silverlight布局----老忘记他们的属性
silverlight
微软Silverlight是一个跨浏览器、跨客户平台的技术,能够设计、开发和发布有多媒体体验与富交互(RIA,Rich Interface Application)的网络交互程序。
因为Silverlight提供了一个强大的平台,能够开发出具有专业图形、音频和视频的Web应用程序,增强了用户体验,所以SilverLight吸引了设计人员和开发人员的眼球。同时,Silverlight还提供了强大的工具来提高他们的工作效率。
创建基于 Silverlight 的应用程序时,首先要决定如何设置 UI 的布局。Silverlight 提供了 3 个可供使用的布局面板。默认的面板为 Grid,它是最灵活和最强大的布局面板。
特点
Silverlight能创建一种具有很高艺术性的应用程序,具有以下的特点: 微软台湾对Silverlight的形象化:蓝泽光
[1]
◆一种跨浏览器、跨平台的技术。可以在所有流行的浏览器中运行,包括Microsoft Internet Explorer、Mozilla Firefox, Apple Safari, 和Opera,同样可以运行于Microsoft Windows和Apple Mac OS X。
◆无论在哪运行,都能提供一致的用户体验。
◆需要下载很小的文件来安装以支持,只需几秒。
◆它的视频和音频流,视频质量无论从移动设备还是桌面浏览器都是720p HDTV video模式。
◆用户可在浏览器中直接对其进行控制,可以拖动、翻转、放大的图片。
◆它读取数据并且更新外观,但不会通过刷新整体页面来打断用户操作。
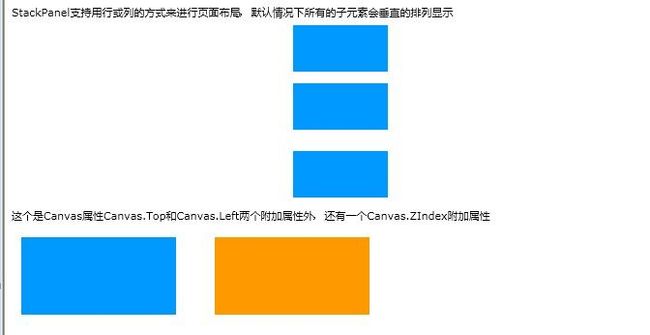
StackPanel :将子元素排列成一行(可沿水平或垂直方向)。
<StackPanel Background="#46461F">
<Rectangle Fill="#0099FF" Stroke="White" Width="100" Height="50" Margin="10"/>
<Rectangle Fill="#0099FF" Stroke="White" Width="100" Height="50" Margin="10"/>
<Rectangle Fill="#0099FF" Stroke="White" Width="100" Height="50" Margin="10"/>
</StackPanel>

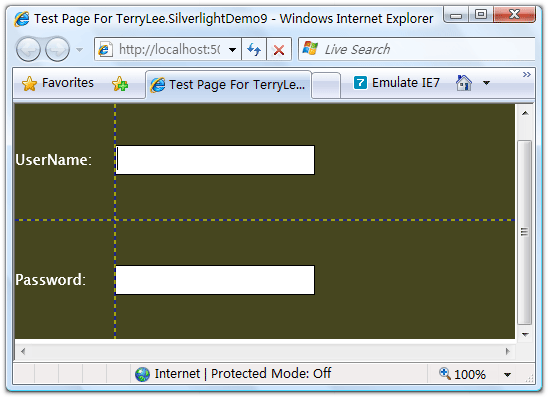
sGrid:在行和列中定位子元素
<!--Grid 控件是最灵活的布局面板,它支持用多行和多列的方式排布控件。在概念上,它和 HTML 里的 Table (表格)类似。
不同于 Table 的是,你不需要将控件内嵌到行/列元素中,而是通过定义
<Grid.RowDefinitions>和
<Grid.ColumnDefinitions>属性来定义 Grid 的行和列。这两个属性需要定义在
<Grid>标签内。这样之后,你就可以在其中的控件上,用 XAML 的“附加属性”语法指定它属于哪一行、哪一列。-->
<Grid x:Name="LayoutRoot" Background="#FF5C7590">
<Grid.RowDefinitions>
<RowDefinition Height="60"></RowDefinition>
<RowDefinition Height="60"></RowDefinition>
<RowDefinition Height="60"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="110"></ColumnDefinition>
<ColumnDefinition Width="110"></ColumnDefinition>
<ColumnDefinition Width="110"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Button Content="Button1" Width="100" Height="50" Margin="10" Grid.Column="1" Grid.Row="0"></Button>
<Button Content="Button2" Width="100" Height="50" Margin="10" Grid.Column="2" Grid.Row="1"></Button>
<Button Content="Button3" Width="100" Height="50" Margin="10" Grid.Column="0" Grid.Row="1"></Button>
<Button Content="Button4" Width="100" Height="50" Margin="10" Grid.Column="1" Grid.Row="2"></Button>
</Grid>