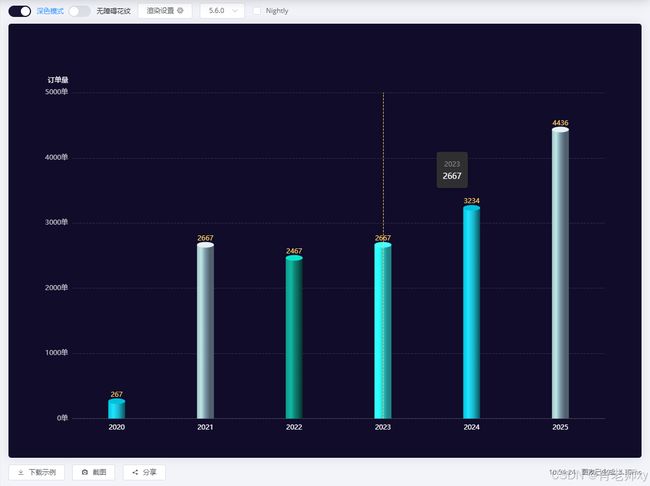
echarts柱状图象形图,支持横向滑动
展示效果
代码
let xData = ['2020','2021','2022','2023', '2024', '2025', '2026'];
let yData = [267,2667,2467,2667, 3234, 4436,666];
option = {
grid: {
left: '5%',
right: '5%',
top: '15%',
bottom: '5%',
containLabel: true
},
// 滚动条
dataZoom: [
{
show: true,
type: 'inside',
zoomLock: true,
throttle: 0,
preventDefaultMouseMove: false, //在移动端影响手机上下滑动问题
showDetail: false, //是否显示detail,即拖拽时候显示详细数值信息。
start: 0, //滚动条的起始位置
end: 0 //滚动条的截止位置(按比例分割你的柱状图x轴长度)
}
],
tooltip: {
show: true,
confine: true,
trigger: 'axis',
extraCssText: 'z-index:20',
axisPointer: {
// 设置指示线
type: 'line', // 默认为直线,可选为:'line' | 'shadow'
lineStyle: {
color: '#FFCF5F'
}
},
borderColor:'rgba(50,50,50,0.9)',
backgroundColor: 'rgba(50,50,50,0.9)',
textStyle:{
color:'#ffffff'
},
formatter: function (params) {
let str =
'' +
'' +
params[0].name +
'';
(str += '' + params[0].data), '单' + '';
return str;
}
},
xAxis: {
type: 'category', // category(坐标轴类型)
data: xData,
axisTick: {
// 坐标轴刻度相关配置
show: false // 是否显示坐标轴刻度
},
axisLine: {
// 坐标轴轴线相关配置
lineStyle: {
// 坐标轴轴线样式
color: 'rgba(255,255,255,0.15)' // 坐标轴轴线颜色
}
},
axisLabel: {
// 坐标轴刻度标签相关配置
color: '#ffffff',
fontSize: 12,
margin: 10
}
},
yAxis: {
type: 'value', // value(数值轴,适用于连续数据)
axisTick: {
// 坐标轴刻度相关配置
show: false // 是否显示坐标轴刻度
},
name: '订单量',
nameTextStyle: {
color: '#ffffff', //y轴单位颜色
padding: [15, 51, 0, 0] //y轴单位偏移
},
axisLine: {
// 坐标轴轴线相关配置
show: false // 是否显示坐标轴轴线
},
axisLabel: {
// 坐标轴刻度标签相关配置
color: 'rgba(255, 255, 255, 0.70)',
fontSize: 12,
formatter: function (value) {
return value + '单';
}
},
splitLine: {
// 坐标轴在 grid 区域中的分隔线
lineStyle: {
type: 'dashed',
// 分割线配置
color: 'rgba(255, 255, 255, 0.15)' // 分割线颜色
}
}
},
series: [
// 底部的椭圆形(象形柱图):pictorialBar
{
type: 'pictorialBar', // pictorialBar(象形柱图)
label: {
// 图形上的文本标签,可用于说明图像的一些数据信息,比如值,名称等
show: true, //是否显示标签
position: 'top', // 标签的位置(可以是绝对的像素值或者百分比['50%','50%',也可以是top,left等])
color: '#FFCF5F',
fontSize: 12
},
symbolSize: 0, // 图形的大小用数组分别比表示宽和高,也可以设置成10相当于[10,10]
symbolOffset: [0, 0], // 图形相对于原本位置的偏移
z: 2, // 象形柱状图组件的所有图形的 z 值.控制图形的前后顺序.z 值小的图形会被 z 值大的图形覆盖.
itemStyle: {
// 图形样式
// echarts.graphic.LinearGradient(echarts内置的渐变色生成器)
// 4个参数用于配置渐变色的起止位置,这4个参数依次对应右 下 左 上
color: '#00C1DC'
},
data: yData
},
// 中间的长方形柱状图(柱状图):bar
{
type: 'bar', // 柱状图
barWidth: 30, // 柱条的宽度,不设时自适应
barGap: '0%', // 柱子与柱子之间的距离
itemStyle: {
color: function (params) {
const list = [
{
x: 1,
y: 1,
x2: 0,
y2: 1,
type: 'linear',
global: false,
colorStops: [
{
offset: 0, // 0%处的颜色
color: '#07505A'
},
{
offset: 0.24,
color: '#148D9D'
},
{
offset: 0.38,
color: '#19B3C9'
},
{
offset: 0.7,
color: '#21E4FF'
},
{
offset: 1, // 100%处的颜色
color: '#00C1DC'
}
]
},
{
x: 1,
y: 1,
x2: 0,
y2: 1,
type: 'linear',
global: false,
colorStops: [
{
offset: 0, // 0%处的颜色
color: '#50616D'
},
{
offset: 0.24,
color: '#51626E'
},
{
offset: 0.5,
color: '#7A95A5'
},
{
offset: 0.75,
color: '#BCE7E7'
},
{
offset: 1, // 100%处的颜色
color: '#A8C7C9'
}
]
},
{
x: 1,
y: 1,
x2: 0,
y2: 1,
type: 'linear',
global: false,
colorStops: [
{
offset: 0, // 0%处的颜色
color: '#072E29'
},
{
offset: 0.24,
color: '#0B5F55'
},
{
offset: 0.5,
color: '#0C8A7B'
},
{
offset: 0.67,
color: '#10B7A3'
},
{
offset: 1, // 100%处的颜色
color: '#119E8D'
}
]
},
{
x: 1,
y: 1,
x2: 0,
y2: 1,
type: 'linear',
global: false,
colorStops: [
{
offset: 0, // 0%处的颜色
color: '#1D7A79'
},
{
offset: 0.24,
color: '#1F7F80'
},
{
offset: 0.5,
color: '#2DB8B9'
},
{
offset: 0.7,
color: '#22FAFB'
},
{
offset: 1, // 100%处的颜色
color: '#3CF1F2'
}
]
}
];
if (params.dataIndex > 3) {
return list[params.dataIndex % 4];
}
return list[params.dataIndex];
}
},
data: yData
},
// 顶部的椭圆形(象形柱图):pictorialBar
{
type: 'pictorialBar',
symbolSize: [30, 10],
symbolOffset: [0, -5],
z: 12,
symbolPosition: 'end',
itemStyle: {
color: function (params) {
const list = ['#00C1DC', '#E6EFF4', '#09E4CA', '#40ECEC'];
if (params.dataIndex > 3) {
return list[params.dataIndex % 4];
}
return list[params.dataIndex];
}
},
data: yData
}
]
};
if (xData.length <= 5) {
option.dataZoom[0].show = false;
option.dataZoom[0].end = 100 - ((xData.length - 5) / xData.length) * 100;
} else {
option.dataZoom[0].end = null;
option.dataZoom[0].start = null;
option.dataZoom[0].startValue = xData.length - 5;
option.dataZoom[0].endValue = xData.length;
}