在场景中添加光线——在反光表面添加镜面高光
问题
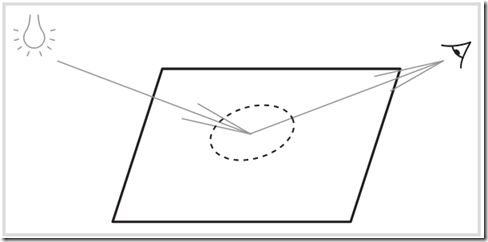
就算开启了逐像素明暗,有些金属或闪光表面仍显得有点暗淡。在现实生活中,当观察诸如金属、玻璃或一些塑料时,你会发现某些区域的反光非常强烈。这样的区域如图6-6的虚线圆圈所示。这些高亮的区域叫做镜面高光(specular highlights)。
图6-6 镜面高光
解决方案
和逐像素光照一样,你只需简单地告知BasicEffect创建镜面高光就可以开启它。
注意:镜面高光只应添加到发光材质上。不要将它们添加到诸如衣服或草地的柔软表面,或至少让反光效果非常微弱。
工作原理
使用BasicEffect开启镜面高光非常简单。对每个光源,你指定高光颜色。然后,设置高光强度。这个强度可以指定高光的宽度。强度越大,镜面高光越窄。可见教程6-8学习相关细节。
basicEffect.LightingEnabled = true; basicEffect.DirectionalLight0.Direction = lightDirection; basicEffect.DirectionalLight0.DiffuseColor = Color.White.ToVector3(); basicEffect.DirectionalLight0.Enabled = true; basicEffect.PreferPerPixelLighting = true; basicEffect.DirectionalLight0.SpecularColor = Color.White.ToVector3(); basicEffect.SpecularPower = 32;
注意:当使用镜面高光时,总要使用逐像素光照,这是因为镜面高光通常是一个小的,非线性的点,所以它们不应该被插值,而是应该逐像素地计算。
代码
下面的代码定义顶点并绘制一个矩形:
private void InitVertices()
{
vertices = new VertexPositionNormalTexture[4];
vertices[0] = new VertexPositionNormalTexture(new Vector3(0, 0, 0), new Vector3(0, 1, 0), new Vector2(0, 1));
vertices[1] = new VertexPositionNormalTexture(new Vector3(0, 0, - 10), new Vector3(0, 1, 0), new Vector2(0, 0));
vertices[2] = new VertexPositionNormalTexture(new Vector3(10, 0, 0), new Vector3(0, 1, 0), new Vector2(1, 1));
vertices[3] = new VertexPositionNormalTexture(new Vector3(10, 0,- 10), new Vector3(0, 1, 0), new Vector2(1, 0));
myVertexDeclaration = new VertexDeclaration(device, VertexPositionNormalTexture.VertexElements);
}
在Draw方法中,添加如下代码创建BasicEffect,在矩形上添加镜面高光:
basicEffect.World = Matrix.Identity;
basicEffect.View = fpsCam.ViewMatrix;
basicEffect.Projection = fpsCam.ProjectionMatrix;
basicEffect.Texture = blueTexture;
basicEffect.TextureEnabled = true;
Vector3 lightDirection = new Vector3(0, -3, -10);
lightDirection.Normalize();
basicEffect.LightingEnabled = true;
basicEffect.DirectionalLight0.Direction = lightDirection;
basicEffect.DirectionalLight0.DiffuseColor = Color.White.ToVector3();
basicEffect.DirectionalLight0.Enabled = true;
basicEffect.PreferPerPixelLighting = true;
basicEffect.DirectionalLight0.SpecularColor = Color.White.ToVector3();
basicEffect.SpecularPower = 32;
basicEffect.Begin();
foreach (EffectPass pass in basicEffect.CurrentTechnique.Passes)
{
pass.Begin();
device.VertexDeclaration = myVertexDeclaration;
device.DrawUserPrimitives<VertexPositionNormalTexture>(PrimitiveType.TriangleStrip, vertices, 0, 2);
pass.End();
}
basicEffect.End();