大二实习使用的技术汇总(下)
8.13
我们做的只是工程里三大部分中最次要的一个部分,最主要的是数据采集,也是,我们实习生能做的,也大多只能是大多人都会做的事,就是拼凑各种技术点~
今天我要开始做整个页面了,包括功能实现。我要做的是一个表格导航页面,它可以列出系统启用中的所有监测点(一行一个监测点),后面附带该监测点经过计算的有功、无功功率,本小时,本天,本日的耗能情况。(先做两个表,一个关于耗电,另一个关于耗水)。
因为对一期的接口信息也不清楚,所以我想自己弄个接口出来直接输出我需要的信息。列出要操作的数据库表,发现有5张之多,而且不是简单的连接操作就能搞出来的,做了一个下午就实现了一半效果,最后就算了,还是拼接之前的接口吧。我在界面层写了一个类T,设置里面的属性存放我需要的数据,然后调用各种接口来填充它,最后利用这个List<T>输出一个表格到前端去。
(17)写sql语句的时候,用让两个select结果做连接,可以这样做:select * from T_A A inner join (select * from T_B) B on (A.~=B.~) 查了挺多资料,还有将select结果创建为临时表之类的,但还是这个最灵活好用。
8.14
表格导航页面大概做好了,当数据库使用本地服务器的数据库时,速度正常,但当使用外网数据库时,耗时就很长,要15秒差不多。张工说是因为公司网速太慢导致的,暂时先不管了。
(18)输出一个赤裸裸的表格,也太难看了,所以我有去找一些表格样式,最后用了一个效果挺不错的table cloth,效果如下:
css和js文件官方都有得下载,把前端按照<table><tbody><tr><td>的格式写就写了,还有行列点击等效果,试一试就清楚了。
8.15
今天再把表格导航页面美化下就差不多了,但留下的那个问题还是有点担心。
(19)当网站服务器与数据库服务器分离之后,导致表格导航返回查询结果的速度奇慢。因为没有做专门的优化,数据库返回了大量的数据给网站服务器,排查一些原因后,觉得一个是页面需要多次访问数据库的原因(至少30次以上)。我尝试使用SQL SeverProfiler跟踪数据库查询,但数据库在实时地不停地插入采集的数据,筛选结果很麻烦,所以就放弃了,以后有时间的话使用存储过程吧(可以参考我之前写的一篇比较详细有个存储过程的文章:http://blog.csdn.net/wowkk/article/details/9070339)。
8.16
今天开始,做第二个页面。这个页面需求比较复杂,听听名字“消峰减谷”~百度之,是说电力场是一直发电的,工厂把适合的耗能部分放到夜间去消耗,可以达到节能作用(其实就是节省开支)。但光知道什么意思还是无法下手的,程序员需要具体需求。后来张工给我几张图片,是别的系统关于这部分功能的截图,我才知道怎么下手,做产品很困难,但山寨就简单得多了,但山寨,也只能山寨出外在的东西~
对于比较复杂的需求,我喜欢先做一个功能Demo,只要流程能够演示出来,剩下的就是添砖加瓦的苦力活。
(20)首先是理清前端需要的数据,筛选之后发现只需要三个参数:时间Id,用量,单价。低谷、平时、尖峰时段的价格值赋给那三个radio控件,预计、节约费用等就都可以计算出来了。
1.表格+多Radio+动态改变对应行的值。这个demo代码我放在了http://blog.csdn.net/wowkk/article/details/10233395最后一个实例演示。
2.后台直接给Html select 控件绑定数据。Input元素想直接在后台操作,只需要加一个属性 runat=”server”即可,后台就可以根据Id来进行赋值等操作。
3.时间类DateTime的使用
8.20
继续在昨天的Demo基础上添加功能
4.传入监测点、时间参数,成功返回json数据
5.返回符合需求的数据。感觉最不想去做的就是去翻数据,如果是拿来直接就是符合要求的接口多好啊,每次都要慢慢筛选这种苦力活我很不喜欢。
6.为动态产生的radio绑定点击事件
今天没什么新技术点好讲,都是之前说过的,所以只是消耗时间一步一步写代码,最终就实现效果了。
前几天BOSS又请我们去吃大餐了,还喝了几小杯50度过的酒,他又问到我出不出国的问题,哎,哪里不想啊,但条件问题摆在那,不可能不考虑后果就飞出去的。
8.21
(21)今天把表格的最后一个功能--计算列值之和 完成了,jQuery遍历table挺简单的,给需要计算的列加个class=”myTd”,然后 $(“#myTable .myTd”).each(function(){$(this).text()//获取列的文本数据});
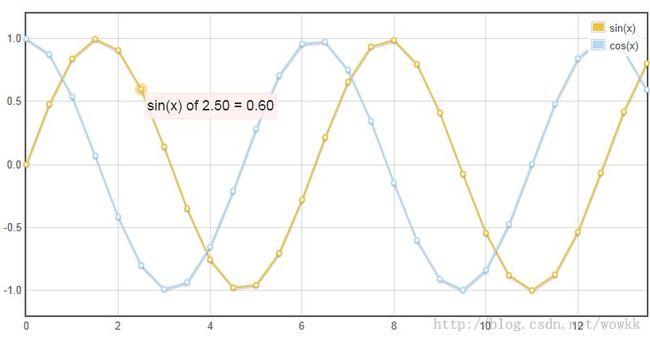
接下来就开始做折线图了,我选用了jQuery Flot,因为这个样式还算漂亮,也可以响应点击和鼠标碰触而且操作挺方便的。(本来打算使用Flash报表控件Fusion Charts,很漂亮很强大,但它是商业收费插件,虽然一切可以正常使用只是左上角有logo ~)
(22)使用jQuery Flot,数据绑定比较方便,使用js数组即可。Js数组很强大,还可以直接放json数据。比如var a[];a.push([x轴数据,y轴数据]);然后按照Flot规定的格式,赋值给图表,就自动地把折线图(其它类型一个样)给展示出来了。
(23)但如果x轴是要显示时间的话就会比较麻烦,特别是只显示小时区间。首先,x轴数据类型要为Date类型,var d = new Date(2013,8,20,这里为0~23小时,0,0) 然后Flot 的option设置为:
xaxis;{mode:”time”,//默认为数值类型
timeformat:”%h”,// 格式化为小时,或者用下面自定义方式
tickFormatter:function(val,axis){var d=new Date(val);return d.hour+”时”;}//使用回调函数的形式,改变x轴值的显示方式。
}
8.22
(24)今天将表格和图进行整合,使选择不同Radio控件时,更新数据,同时刷新表和图。表的话很简单就不说了,图的话要获取到Flot数组数据,找到对应的索引i,然后更新值DataY :Data[i]=[TimeX,DataY]。
本来很简单的事,但昨天一开始我写成Data[i]=DataY 或者Data[TimeX]=DataY;测试大半天不知道哪里出错。然后昨晚躺在床上突然激灵,可能是更新数据时出错了,数组索引不是x轴数据并且数组值是二维的!
搞定后就把它移到首页导航的iFrame显示,结果在IE下无法显示Flot图,引入自带的excanvas.js文件即可。
(25)最后还有时间,就弄下Flot图响应点击和鼠标进入某点时显示详细信息。这个自带的Demo里也有详细的代码,仔细看看就清楚了。它的原理也很简单,在option设置可以响应这两个事件,然后写一个隐藏div,触发事件的时候,传值给div让它显示出来。只是我的图的数据等是通过Ajax过来的,所以需要在Ajax 的success回调中进行事件绑定,显示 隐藏数据 的函数写在Ajax之外。
8.23
今天是实习的最后一天了。还好基本完成任务了(其实任务就一直不多~)。其实做了这么段时间了,对整个系统的具体需求还不怎么了解,张工需要我写什么功能我就照做,如此而已。不像张工,整个项目了如指掌,无论上面要什么功能,他都能分析出来,弄成我们可以懂的方式让我们敲代码……希望深入了解一个行业,尽快脱离“码农”之身。
结束语:这是暑假的一部分收获,超越进行曲,奏起吧!