Grunt学习使用
grunt简介神马的不多说,到处一大堆。
我只说说我已经实现了的代码。
按照官方的教程 相信已经配置好了,接下来说 package.json 和 Gruntfile.js这2个文件,package.json是为了告诉grunt我们用哪些插件,这些插件的版本是多少,以及我这个项目的一些信息。
那有人说我怎么知道我需要什么插件,我怎么写这个文件?请看官方的例子:
1 { 2 "name": "my-project-name", 3 "version": "0.1.0", 4 "devDependencies": { 5 "grunt": "~0.4.5", 6 "grunt-contrib-jshint": "~0.10.0", 7 "grunt-contrib-nodeunit": "~0.4.1", 8 "grunt-contrib-uglify": "~0.5.0" 9 } 10 }
那么我们只需要在最初的文件中写上
{
"name": "my-project-name",
"version": "0.1.0"
}
这里要注意版本的写法,必须是0.1.0,的格式,不然会报错。
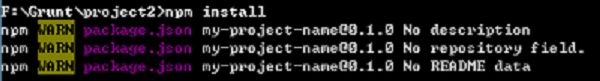
Gruntfile.js文件现在不用管它,执行npm install,你可以发现运行结果如下,提示你没有写什么什么的,无关紧要。。。
当我们需要用什么插件的时候,再利用npm install <插件名> --save-dev 命令即可下载到你项目的node_modules文件夹下,并且自动添加到package.json文件中,这样就可以不用担心这个文件会不会写了。
接着配置Gruntfile.js文件,官方也有解释流程,点这里 ,接着看我们这个文件
1 module.exports = function(grunt) { 2 //配置任务,所有插件的信息 3 grunt.initConfig({ 4 pkg: grunt.file.readJSON('package.json'), 5 6 // 1、声明插件的配置 7 8 }), 9 //2、加载我们的插件 10 11 //3、注册并告诉grunt我们要运行这个插件 12 13 };
就是这样一个流程配置,比如我们要使用grunt-contrib-uglify插件,这个插件是用来压缩js文件。
首先我们得安装这个插件npm install grunt-contrib-uglify --save-dev
可以发现我们的package.json中多了这样的语句
"devDependencies": {
"grunt": "~0.4.5",
"grunt-contrib-uglify": "~0.5.0"
}
这里的grunt肯定是要必须安装的呗,grunt都没有你还用什么插件。。。
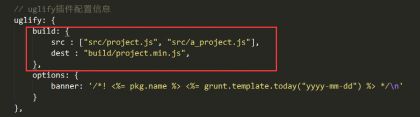
接着配置我们的插件,你可以到官方文档中找到相应的插件并查看怎么用。按照上面说的流程依次写入即可。
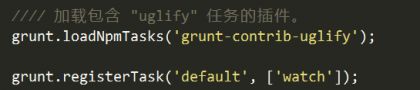
接着是2、3步
最后再执行grunt命令,即可查看到生成的压缩文件,项目的目录结构是:
还有很多很多插件,需要我们自己去发现并使用。
参考网址:




![点击查看原图 (2LH~3JS84RO]68HQ)P}])2.png](http://img.e-com-net.com/image/product/5c84fa34b1f146c7a18bc298d20cd9a6.png)