//////Preparestore//////preparefieldsandcolumnsvar__fields=[];var__columns=[];for(varjj=0;jj
Extjs4组件学习--Ext.grid.Panel
舒克frz
ExtJsextjsemailheaderjsontablefilter
Ext.grid.Panelxtype:gridpanel,gridGridsareanexcellentwayofshowinglargeamountsoftabulardataontheclientside.Essentiallyasupercharged,GridPanelmakesiteasytofetch,sortandfilterlargeamountsofdata.Gridsarec
extjs4 grid 刷新数据时不改变滚动条位置
叹君心
ExtJs界面ExtJs滚动条Grid刷新位置
每次刷新Grid数据的时候滚动条都会重置到页面首部,这样在去寻找刚才查看的记录很不方便,文档中也没有说明如何配置,查看了很多文件发现他隐藏着这样一个配置,当设置为false时,刷新滚动条的时候就不会改变之前的滚动条位置;配置项如下:invalidateScrollerOnRefresh:false
Extjs4动态显示actioncolumn
zilanhu
简单记录一下actioncolumn的动态隐藏,分为两个部分:样式隐藏,使用getClass根据条件返回样式,可以为隐藏this.disabledCls功能隐藏,否则的话actioncolumn虽然样式产生了变化,比如隐藏或者半透明(也就是disable),但是事件依然可以触发。所以需要设置isDisabledcolumns.push({xtype:'actioncolumn',text:'操作'
ExtJs4 与MVC
E_eric
BuildinganSencha’sExtJS4.0MVCApplicationWithMicrosoft’sASP.NETMVC3Series/BasicsNovember4,2011ByPeterKellner16CommentsPart1(this)Basics(mostlyserverside)Part2ExtJSClientSideDetails*Forthosewhoareinters
ExtJS4学习笔记之window的创建
倾斜的水瓶座
extjsstylesheetfunctionxhtmlhtmlext
Extjs4,创建Ext组件有了新的方式,就是Ext.create(....),而且可以使用动态加载JS的方式来加快组件的渲染,我们再也不必一次加载已经达到1MB的ext-all.js了,本文介绍如何在EXTJS4中创建一个window。代码如下:窗口实例Ext.require('Ext.window');Ext.onReady(function(){Ext.create('Ext.Window'
「微前端实践」使用Vue+qiankun微前端方案重构老项目的本地验证
yinmochunCoder
10月份换了新的工作,参与完一个月的需求迭代后,接到了项目重构的任务。简单来说,需要在短时间内提出方案设想,同时进行本地验证,最终需要拿出一套技术替换方案来。于是,埋头苦干了一个月,总算干了点成绩出来,今天把当时的思考和实践做个简单总结,就当是个复盘吧。一、老项目现状最初接触到的老项目,使用到的前端技术栈主要是(jQuery1.8+layui-v2.5.4+ExtJS4.2.1.883),当时拿到
04.插件之安装Spket插件
胖先森
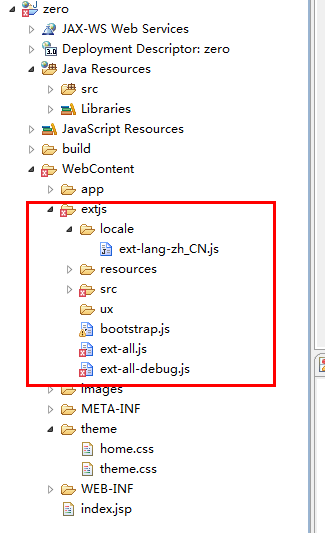
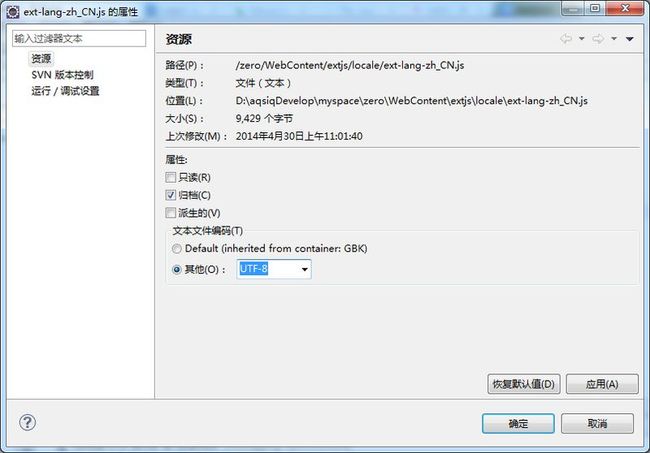
支持Extjs4.1.1及jQuery1.8.3spket官网下载最新的jar安装包当前最新的是spket1.6.23,好像不再更新了spket官网下载地址:http://www.spket.com/download.html下载spket的破解补丁spket1.6.23可用的破解补丁的下载地址:包含所有的资料https://yunpan.cn/cS5vTxtYFpcDt访问密码229f安装spk
EXTJS4 MVC框架
yangxiaojun9238
在EXT的SDK中包含有一篇文章写的很好,可以作为广大初学EXT的ITer们的必读文章,因为全文都是英文,读起来非常不方便,所以在这里将该篇文章用本人的语言压缩成以下的博文:(仅供参考)原文地址请参考:https://github.com/sndpl/extjs4_mvc_skel由4楼二胖提供,或者可以直接到ext官网下载SDK.在MVC的布局模式中,所有的类都放置在app文件夹中,这个文件夹还
关于Class中的ConstantPool属性
dengzhao3993
java
里面的每个项是怎么决定的?转载于:https://www.cnblogs.com/extjs4/p/9268397.html
ExtJS4.x Grid导出到Excel(详解)
u010968800
uxjavascript
本人菜鸟一枚,看了网上很多例子,操作均不够具体,且大都用的是同一个源文件(http://blog.csdn.net/lc448986375/article/details/8205362),想来定是受了原博主的毒害不浅^_^。有鉴于此,本人特此做一较为详细的解说,望批评指正,多多交流为善1.下载并解压文件夹ExtToExcel.zip;(csdn资源几次传不上去,开源中国貌似又不支持,无奈用了51
Extjs4中的Form之displayfield的使用
Sloan_JCY
Extjs4
只是用来展示,不能对其操作Ext.onReady(function(){Ext.QuickTips.init();Ext.create("Ext.form.Panel",{title:'本地Display实例',renderTo:'formDemo',bodyPadding:'5555',height:100,width:270,frame:true,defaults:{labelSeparato
Extjs4中如何获取组件(通过ID或通过Name)
Sloan_JCY
Extjs4Extjs4从零开始
Extjs4中如何获取组件(通过ID或通过Name)通过Id方式:Ext.getCmp('my_form');通过组件名称:this.up('form').getForm();//获取表单
出现An internal error occurred during: "Building workspace".的解决方法
流水无Qing
extjs
一、当在eclipse中的web工程中增加了extjs4,出现Aninternalerroroccurredduring:"Buildingworkspace".Javaheapspace错误。解决办法:导入ExtJS包,这样会卡死eclipse的。去到工程根目录下,找到.project,用记事本打开,把两处删除掉:第一处:org.eclipse.wst.jsdt.core.javascriptV
ExtJS4 ajax请求同步异步问题
hu8471479
Extjs
今天在写代码过程中遇到一个奇怪的问题,事情是这样的,我写了一个简单的页面用来删除选中的用户,请看下面:因为后台的servlet的代码实现了根据用户名来删除一条记录,所以我在前台的ExtJS代码里面用了循环:functiondeleteUsers(userList){//删除用户varmsgTip=Ext.MessageBox.show({//显示正常删除的信息提示框title:'提示',width
Extjs4 设置panel内部的gridpanel的滚动条
莫问初心
Extjs浏览器
当grid的实际宽度大于其父容器panel的时候,超出的1部分表格被默认隐藏,滚动条不见了。这时候我们一般要做两件事1.把滚动条找回来,2.将滚动条放到panel上,这样子才能最大程度上满足用户使用感受,解决方案如下:其实很简单,只要配置下grid两个属性:1.width:2620,(grid的真实宽度,值一般都比较大);2.bodyStyle:'overflow-x:hidden;overflo
ExtJS4.x Grid导出到Excel(详解)
莫问初心
ExtJS4.xGrid导出到ExGrid导出到Excelext4.2.1Extjs详解
本人菜鸟一枚,看了网上很多例子,操作均不够具体,且大都用的是同一个源文件(http://blog.csdn.net/lc448986375/article/details/8205362),想来定是受了原博主的毒害不浅^_^。有鉴于此,本人特此做一较为详细的解说,望批评指正,多多交流为善1.下载并解压文件夹ExtToExcel.zip;(csdn资源几次传不上去,开源中国貌似又不支持,无奈用了51
extjs4 formpanel 表单布局
无奈的伤城
EXTJS
/*************formlayout********************/varfield8=Ext.create('Ext.form.field.Date',{fieldLabel:'开始日期*',name:'field8',format:'Y-m-d',anchor:'96%',value:'2015-11-01',allowBlank:false})varfield9=Ext
Extjs4之 grid中加入合计行(summary )
无奈的伤城
EXTJS
Ext.onReady(function(){Ext.define('TestResult',{extend:'Ext.data.Model',fields:['student',{name:'mark',type:'int'}]});Ext.create('Ext.grid.Panel',{width:200,height:140,renderTo:document.body,features:
EXTJS4之MVC架构
Jovic-cai
JavaScript世界
目前我们在构建我的应用程序时,采用的架构也有好多,其中我们最常用的也是最基础就是Model-View-Control(MVC),不管我们在构建什么类型的应用程序,我们都离不开MVC的设计。在EXTJS4中,也提供的MVC的设计思想,下面我们就来看一下,在EXTJS4中如何应用MVC的架构。1、首先我们先简单介绍一下,4中MVC各层的基本概念。Model:Model层,说白了,具体就是指EXT中的E
ExtJS 4 MVC架构讲解 – ExtJS4中文教程
Mr.Gu
测试jsonjavascript
ExtJS4MVC架构讲解–ExtJS4中文教程Postedon2012/07/02byishowshaoExtJSMVC架构讲解本文地址http://www.showframework.com/2012/07/extjs-mvc-architecture/本文PDF下载大规模客户端应用通常不好实现不好组织也不好维护,因为功能和人力的不断增加,这些应用的规模很快就会超出掌控能力,ExtJS4带来了
使用EXtjs6.2构建web项目
weixin_30871701
开发工具javascript
使用EXtjs6.2构建web项目一、项目简介众所周知ext是一款非常强大的表格控件,尤其是里边的grid为用户提供了非常多的功能,现在主流的还是用extjs4.0—4.2,但是更高一点的版本更加符合人的审美要求。因此,在今天咱们构建一下ext6.2版本的web项目。二、项目准备ExtJS6.2GPL正式版下载地址:https://www.sencha.com/legal/gpl/下载完成之后项目
EXTJS4自学手册——EXT基本方法、属性(mixins多继承、statics、require)
weixin_30786617
javascript
1.mixins说明:类似于面向对象中的多继承Ext.onReady(function(){//创建一个类,类名:TextClass,具有两个属性:A、BExt.define('TextClass',{A:'a',B:'b'});//创建一个类,类名:TextClass,具有两个属性:A、BExt.define('TextClass2',{C:'c',write:function(){alert(
Extjs的Requiers作用
王一洋
Javascriptweb前端技术
有的时候项目中要写一些扩展组件,随着扩展组件的增加,会造成有的页面需要使用,而有的页面不需要使用的问题,这对组件的js文件的引用造成了烦恼:如果每个页面都去引用的时候会造成浏览器打开页面的流量的增加而影响资源,如果需要的时候引用管理起来又很麻烦,Extjs4.0帮我们解决了这个问题,那就是Ext.requires。它可以实现根据我们的需要动态加在所需要的组件文件,很灵活也很方便。下面我们用例子进行
Extjs4.0 之Ext.Class 属性详解 (alias/mixins /uses/requires/singleton等属性)
kunlong0909
Extjs
Ext.Class属性详解:1,alias:相当于别名一样,可以起多个,可以通过xtype和Ext.widget()创建实例:Js代码Ext.define('SimplePanel',{extend:'Ext.panel.Panel',alias:['widget.simplepanel_007','widget.simplepanel_008'],title:'Yeah!'});//通过Ext.
Sencha Cmd 辅助开发ExtJS4 MVC架构项目
jwl_yifeng
1、环境:SenchaCmd下载地址:http://cdn.sencha.com/cmd/3.1.1.274/SenchaCmd-3.1.1.274-windows.exe.zipExtJS4.1.1a下载地址:http://cdn.sencha.com/ext-4.1.1a-gpl.zipRuby下载地址:http://rubyinstaller.org/downloadsSenchaCmd现在
辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多