前端技术-svg简介与snap.svg.js开源项目的使用
前言-为什么学习snap.svg.js
前阵子webAPP的技术群里有人感觉到svg+animate的形式感觉很炫,矢量图任意放大且不需要下载图片,并且在手机端效果流畅。
(矢量图与位图最大的区别是,它不受分辨率的影响。可以任意放大或缩小图形而不会影响出图的清晰度,
可以按最高分辨率显示到输出设备上,位图即相机拍出来的,由像素块组成的图片。
svg代码可使用Adobe公司的AI软件导出,该Snap.svg也是Adobe的开源项目)
虽然svg、animate并不新鲜,但由于svg的代码是由PC计算出来的,操纵它放大或缩小翻转等更加炫酷的效果。
还是使用js封装好的方法来操作更省时省事一些。
并且移动端的火爆也导致svg这项技术也越来越多的运用在项目中。
言归正传-会用jquery就会用snap.svg.js
直接在演示页面看那个鳄鱼头就好了,鼠标移动过去会有交互式的动画。
现在我们要做的就是分析这个效果的原理是什么,不要畏惧,即便它看上去很凶(逃
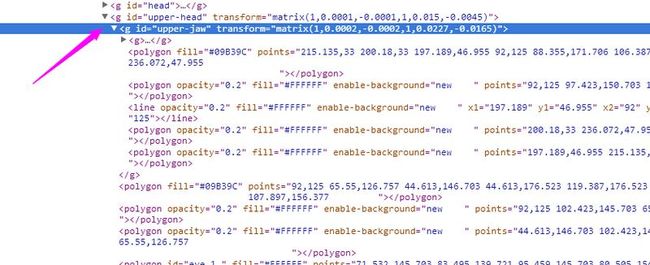
开启F12选择元素 对准那个会动的上颚点击一下看看代码:
这时候我们可以看下点击该元素的代码中有一大堆好像前端从来都不需要用到的标签..(起码我一开始接触svg是这样认为的)
那我们就需要知道这些标签的作用,才能灵活的运用它们。为了通俗易懂,我只简介demo中的标签,想知道更详细的请去查下资料。
<g></g> :理解为一个块,即那个鳄鱼并不是一张图片,是由N个g(块)组成的,就跟平时重构一样,无数个div嵌套,分离,把它看作一个容器,我们需要操纵容器来进行动画。
<polygon> :标签用来创建含有不少于三个边的图形。
<line> :标签用来创建线条。
接下来看下源码是什么样的
我们把F12窗口缩小点放在一边,当鼠标移动到上颚的时候,观察下F12中上颚部分的这段代码,见图。
可以看到id="upper-jaw"的g标签中 transform=matrix(1,0,0,1,0,0)这六个数值在不断的变化,也就是我们所见到的动画效果。(matrix()资料我会贴在文章尾部,现在不需要去理解,比较费劲)
上面说过了,会用jquery就会用snap.svg.js,真的很简单,下面我贴代码让我们来look look,别忘了在此之前引入snap.svg.js。(下载snap,要在wamp环境下运行)
window.onload = function () { var croc = Snap.select("#crocodile"), head = croc.select("#upper-head"), jaw = croc.select("#upper-jaw"),//获取到了鳄鱼的上颚 symbol = croc.select("#symbol"), timer; var pivots = [ [44, 147],//matrix动画效果的值 [92, 126] ]; //鼠标离开时触发的函数-即合上大嘴 function close() { clearTimeout(timer); head.animate({ transform: "r" + [8, pivots[0]] }, 500, mina.backin); jaw.animate({ transform: "r" + [37, pivots[1]] }, 500, mina.backin); timer = setTimeout(function () { symbol.animate({ transform: "t-70,40r40" }, 100); }, 400); } //鼠标hover时触发的函数-即合上大嘴 function open() { clearTimeout(timer); head.animate({ transform: "r" + [0, pivots[0]] }, 700, mina.elastic); jaw.animate({ transform: "r" + [0, [92, 200]] }, 700, mina.elastic); symbol.animate({ transform: "t0,0r0" }, 500, mina.elastic); } timer = setTimeout(close, 50); //定义事件触发条件 croc.hover(open, function () { timer = setTimeout(close, 200); } ); };
我相信会jquery的肯定一看就懂了,无非就是获取元素,调用封装好的方法来达到效果。
篇幅原因(或者是我饿了?感觉有些地方可能没讲细,留言我会及时回复的。
接下来我们需要做的是了解Snap.svg.js的API,我剩下要做的也就是留下一堆资料地址,两袖清风了(泪..
最后感谢张鑫旭博客的资料。
------------------------------最后的最后(吐个槽-----------------------------------------------
我本来想贴个天鳄食月的效果。。但是没找到CDN,没贴上来,我也懒得整了..放在电脑里自己欣赏吧。。
最后..(没完了没完了
下星期三就要入职了,昨天刚拿到离职证明,离开第一家公司还是比较怀念的,虽然有点坑吧,但还是挺美好的回忆啊 ~ 感叹下( ̄︶ ̄)↗ 涨