便捷。Express的设计哲学是提供一个最小的API,让开发者可以轻松地构建自定义的Web应用程序。它被广泛用于构建API和Web服务,并且是许多流行的Node.jsWeb框架的基础。特点1.易于上手Express框架的设计非
- javase笔记3----正则表达式
芝奥小婷
笔记
正则表达式简介正则表达式(RegularExpressions),是一个特殊的字符串,可以对普通的字符串进行校验检测等工作,校验一个字符串是否满足预设的规则。基本语法字符集合[]:表示匹配括号里的任意一个字符。[abc]:匹配a或者b或者c[^abc]:匹配任意一个字符,只要不是a,或b,或c就表示匹配成功[a-z]:表示匹配所有的小写字母的任意一个。[A-Za-z]:表示匹配所有的小写字母和大写
- 正则表达式语法、运算符优先级
weixin_54668000
mvc
正则表达式(regularexpression)描述了一种字符串匹配的模式(pattern),可以用来检查一个串是否含有某种子串、将匹配的子串替换或者从某个串中取出符合某个条件的子串等。例如:runoo+b,可以匹配runoob、runooob、runoooooob
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》