MVC5 + EF6 + Bootstrap3-10
MVC5 + EF6 + Bootstrap3 (10) 数据查询页面
上一节:MVC5 + EF6 + Bootstrap3 (9) HtmlHelper用法大全(下)
源码下载:点我下载
目录
前言
前面铺垫了那么多,今天我们就用MVC5 + EF6 + Bootstrap3来正式创建一个基本查询页面。
为什么从查询页面开始?嘿嘿,因为小弟的.Net生涯就是从查询页面开始的,记得正式工作的第一个月就是各种模块的查询。先做查询有什么好处?首先查询只读数据,不写数据。对数据库本身的数据安全不造成影响也不怕写入脏数据的麻烦。其次增删改查这四个操作里面,查询的难度应该是最小的,不用考虑事务流程等方面的问题。
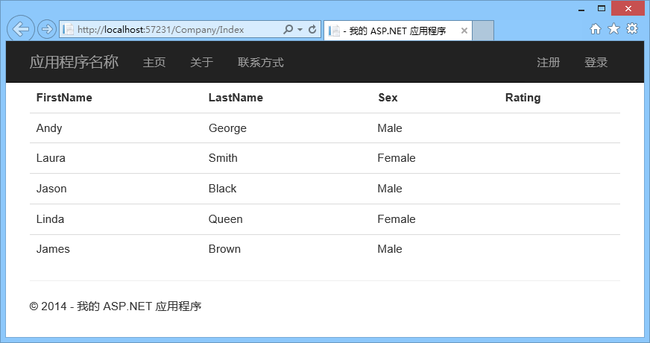
本节最后将会生成如下页面:
创建Model
关于Model、数据库上下文、Entity Framework,本系列教程前面已经有介绍,想要复习下的请猛戳我!
在Models文件夹下创建一个类,命名为Worker.cs,这个类就是我们这里要用到的Model。代码如下:
1 namespace SlarkInc.Models
2 {
3 public enum Sex
4 {
5 Male, Female
6 }
7 public class Worker
8 {
9 public int ID { get; set; }
10 public string LastName { get; set; }
11 public string FirstName { get; set; }
12 public Sex Sex { get; set; }
13 public double? Rating { get; set; }
14 }
15 }
为了方便说明,加入行号,如果想要复制代码,请点击左上角的小图标就会出现不带行号的代码。在Worker类的上面,第3行,创建了一个Sex的枚举类型,保证Sex只有Male和Female两种取值。9到13行中Worker类用自动属性的方法定义了5个属性,其中Rating属性前面有个问号表示这个属性是nullable,可以是null。
创建数据库上下文DbContext
这里我们用Code First方法创建数据库表。这个方法简单点说就是先创建Model再根据Model生成数据库表。
为了方便起见,这里用的数据库是Visual Studio自带的LocalDb。
数据库上下文,就是我们这里的数据访问层,根据Model对数据库表进行不同的操作。因此我们首先在项目中创建一个数据访问层文件夹,命名为DAL。然后,在DAL文件夹中创建Model对应的数据库访问上下文类,命名为CompanyContext。写入代码如下:
1 using System.Data.Entity;
2 using SlarkInc.Models;
3 using System.Data.Entity.ModelConfiguration.Conventions;
4
5 namespace SlarkInc.DAL
6 {
7 public class CompanyContext : DbContext
8 {
9 public CompanyContext() : base("CompanyContext")
10 {
11 }
12
13 public DbSet<Worker> Workers {get;set;}
14
15 protected override void OnModelCreating(DbModelBuilder modelBuilder)
16 {
17 modelBuilder.Conventions.Remove<PluralizingTableNameConvention>();
18 }
19 }
20 }
因为我们这里数据库访问要用Entity Framework, 所以第1行要引入System.Data.Entity。第7行,我们的数据库上下文继承EF中的DbContext基类。第9行表示
CompanyContext 继承基类DbContext的构造函数。第13行表示我们的Model Worker和CompanyContext中的数据集Workers对应。第15到18行定义了一个事件
OnModelCreating,这个事件在我们使用的Code First方法在数据库中创建数据表时触发。第17行的代码的作用是使我们创建出来的数据库表名字都是单数,不是复数。也就是说将来的数据库表名是Worker而不是Workers。这也是我们创建数据库表的习惯命名方法。
然后在Web.config文件里面加入这个数据库上下文要用到的数据库连接字符串。如下面的代码所示,在Web.config文件中找到<configuration>元素。然后在<configuration>元素内找到<connectionStrings>元素。最后在<connectionStrings>元素内加入如下<add>元素。
<configuration>
<connectionStrings>
<add name="CompanyContext" connectionString="Data Source=(LocalDb)\v11.0;Initial Catalog=Company;Integrated Security=SSPI;AttachDBFilename=|DataDirectory|\Company.mdf" providerName="System.Data.SqlClient" />
</connectionStrings>
<configuration>
这样我们的数据库上下文CompanyContext就可以用这个连接字符串来访问数据库了。解释一下<add>元素里的内容。name="CompanyContext"是连接字符串的名字,这个要和CompanyContext.cs 里的base("CompanyContext")函数的参数一样,这样初始化数据库上下文的时候才能读到字符串。Data Source=(LocalDb)\v11.0表示使用的数据库种类和版本。Catalog=Company是数据库的名字。Integrated Security=SSPI是验证方式。AttachDBFilename=|DataDirectory|\Company.mdf表示在我们这里,数据库文件存在 ~\App_Data\Company.mdf 下。providerName="System.Data.SqlClient"表示我们这里要用的数据库连接器,或者叫数据库驱动。
然后我们还要在Web.config中声明数据库上下文。在<configuration>中找到<entityFramework>元素。在<entityFramework>元素中找到<contexts>元素。在<contexts>元素中写入如下<context>元素。
<entityFramework>
<contexts>
<context type="SlarkInc.DAL.CompanyContext, SlarkInc">
</context>
</contexts>
</entityFramework>
type="SlarkInc.DAL.CompanyContext, SlarkInc"中的SlarkInc.DAL.CompanyContext表示这个CompanyContext的NameSpace和类名。逗号后面的SlarkInc表示这个CompanyContext在SlarkInc.dll中。
这样我们就把CompanyContext添加到了Entity Framework的上下文中。
创建初始化数据
为了方便测试,我们需要在数据库创建好之后给其中添加一些数据。因此我们来创建一个数据初始化类来做这个工作。在DAL文件夹中创建一个类,命名为CompanyInitializer.cs。写入如下代码:
1 using System.Collections.Generic;
2 using SlarkInc.Models;
3
4 namespace SlarkInc.DAL
5 {
6 public class CompanyInitializer : System.Data.Entity.DropCreateDatabaseAlways<CompanyContext>
7 {
8 protected override void Seed(CompanyContext context)
9 {
10 var students = new List<Worker>
11 {
12 new Worker{FirstName="Andy",LastName="George",Sex = Sex.Male},
13 new Worker{FirstName="Laura",LastName="Smith",Sex = Sex.Female},
14 new Worker{FirstName="Jason",LastName="Black",Sex = Sex.Male},
15 new Worker{FirstName="Linda",LastName="Queen",Sex = Sex.Female},
16 new Worker{FirstName="James",LastName="Brown", Sex = Sex.Male}
17 };
18 students.ForEach(s => context.Workers.Add(s));
19 context.SaveChanges();
20 }
21 }
22 }
第6行,我们的数据初始化类继承了一个名为DropCreateDatabaseAlways的泛型类,这个类的作用就像它的名字,每次程序运行时都会删除并重新创建数据库,这样方便我们测试。第8到20行,就是初始化数据的函数,重写了父类的Seed函数,并接受CompanyContext 作为数据库上下文供我们操作。第18行用Linq语法将 students的数据添加到数据库上下文的数据集中。第19行,将这些数据提交到数据库。
然后要在Web.config文件中配置这个初始化器。在刚才配置过的<context>中写入如下所示的databaseInitializer即可。
<contexts>
<context type="SlarkInc.DAL.CompanyContext, SlarkInc">
<databaseInitializer type="SlarkInc.DAL.CompanyInitializer, SlarkInc" />
</context>
</contexts>
type="SlarkInc.DAL.CompanyInitializer, SlarkInc"中的SlarkInc.DAL.CompanyInitializer表示这个CompanyInitializer的NameSpace和类名。逗号后面的SlarkInc表示这个CompanyInitializer在SlarkInc.dll中。
这样我们的初始化器就完成了。
创建Controller
Controller没学好的同学请猛戳我!
在Controllers文件夹下创建一个Controller选择"MVC 5 控制器 - 空",命名为CompanyController.cs。写入代码如下:
1 using System.Linq;
2 using System.Web.Mvc;
3 using SlarkInc.DAL;
4
5 namespace SlarkInc.Controllers
6 {
7 public class CompanyController : Controller
8 {
9 private CompanyContext db = new CompanyContext();
10 public ViewResult Index()
11 {
12 return View(db.Workers.ToList());
13 }
14 }
15 }
为了使用之前创建的Model和数据库上下文,在第3行引入DAL命名空间并在第9行初始化CompanyContext。在第12行创建Index Action返回类型是ViewResult,那么用户请求就会返回一个View页面。然后在第12行把所有的数据传递给View。第12行ToList方法是把数据以List的形式输出。
创建View
要创建CompanyController的Index Action对应的View,首先在Views文件夹下创建Company文件夹。然后在Company文件夹下创建一个空视图并选择使用布局页。命名为Index.cshtml。写入如下代码:
1 @model IEnumerable<SlarkInc.Models.Worker>
2 <table class="table">
3 <tr>
4 <th>@Html.DisplayNameFor(model => model.FirstName)</th>
5 <th>@Html.DisplayNameFor(model => model.LastName)</th>
6 <th>@Html.DisplayNameFor(model => model.Sex)</th>
7 <th>@Html.DisplayNameFor(model => model.Rating)</th>
8 </tr>
9 @foreach (var item in Model)
10 {
11 <tr>
12 <td>
13 @Html.DisplayFor(modelItem => item.FirstName)
14 </td>
15 <td>
16 @Html.DisplayFor(modelItem => item.LastName)
17 </td>
18 <td>
19 @Html.DisplayFor(modelItem => item.Sex)
20 </td>
21 <td>
22 @Html.DisplayFor(modelItem => item.Rating)
23 </td>
24 </tr>
25 }
26 </table>
第1行,表示这个页面用的Model是我们创建的Worker类。下面的代码创建了一个table,用来显示Controller传来的数据。4-7行通过
DisplayNameFor获取Model的属性名作为列头显示。第9-25行通过DisplayFor函数显示数据。
查看结果页面
选择在浏览器中查看。就能看到如下显示结果。
页面的头部和尾部应用了~/Views/Shared/_Layout.cshtml的默认布局。中间部分就是在Index.cshtml文件生成的表。其中的4列是Model Worker中除了id外的其它4列数据。表里的五行数据是我们在~/DAL/CompanyInitializer.cs中初始化的数据。
右键点击页面表格中的任何一个数据,选择检查元素,如下图所示。
这样在F12开发人员工具窗口的右侧就会有对应元素的css样式。
由于我们在Index.cshtml中设置了<table class="table">因此这个表格的所有元素都会套用Bootstrap的表格样式,如下所示。
查看数据库
在解决方案资源管理器中点击如下图所示的显示所有文件按钮使所有文件显示。然后在App_Data下会出现一个CompanyContext.mdf的数据库文件,如下图所示。
双击这个文件,会出现服务器资源管理器窗口如下图所示:
可以看到两个数据库连接,不用担心,第一个是我们运行程序后生成的连接,第二个是刚才双击mdf文件生成的连接。两个连接效果是一样的。双击第二个连接的"表"文件夹下的Worker表。就可以查看我们用EF Code First 方法生成的表了。显示如下:
左上方是表结构,右上方是表的其他属性,下方是生成表用的SQL语句。
在服务器资源管理器中右键点击Worker表,选择"显示表数据"就会显示如下图的所有数据,是不是和页面显示的一样呢?
结尾
这一节我们应用MVC5 + EF6 + Bootstrap3创建了第一个正式的数据查询页面。后面我们会给这个页面加入关键字查询、分页、排序等功能。为了实现这些功能我们会介绍更多的EF函数及Linq的使用方法。敬请期待。
喜欢就点个赞吧!
上一节:MVC5 + EF6 + Bootstrap3 (9) HtmlHelper用法大全(下)