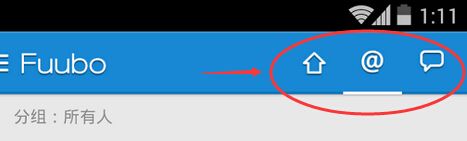
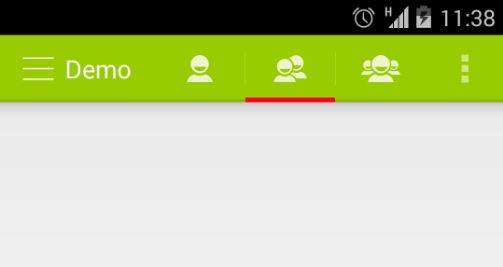
- android 5.0 默认水波纹背景属性,可设置任何View
海绵宝宝_
Android学习
actionBarItemBackground5.0以上超出边界圆形水波纹selectableItemBackground5.0以上边界内圆形水波纹这两个属性在5.0以下是默认的灰色效果,个人觉得也很唯美用法android:background="?android:attr/actionBarItemBackground"android:background="?android:attr/sele
- Chronometer 计时器
XLMN
xml文件java文件packagecom.example.text2;importjava.util.Timer;importjava.util.TimerTask;importcom.example.text2.R.color;importandroid.R.string;importandroid.support.v7.app.ActionBarActivity;importandroid.
- Android设置“沉浸式状态栏”的方法
Austin_1024
android
Android系统界面构成Android系统界面由状态栏、ActionBar和导航栏组成,如下图所示:“沉浸式状态栏”的界面显示效果沉浸式状态栏,或叫“透明状态栏”,显示效果如下图所示:实现沉浸式状态栏的步骤一、添加StatusBarUtil的依赖在build.gradle文件中添加StatusBarUtil的依赖,如下所示://添加StatusBarUtil的依赖implementation'c
- android 去除标题栏的几种方法
大山里的哇
首先要区分当前Activity是继承了Activity类,还是AppCompatActivity类activity默认继承了AppCompatActivity的时候方法一)全局设置可以在AndroidManifest.xml中作如下配置,这样就没有标题栏了android:theme="@style/Theme.AppCompat.NoActionBar">方法二)针对当前页面单独设置getSupp
- AndroidStudio去掉标题栏
我是不是忘了
找到AndroidManifest里,找到你想要去掉标题的activtiy加入这句话android:theme="@style/Theme.AppCompat.DayNight.NoActionBar"即第一个AmapActivtiy运行后会显示标题第二个CityActivity加了这句话就不会显示标题了
- minSdkVersion、targetSdkVersion、compileSdkVersion三者的作用解析
晨曦诗雨
1.minSdkVersionminSdkVersion限制安装application所需要的系统最低版本,低于该版本的系统都不可以安装该application。同时不能使用该level版本SDK所不具备的API,例如在minSdkVersion为8的application中调用【this.getActionBar()】就会出现CallrequiresAPIlevel11(currentminis
- APP新建一个封面,或者叫开屏
卡夫卡不吃卡夫
新建一个splashactivity,将acvtivity.java中没用的都注释掉,将其改成publicclassSplashActivityextendsActionBarActivity{//新加的privatefinalintSPLASH_DISPLAY_LENGHT=2000;@OverrideprotectedvoidonCreate(BundlesavedInstanceState)
- 安卓 各属性指定颜色的位置(colorAccent,colorPrimary,colorPrimaryDark)
雨田Android开发
对于颜色,不同的位置有不同的属性,这里简单介绍下1.colorPrimary应用的主要色调,actionBar默认使用该颜色,Toolbar导航栏的底色2.colorPrimaryDark应用的主要暗色调,statusBarColor默认使用该颜色3.statusBarColor状态栏颜色,默认使用colorPrimaryDark4.windowBackground窗口背景颜色5.navigati
- View与ViewGroup绘制原理解析(一): 绘制流程
bug音音
Android组件View绘制流程原理分析android视图构成image如上图,Activity的window组成,Activity内部有个Window成员,它的实例为PhoneWindow,PhoneWindow有个内部类是DecorView,这个DecorView就是存放布局文件的,里面有TitleActionBar和我们setContentView传入进去的layout布局文件Window
- Flutter-Scaffold介绍
JerrySi
Scaffold有下面几个主要属性:appBar:显示在界面顶部的一个AppBar,也就是Android中的ActionBar、Toolbarbody:当前界面所显示的主要内容WidgetfloatingActionButton:纸墨设计中所定义的FAB,界面的主要功能按钮persistentFooterButtons:固定在下方显示的按钮,比如对话框下方的确定、取消按钮drawer:侧边栏控件b
- Navigation
主音King
Navigation:可简化Android导航的库和插件,用来管理Fragment的切换,通过可视花的方式,看到App的交互流程。·处理fragment切换·默认情况正确处理Fragment的前进和后退·过渡和动画提供标准化的资源·实现和处理深层连接·可以绑定Toolbar、BottomNavigationView和ActionBar等·SafeArgs(Gradle插件)数据传递时提供类型安全性
- Android开发实用Navigation怎么改变导航栏图标、字体颜色,如何去掉标题栏?请看这里。
No Promises﹉
androidkotlin
1、废话不多,直接上代码:overridefunonCreate(savedInstanceState:Bundle?){super.onCreate(savedInstanceState)binding=ActivityMainBinding.inflate(layoutInflater)setContentView(binding.root)supportActionBar?.hide()va
- Material Design(一)--ToolBar
往事一块六毛八
ToolBarToolBar的强大之处在于,它不仅继承了ActionBar的所有功能,而且灵活性很高,可以配合其他控件来完成一些MaterialDesign的效果。当我们新建一个项目的时候,默认都是会显示ActionBar的,而这个ActionBar到底是从哪里来的?其实是根据我们项目中设置的主题来显示的。application点开AppTheme,我们看到:@color/colorPrimary
- Android状态栏布局隐藏的方法
Afison
JavaAndroidandroid
1.问题如下,安卓布局很不协调2.先将ActionBar设置为NoActionBar先打开styles.xml3.使用工具类packagecom.afison.newfault.utils;importandroid.annotation.TargetApi;importandroid.app.Activity;importandroid.content.Context;importandroid
- Navigation 详解三
三流搬砖狗
Navigation详解二配合Toolbar在BottomNavigationActivity中添加Toolbar,修改主题为NoActionBar的。overridefunonCreate(savedInstanceState:Bundle?){super.onCreate(savedInstanceState)setContentView(R.layout.activity_bottom_na
- [Android Studio] 顶部标题栏的隐藏和显示、标题修改
我好想敲代码
AndroidStudioandroidstudio
1、顶部标题栏的隐藏:在我们的project工程下,找到“values”文件夹下的“themes.xml”或“styles.xml”文件(文件位置一致,后者优先级更高),然后把以下代码修改为://只需要把DarkActionBar修改成NoActionBar//至于其他代码,保持原来即可2、顶部标题栏的显示:只需要把上述的过程反过来即可“themes.xml”文件位置,如下图:结果图如下:3、顶部
- 【Android 10】应用全屏
新镜
androidjava前端
应用全屏1.在theme.xml新建style继承Theme.Material3.DayNight.NoActionBar(或者其他),添加truetrue2.在manifest中使用新建的style设置完之后状态栏没了,三按钮导航还在,隐藏三按钮导航可以使用SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION,具体可以参考https://developer.android.
- Material控件之Toolbar使用详解
qq_26554909
android基础androidkotlin
一、简介:因为ActionBar的设计缺陷不能实现MaterialDesign的效果,所以已经不推荐了,而是推荐使用Toolbar,Toolbar可以实现ActionBar的所有功能,灵活性高,可以配合其它控件完成MaterialDestion的效果,下面具体来说一下使用方法:二、使用:1、因为使用ToolBar代替ActionBar所以西药修改作主题不带actionBar①、深色主题heme.A
- Android开发编程从入门到精通,安卓技术从初级到高级全套教学
itsover
androidAndroid开发Android编程安卓技术
一、教程描述本套教程基于JDK1.8版本,教学内容主要有,1、环境搭建,UI布局,基础UI组件,高级UI组件,通知,自定义组件,样式主题;2、四大组件,Intent,ActionBar,Fragment,多线程,SQLite,文件,Loaders;3、网络编程,动画与图形,Bitmaps与优化,多媒体,Vitamio,性能优化实战,百度地图,Bmob云服务,Git与Linux,NDK,屏幕适配,A
- android 评论输入框(PopupWindow)
yabinYang
UI
1、先定义一个按钮(activity_main)2、定义一个弹出框布局(popuwindow)3、主要代码(MainActivity)importandroid.app.ActionBar;importandroid.content.Context;importandroid.support.v7.app.AppCompatActivity;importandroid.os.Bundle;impo
- Android-UI 超级优良超级多超级强大开源控件源码demo
捡钱的垃圾佬
android
转自:http://m.blog.csdn.net/huningjun/article/details/46300629第一部分个性化控件(View)主要介绍那些不错个性化的View,包括ListView、ActionBar、Menu、ViewPager、Gallery、GridView、ImageView、ProgressBar、TextView、ScrollView、TimeView、TipV
- Android各控件Demo下载地址各种ui效果图
wangyaqian1212
第一部分个性化控件(View)主要介绍那些不错个性化的View,包括ListView、ActionBar、Menu、ViewPager、Gallery、GridView、ImageView、ProgressBar、TextView、ScrollView、TimeView、TipView、FlipView、ColorPickView、GraphView、UIStyle等等。、其他一、ListView
- Android Studio不显示框架Failed to load AppCompat ActionBar with unknown error.的解决
AngeloFan
今天下载安装了AndroidStudio3.0,使用时发现Preview出错,不能显示布局,问题如下图所示:查找翻阅解决方案如下:首先在value文件夹下找到styles.xml文件,找到如下一行,然后在Theme前加“Base.”之后在Preview即可看到布局。
- [转] Android Studio 无法预览xml布局视图的解决办法
炫子_260f
AndroidStudio中无法预览xml布局。报错提示:failedtoloadAppCompatActionBarwithunkNownerrorimage.png解决方案原地址:AndroidStudio无法预览xml布局视图的解决办法AndroidManifest.xml中`提示的android:theme="@style/AppTheme",在style.xml中找到AppTheme,按
- 自定义View无法预览?The following classes could not be found:
Rare4A
记录一次弄了很久的问题,如图:明明按Ctrl+鼠标左键可以定位并跳转到自定义View到源码,但preview就是报错说找不到百度谷歌了很久,基本上说的是主题加个Base什么的,像这种:Thefollowingclassescouldnotbefound:-android.support.v7.internal.widget.ActionBarOverlayLayout在style.xml里面加个B
- Android的Notepad记事本案例实战
莫奕moyi
AndroidStudiojavaandroid安卓androidstudioapp
一、搭建记事本布局效果图:(activity_notepad.xml)1.去掉标题栏:在AndroidManifest.xml中的theme改成NoActionBar。2.记事本主页布局:3.细节解释:(1)相对布局中:背景色:#fefefe(网页安全色:偏白黄色)android:background="#fefefe"(2)ListView:android:cacheColorHint="#00
- 阶段案例---记事本(Android)
是剧七七呀
安卓安卓
一、搭建记事本页面布局1.创建项目创建一个名为Notepad的项目,Activity名称为NotepadActivity,布局文件名称为activity_notepad。2.导入界面图片3.放置界面控件activity_notepad.xml布局文件4.修改清单文件android:theme="@style/Theme.AppCompat.NoActionBar"二、搭建记事本界面Item布局1.
- 关于安卓BaseActivity标题栏的链式设置
阿里高级软件架构师
先说明最近有很多小伙伴有问我怎么设置安卓BaseActivty的的标题栏的设置,我于是便把我的项目里面的BaseActivity发给他们,顺便在这里做一下介绍如何实现链式实现标题栏的效果;屁话不多说,直接开干先介绍Toolbar的基础功能ToolBar的出现是为了替换之前的ActionBar的各种不灵活使用方式,相反,ToolBar的使用变得非常灵活,因为它可以让我们自由往里面添加子控件.低版本要
- android 之 spinner的简单使用
weixin_30914981
移动开发java
先看spinner的效果图:代码:MainActivitypackagecom.mecury.spinnertest;importjava.util.ArrayList;importandroid.support.v7.app.ActionBarActivity;importandroid.os.Bundle;importandroid.view.View;importandroid.widget
- 【Android 13】使用Android Studio调试系统应用之Settings移植(四):40+个依赖子模块之ActionBarShadow
阿迷创客
AndroidStudio调试系统APPandroidandroidstudiosettings
文章目录一、篇头二、系列文章2.1Android13系列文章2.2Android9系列文章2.3Android11系列文章三、子模块AS移植3.1AS创建目标3.2创建ActionBarShadow(1)使用VSCode打开org_settings/SettingsLib目录(2)ActionBarShadow的Manifest.xml(3)ActionBarShadow的Android.bp
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio