EXTJS4自学手册——EXT对象选择
一、Ext对象分为3种:htm控件,EXTJS元素,EXTJS组件
二、Ext选择对象的方法:
选择html控件:Ext.getDom(对象的ID)
选择EXT元素:Ext.get(对象的ID)
选择EXT组件:Ext.getCmp(对象的ID)
例子1(Ext.getDom和Ext.get方法):
<html>
<head>
<title>Index</title>
<link href="http://www.cnblogs.com/Scripts/ext-4.0.7-gpl/ext-4.0.7-gpl/resources/css/ext-all.css"
rel="stylesheet" type="text/css" />
<script src="http://www.cnblogs.com/Scripts/ext-4.0.7-gpl/ext-4.0.7-gpl/ext-all-dev.js" type="text/javascript"></script>
<script type="text/javascript">
Ext.onReady(function () {
//通过Ext.get方法获取第一个文本框对象,返回的是Ext元素
Ext.get("text1").set({
value: 'Ext.get方法获取的Ext元素'
});
//通过Ext.getDom方法获取第二个文本框对象,返回的是html控件
Ext.getDom("text2").value = "Ext.getDom方法获取的html控件";
//通过Ext.get方法获取第三个文本框对象,返回的是Ext元素,通过Ext元素的dom属性,返回html控件
//注:通过EXT元素的dom属性,可以将EXT元素转换为对应的html控件
Ext.get("text3").dom.value = "Ext.get方法获取的Ext元素,通过dom属性转化为html控件"
});
</script>
</head>
<body>
<div id="Ext4-Panel">
输入框1:<input type="text" id="text1" style="width:400px"/><br />
输入框2:<input type="text" id="text2" style="width:400px"/><br />
输入框3:<input type="text" id="text3" style="width:400px"/><br />
<input type="button" id="show" value="展示选择结果" />
</div>
</body>
</html>
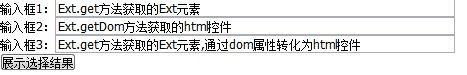
执行结果:
例子2(Ext.getCmp方法):
首先,我们使用Ext.panel.Panel组件创建一个panel
<html>
<head>
<title>Index</title>
<link href="http://www.cnblogs.com/Scripts/ext-4.0.7-gpl/ext-4.0.7-gpl/resources/css/ext-all.css"
rel="stylesheet" type="text/css" />
<script src="http://www.cnblogs.com/Scripts/ext-4.0.7-gpl/ext-4.0.7-gpl/ext-all-dev.js" type="text/javascript"></script>
<script type="text/javascript">
Ext.onReady(function () {
//创建一个panel
Ext.create("Ext.panel.Panel", {
//id
id:'myPanel',
//标题
title: 'Ext的panel组件',
//渲染到id为“ExtComponent”的<div>标签
renderTo: 'ExtComponent',
//宽
width: 300,
//高
height:300
})
});
</script>
</head>
<body>
<div id="ExtComponent">
</div>
</body>
</html>
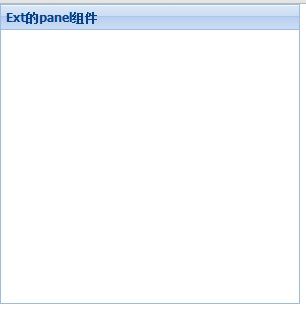
执行结果:
通过getCmp方法获取生产的panel组件,改变他的标题
//通过Ext.getCmp方法获取组件,改变组件的标题
Ext.getCmp("myPanel").setTitle("使用getCmp获取组件")
执行结果:
注:Ext组件一般有一个方法可以把当前组件转换为Ext元素,如From组件的getForm方法,textfield组件的getEl()方法,详见EXT文档
三、通过CSS语法选择EXT组件
说明:在EXTJS4中,提供了query方法,通过CSS语法,查询EXTJS4组件
注:query方法返回的是一个对象集而不是单个对象
例子:
首先,我们定义一个页面:
<html>
<head>
<title>Index</title>
<link href="http://www.cnblogs.com/Scripts/ext-4.0.7-gpl/ext-4.0.7-gpl/resources/css/ext-all.css"
rel="stylesheet" type="text/css" />
<script src="http://www.cnblogs.com/Scripts/ext-4.0.7-gpl/ext-4.0.7-gpl/ext-all-dev.js" type="text/javascript"></script>
<script type="text/javascript">
Ext.onReady(function () {
//创建一个panel
Ext.create("Ext.panel.Panel", {
//标题
title: '第一个panel',
//渲染到id为“myPanel1”的<div>标签
renderTo: 'myPanel1',
//宽
width: 300,
//高
height: 100,
items: [{
//这个panel包含一个textfield组件
xtype: 'textfield',
name: 'name',
fieldLabel: 'Name'
}, {
//这个panel包含一个textfield组件
xtype: 'textfield',
name: 'age',
fieldLabel: 'Age'
}]
})
//创建一个panel
Ext.create("Ext.panel.Panel", {
//标题
title: '第二个panel',
//渲染到id为“myPanel2”的<div>标签
renderTo: 'myPanel2',
//宽
width: 300,
//高
height: 150,
items: [{
//这个panel包含另一个panel
xtype: 'panel',
height: '50',
items: [{
//被包含的panel包含一个textfield组件
xtype: 'textfield',
name: 'telephone',
fieldLabel: 'Telephone'
}]
}, {
//这个panel包含一个textfield组件
xtype: 'textfield',
name: 'address',
fieldLabel: 'address'
}]
})
});
</script>
</head>
<body>
<div id="myPanel1">
</div>
<div id="myPanel2">
</div>
</body>
</html>
执行结果:
获取第一个panel,通过panel的title属性:
Ext.ComponentQuery.query("panel [title=第一个panel]")[0]
获取第一个textfield:
Ext.ComponentQuery.query("textfield")[0];
注意:第一个textfield组件并不是标题为name的那个文本框(第三个才是),这是应为EXT框架会根据需要自动生成一些组件,所以在选择特定组件的时候,最好不要通过索引,而是通过特定的属性
获取标题为name的textfield控件
Ext.ComponentQuery.query('textfield[name=name]')
获取标题为“第二个panel”的panel组件下面的所有textfiled组件
Ext.ComponentQuery.query('panel[title=第二个panel] textfield')
获取标题为“第二个panel”的panel组件下一层的所有textfiled组件
Ext.ComponentQuery.query('panel[title=第二个panel]>textfield')
四、up、down、child方法
说明:
up:根据CSS语法获取当前组件上层的控件,如果有多个符合条件,只返回第一个
down:根据CSS语法获取当前组件下层的控件,如果有多个符合条件,只返回第一个
child:根据CSS语法获取当前组件下一层的控件,如果有多个符合条件,只返回第一个
例子:
采用讲述query方法时使用的页面
up方法:
//获取属性name为telephone的textfield组件
var t = Ext.ComponentQuery.query("textfield[name=telephone]")[0]
//获取组件t上面的第一个panel组件
t.up("panel");
child方法:
//获取属性title为"第二个panel"的panel组件
var t = Ext.ComponentQuery.query("panel[title=第二个panel]")[0]
//获取组件t下面一层的属性name为“address”的textfield组件
t.child("textfield[name=address]");
down方法:
//获取属性title为"第二个panel"的panel组件
var t = Ext.ComponentQuery.query("panel[title=第二个panel]")[0]
//获取组件t下面一层的属性name为“address”的textfield组件
//注意,用child方法时无法取到了,因为child方法只能取组件t下面一层的控件
t.down("textfield[name=telephone]");