DEV Express中NavBarCointrol的使用
尚未对内容进行删减,内容有偏差和冗余,谨慎阅读。
发现在后面,写在前面:
13,之前在Default模式下,之所以很多Appearance属性都起不到作用,是因为Control的LookAndFeel默认选择了UseDefultLookAndFeel.
14,最早在接触该控件的时候,找了很久上调下拉的按钮是怎么出来的,可以设置Control的SkinExplorerBarViewScrollStyle为Button或者是Scroll,即按钮还是滚动条。
一、Control
1,NavBarControl即导航条控件,位于导航和布局分类中,可以用来实现类似于网页中左导航的功能。其基本元素为NavBargroup控件,即导航条分组,如图:

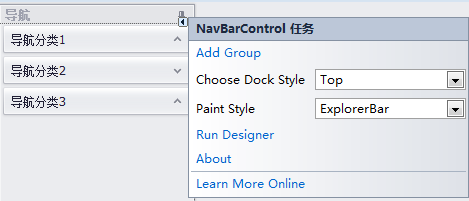
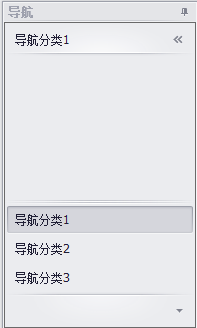
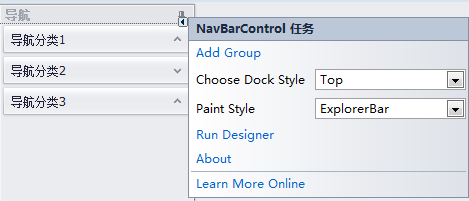
2,通过点击快速编辑按钮,进入快速便捷界面,可以添加分组(Add Group),修改停靠属性(Dock Style),修改控件的基本布局风格(Paint Style)。停靠属性与WinForm中所有其他控件一致,修改在父容器中的停靠模式。PaintStyle中包括Default/ExplorerBar/SideBar/NavigationPane四种模式,如下图分别是D模式和S模式,其中D/E模式类似,S/V模式类似。


3,打开Run Designer就是对导航控件进行细致的属性配置。

其中Groups/Items/Links显然是对详细条目进行具体设置,如导航分类1/导航分类2等等,如图:

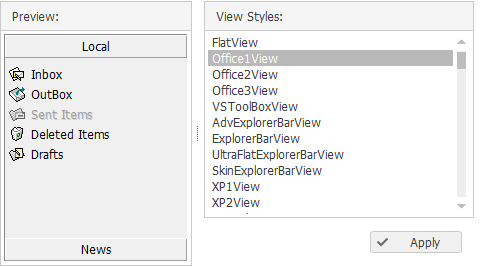
View Chooser是选择默认试图,其中PreView预览版:

设置控件的View属性会覆盖掉之前选择的PaintStyle。
4,看其他人的演示程序,怎么都不出现BarControl上调和下拉的按钮,后来发现当添加的Items足够多时,自然就出现了,之前一直纠结在这,是因为把按钮看成多余的样式了。

插入:UseWaitCursor属性,当鼠标进入Control的活动区域的时候,显示Wait符号。
二、Group
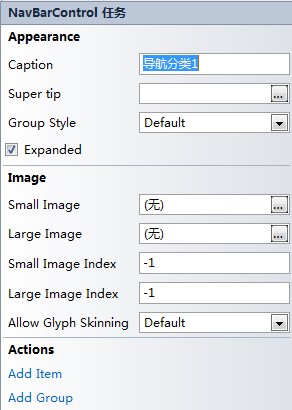
5,NavBarGroup同样进入快速编辑界面

可以修改标题,注意在Dev中多数控件用Caption属性替代了原有的Text属性。
通过SuperTip属性来修改提示信息,就像所描述的那样,真的很强大。

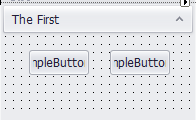
修改GroupStyle,选择ControlContainer,即可将任意控件添加到该分组中。

选中Expanded复选框,则该分组在运行时默认打开。否则默认收缩。
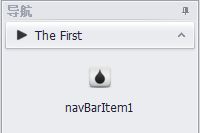
6,Group中Item的Image部分,选择SmallImage或者LargeImage来添加图片,而究竟是以Small的方式还是以Large的方式进行显示,取决于Group中GroupStyle,如果GroupStyle为LargeIconText,那么就如图所示:

相反,如果Group中选择SmallIconText,但是只指定了LargeImage,那么对不起,将不显示任何图标。
插入:对于界面中共有的控件位于Components分类中,如ImageCollection。
为了实现上面的效果,我们可以为NavBarControl控件添加SmallImages和LargeImages,也就是为这两个属性分别指定ImageCollection。这样指定SmallImageIndex属性就可以了,当然如果已经指定了smallImage,那么会覆盖ImageCollection中指定的图片。
7,在同一时刻只能有一个Group的Expanded属性为true;
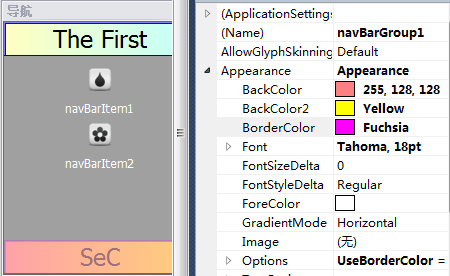
8,在Default模式下,Group的appearance属性中的BackColor和BackColor2以及BorderColor属性失效,但是在SideBar模式下却是有用的,但是在SideBar模式下,图标将会不予显示,所以我们推断,图标和颜色背景在默认情况下不能共存,也就是相互覆盖。

Font属性设置Group中字体的大小同时影响Group的高度。
FontSizeDelta会影响到Group显示字体的大小,FontStyleDelta会影响到字体的风格,如加粗/斜体等。ForeColor代表字体颜色;
GradientMode代表颜色渐变的方式,如垂直/水平等。
Image是设置背景图片。当然是只在SideBar模式下有效。
也就是说,只有SideBar模式,才允许这么多的自定义,在其他模式下,会直接被覆盖掉。其实这些属性在切换模式时,都会被保留,只不过是存在相互之间的覆盖罢了。
Options中的其他属性,如设置UseImage等就不做展开了。
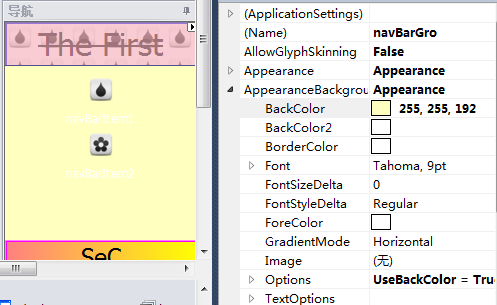
9,同理AppearanceBackground的部分属性也只是在SideBar中有效。只是Group整体的背景,而不是Group条的设置。

没有展开的必要。用处也不大。
10,AppearanceHotTrack只是当鼠标进入Group控件后,控件的反映,还是有些用处的。
11,DragDropFlags设置Group内的Items之间是否可拖动。
Hint属性设置提示文本,是SuperTip的微缩版本。
Visible指示可见性,其他属性不做说明。
三、item
12,因为有Control和Group的积累,所以item的快速编辑界面就不用说明了,注意Enabled属性就可以了,指示当前的控件能否被选中。有关的Appearance的属性也不做说明。
注意CanDrag属性,与Group中的Drag有影响,即使设置Group可以拖拽,我们仍然可以通过设置某个Item不可以被拖动。