设置ToggleButton、Switch、CheckBox和RadioButton的显示效果
ToggleButton、Switch、CheckBox和RadioButton都是继承自android.widget.CompoundButton,意思是可选择的,因此它们的用法都很类似。CompoundButton有两个状态,分别是checked和not checked。Switch是android4.0后出现的控件。但是这几个组件的默认图标都不太好看,怎样设置自己的图标风格呢?以下就是我的一种解决方案。
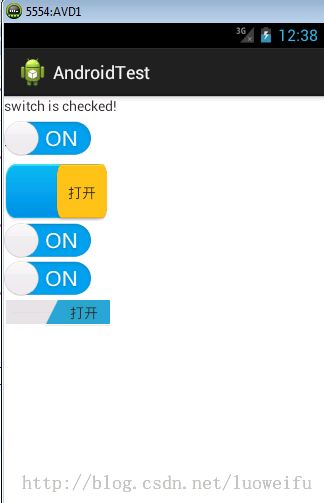
先看一下效果图,如下:

按钮图片贡献如下:




实现过程:
1.建立/res/drawable/setting_checkbox_button.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/on_button" android:state_checked="true"/>
<item android:drawable="@drawable/off_button" android:state_checked="false"/>
</selector>
2、在values/styles.xml中添加如下代码:
<style name="MyToggleButton" parent="@android:style/Widget.CompoundButton">
<item name="android:button">@drawable/setting_checkbox_button</item>
</style>
3.layout布局文件/res/layout/togglebutton_switch2.xml如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/layout1"
android:gravity="center_horizontal">
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:gravity="center"
android:text="toggle is checked..." />
<ToggleButton
android:id="@+id/togglebutton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/text1"
android:background="#00000000"
style="@style/MyToggleButton"
android:checked="true"
android:textOff="关闭"
android:textOn="打开" />
<Switch
android:id="@+id/witch"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_below="@id/togglebutton"
android:layout_alignLeft="@id/togglebutton"
android:checked="true"
android:textOff="关闭"
android:textOn="打开"
android:thumb="@drawable/tb_thumb"
android:track="@drawable/tb_track" />
<CheckBox
android:id="@+id/check"
style="@style/MyToggleButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/witch"
android:checked="true"
android:textOff="关闭"
android:textOn="打开" />
<RadioButton
android:id="@+id/redio"
style="@style/MyToggleButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/check"
android:checked="false"
android:textOff="关闭"
android:textOn="打开" />
<ToggleButton
android:id="@+id/togglebutton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:button="@drawable/compound_button"
android:layout_below="@id/redio"
android:layout_alignLeft="@id/redio"
android:visibility="gone"/>
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/redio"
android:layout_gravity="center"
android:layout_alignLeft="@id/redio">
<Switch
android:id="@+id/witch"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:checked="true"
android:textOff="关闭"
android:textOn="打开"/>
</FrameLayout>
</RelativeLayout>
以上写的还有一问题,就是最后控件RadioButton点不了;还有就是把android:layout_width="wrap_content"改成android:layout_width="match_parent"布局会出错。可能这个方法还不太好,我也是在学习中,欢迎大家一起讨论,有更好的实现方式请一定告诉我哦!
有一个网友写的可以整个项目控制ToggleButton的风格,我看了一下,第2步 设置Style & Theme的地方看不太懂,写 /res/drawable/themes.xml这个文件时在我这里会报错。大家可以参考一下: http://blog.csdn.net/billpig/article/details/6634481