Ajax的ActionLink方法(适用于异步加载)
8.2.1 AJAX的ActionLink方法
在Razor视图中,AJAX辅助方法可以通过Ajax属性访问。和HTML辅助方法类似,Ajax属性上的大部分AJAX辅助方法都是扩展方法(除了AjaxHelper类型之外)。
Ajax属性的ActionLink方法可以创建一个具有异步行为的锚标签。假如要在打开的页面的底部为MVC Music Store添加一个"daily deal"链接,要求在用户单击链接时是在当前页面上显示打折扣的专辑的详细信息,而不是在一个新的页面中显示。
为了实现这一效果,需要在视图"Views/Home/Index.cshtml"中已有专辑列表的后面添加如下代码:
<div id="dailydeal"> @Ajax.ActionLink("Click here to see today's special!", "DailyDeal", new AjaxOptions{ UpdateTargetId="dailydeal", InsertionModeInsertionMode=InsertionMode.Replace, HttpMethod="GET" }) </div>
ActionLink方法的第一个参数指定了链接文本,第二个参数是要异步调用的操作的名称。类似于同名的HTML辅助方法,AJAX辅助方法ActionLink也提供了各种重载版本,用来传递控制器名称、路由值和HTML特性。
对于HTML辅助方法与AJAX辅助方法,显著不同的是AjaxOptions参数。该参数指定了发送请求和处理服务器返回的结果的方式。参数中还 包括用来处理错误、显示加载元素、显示确认对话框等的选项。在这个示例中,AjaxOption参数的选项指定了要使用来自服务器的响应元素来替换id值 为"dailydeal"的元素。为了得到服务器的响应,需要在控制器HomeController上添加一个DailyDeal操作:
public ActionResult DailyDeal() { var album = GetDailyDeal(); return PartialView("_DailyDeal", album); } private Album GetDailyDeal() { return storeDB.Albums .OrderBy(a => a.Price) .First(); }
AJAX操作链接的目标操作的返回值是纯文本或HTML。在这个示例中,将通过渲染一个分部视图来返回HTML。下面的Razor代码就在项目的Views/Home文件夹下的_DailyDeal. cshtml文件中。
@model MvcMusicStore.Models.Album <p> <img alt="@Model.Title" src="@Model.AlbumArtUrl" /> </p> <div id="album-details"> <p> <em>Artist:</em> @Model.Artist.Name </p> <p> <em>Price:</em> @String.Format("{0:F}", Model.Price) </p> <p class="button"> @Html.ActionLink("Add to cart", "AddToCart", "ShoppingCart", new { id = Model.AlbumId }, "") </p> </div>
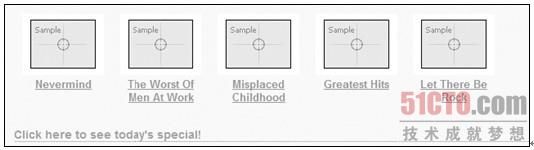
当用户单击链接时,就会向控制器HomeController的DailyDeal操作发送一个异步请求。一旦操作从一个渲染的视图中返回了 HTML,后台的脚本就会利用返回的HTML替换DOM中已有的dailydeal元素。在用户单击链接之前,应用程序首页的底部如图8-2所示。
 |
| (点击查看大图)图 8-2 |
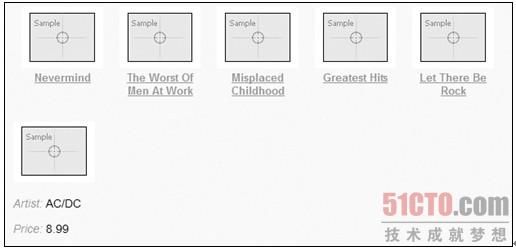
在用户单击并查看折扣专辑之后,页面并没有全部刷新,显示效果如图8-3所示。
 |
| (点击查看大图)图 8-3 |
如果想查看操作中的代码,可使用NuGet安装Wrox.ProMvc3.Ajax.Action Link包。该包中的代码依赖于MVC Music Store中的数据访问类,所以最好尝试MVC Music Store项目中的包。一旦安装上该包,就可以导航到/ActionLink查看新的首页了。
Ajax.ActionLink生成的内容能够获取服务器的响应,并可以直接将新内容移植到页面中。这是如何发生的呢?下一节将介绍异步操作链接的工作原理。