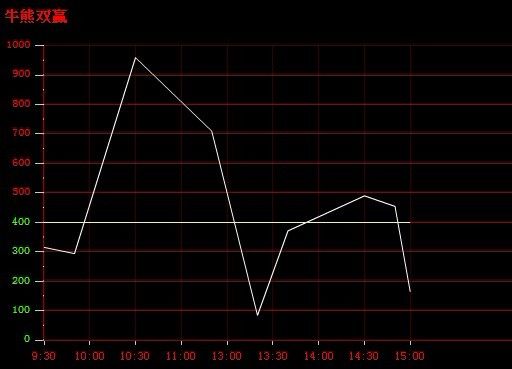
flex实现股票行情走势图
原文 http://blog.csdn.net/shenjiancomputer/article/details/8051873

第一步:
jsp:1
- <%@page import="java.util.Random,java.util.GregorianCalendar"%>
- <?xml version="1.0" encoding="utf-8"?>
- <items>
- <%
- GregorianCalendar calendar = new GregorianCalendar();
- int year = calendar.get(calendar.YEAR);
- int month = calendar.get(calendar.MONTH) + 1;
- int today = calendar.get(calendar.DAY_OF_MONTH);
- String strday=year+","+month+","+today+",";
- int sb = 400;
- String[] dates = new String[] {strday+"14,60"};
- String crutime=request.getParameter("time");
- ///crutime=crutime.replace(":",",");
- if(crutime!=null){
- crutime=crutime.replace(":",",");
- dates = new String[] {strday+crutime};
- }
- for (int i = 0; i < dates.length; i++) {
- Random random = new Random();
- int r = random.nextInt(1000);
- %>
- <item> <value>
- <%
- if (i < 10) {
- %><%=r%>
- <%
- }
- %>
- </value> <date><%=dates[i]%></date> <sb><%=sb%></sb> </item>
- <%
- }
- %>
- </items>
jsp:2
- <%@ page language="java" import="java.util.*" pageEncoding="gb2312"%>
- <%
- String path = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+request.getContextPath();
- %>
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
- <html>
- <head>
- <meta http-equiv="pragma" content="no-cache">
- <meta http-equiv="cache-control" content="no-cache">
- <meta http-equiv="expires" content="0">
- <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
- <meta http-equiv="description" content="This is my page">
- <SCRIPT language="JScript.Encode" src="Js/SwfObject.js" type="text/javascript"></SCRIPT>
- </head>
- <body topmargin="0" leftmargin="0">
- <div align="center" style="margin-top: 40;">
- <div id="flashcontent" width="600" height="400" align="center" ></div>
- <script type="text/javascript">
- var so = new SWFObject("<%=path%>/testfrist.swf", "Main", "600", "400","9.0", "#ffffff", "high");
- so.addVariable("myAmfurl","<%=path%>/nxsy.jsp");
- so.addVariable("myAmtitle","牛熊双赢");
- so.write("flashcontent");
- </script>
- </div>
- </body>
- </html>
第二步flex代码:
- <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" width="100%" backgroundColor="white" creationComplete="init();">
- <mx:Style>
- .font12{font-family:宋体;fontSize:15}
- .lenchar{
- bar-color:red;
- }
- .mypanelTitle {
- color: #66ccff;
- fontFamily: Comic Sans MS;
- fontWeight: normal;
- textDecoration: underline;
- }
- </mx:Style>
- <mx:Script><![CDATA[
- import flash.sampler.getMemberNames;
- import mx.charts.chartClasses.IAxis;
- import mx.charts.LinearAxis;
- import mx.charts.HitData;
- import mx.collections.ArrayCollection;
- import mx.rpc.events.ResultEvent;
- import mx.controls.Alert;
- import mx.charts.renderers.CircleItemRenderer;
- import mx.graphics.Stroke;
- import mx.controls.DateField;
- [Bindable]
- private var myAmfurl:String = ""; //用于连接到外部页面
- [Bindable]
- private var myAmtitle:String = ""; //用于连接到外部页面
- [Bindable]
- public var testDatas:ArrayCollection=new ArrayCollection();
- [Bindable]
- private var expenses:ArrayCollection = new ArrayCollection();
- [Bindable]
- private var arr:Array = new Array();
- [Bindable]
- private var mintime:Date;
- [Bindable]
- private var maxtime:Date;
- [Bindable]
- private var smintime:Date;
- [Bindable]
- private var emaxtime:Date;
- private var timer:Timer;
- private var stocksb:Number;
- private var dateVar:Date;
- private var d: Date = new Date();
- private function init():void{
- // setInterval(torequest,2000);
- myAmfurl = Application.application.parameters.myAmfurl; //风险追溯链接
- myAmtitle=Application.application.parameters.myAmtitle;
- timer = new Timer(1000);
- timer.addEventListener(TimerEvent.TIMER, torequest)
- timer.start();
- }
- public function torequest(et:Event):void{
- setstyle();
- realtimeservice.send();
- }
- //用于设置样式
- public function setstyle():void{
- }
- private function formatDataTip(hitData:HitData):String
- {
- var s:String = hitData.item.date.toString();
- var a:Array = s.split(",");
- var str:String=a[3]+":"+a[4];
- str += "\n";
- str += hitData.item.value;
- return str;
- }
- private function parseDate(value:String):Date{
- var a:Array = value.split(",");
- var newDate:Date = new Date(a[0],a[1],a[2],a[3],a[4]);
- return newDate;
- }
- private function getResult(e:ResultEvent):void{
- var min:String="";
- var pattern:RegExp=/,/gi;
- for each (var resultXML:XML in e.result.item){
- var tmpobj:Object=new Object();
- tmpobj.value=resultXML.value;
- tmpobj.date=resultXML.date;
- tmpobj.sb=resultXML.sb;
- stocksb=Number(tmpobj.sb);
- var str=tmpobj.date;
- var a:Array = str.split(",");
- mintime= new Date(a[0],a[1],a[2],9,30);
- smintime= new Date(a[0],a[1],a[2],11,30);
- min=tmpobj.date;
- maxtime=new Date(a[0],a[1],a[2],15,00);
- emaxtime=new Date(a[0],a[1],a[2],13,00);
- if(expenses.length==0){
- expenses.addItem(tmpobj);
- }else{
- var check:int=0;
- if(expenses.length>0){
- for each(var subtempobj:Object in expenses){
- if(String(subtempobj.date).replace(pattern,"")==String(tmpobj.date).replace(pattern,"")){
- check=1;
- }
- }
- }
- if(check==0){
- expenses.addItem(tmpobj);
- check=0;
- }
- }
- }
- var tmpobj1:Object=new Object();
- var tmpobj2:Object=new Object();
- var a:Array = min.split(",");
- tmpobj1.value=stocksb;
- tmpobj1.date=a[0]+","+a[1]+","+a[2]+","+"9,30";
- tmpobj2.value=stocksb;
- tmpobj2.date=a[0]+","+a[1]+","+a[2]+","+"15,00";
- testDatas.addItem(tmpobj1);
- testDatas.addItem(tmpobj2);
- }
- private function mylabel(labelValue:Object, previousValue:Object, d:IAxis):String {
- var temp:String="";
- var currvalue:Number = Number(labelValue.toString());
- if(currvalue>stocksb){
- temp = '<font color="#ff0000" size="11">'+labelValue.toString()+'</font>';
- }else{
- temp = '<font color="#48ff00" size="11">'+labelValue.toString()+'</font>';
- }
- return temp;
- }
- ]]></mx:Script>
- <!-- Define custom Strokes. -->
- <mx:Stroke id = "s1" color="#FFFFFF" weight="0.1"/>
- <mx:Stroke id = "s2" color="#F1F1B8" weight="1"/>
- <mx:Stroke id = "s3" color="green" weight="1"/>
- <mx:Stroke id="vstroke" color="red" weight="1" alpha="0.6"/>
- <mx:HTTPService result="getResult(event);" id="realtimeservice" url="{myAmfurl}" useProxy="false" resultFormat="e4x" method="POST">
- </mx:HTTPService>
- <mx:Panel title="{myAmtitle}" fontSize="15" height="100%" width="100%" color="red" backgroundColor="#000000" borderStyle="inset">
- <mx:LineChart styleName="lenchar" dataTipFunction="formatDataTip" showDataTips="true" height="100%" width="100%" id="chart" fontFamily=" 宋体" fontSize="12">
- <mx:backgroundElements>
- <mx:GridLines direction="both">
- <mx:horizontalStroke>
- <mx:Stroke color="red" weight="1" alpha="0.6"/>
- </mx:horizontalStroke>
- <mx:verticalStroke>
- <mx:Stroke color="red" weight="1" alpha="0.2"/>
- </mx:verticalStroke>
- </mx:GridLines>
- </mx:backgroundElements >
- <!-- vertical axis -->
- <mx:verticalAxis>
- <mx:LinearAxis id="va" baseAtZero="false" title="" labelFunction="mylabel"/>
- </mx:verticalAxis>
- <mx:horizontalAxis>
- <!--mx:CategoryAxis id="ca" categoryField="date" displayName="date" title="date" /-->
- <!--mx:LinearAxis displayName="date" minimum="1" id="ca" interval="10"/ -->
- <!--<mx:DateTimeAxis dataUnits="seconds" interval="30" minimum="{minDate}" maximum="{maxDate}"/>-->
- <!--<mx:DateTimeAxis id="hAxis" parseFunction="parseDate" interval="1" minimum="{mintime}" maximum="{maxtime}" displayLocalTime="true" dataInterval="1" dataUnits="hours" labelUnits="hours" />-->
- <mx:DateTimeAxis id="hAxis"
- disabledDays="{[0,6]}"
- disabledRanges="{[{rangeStart:smintime, rangeEnd:emaxtime}]}"
- parseFunction="parseDate" interval="1" minimum="{mintime}" maximum="{maxtime}" displayLocalTime="true" dataInterval="30" dataUnits="minutes" labelUnits="minutes"
- />
- </mx:horizontalAxis>
- <!-- horizontal axis renderer -->
- <mx:horizontalAxisRenderers>
- <mx:AxisRenderer axis="{hAxis}" canDropLabels="true" axisStroke="{vstroke}" />
- </mx:horizontalAxisRenderers>
- <mx:verticalAxisRenderers>
- <mx:AxisRenderer axis="{va}" canDropLabels="true" axisStroke="{vstroke}" />
- </mx:verticalAxisRenderers>
- <!-- series -->
- <mx:series>
- <mx:LineSeries id="series" yField="value" xField="date" displayName="value" dataProvider="{this.expenses}" lineStroke="{s1}" />
- <mx:LineSeries yField="value" xField="date" displayName="TestData" dataProvider="{this.testDatas}" lineStroke="{s2}" />
- </mx:series>
- </mx:LineChart>
- </mx:Panel>
- </mx:Application>