WPF翻转动画
小丫头比较调皮,为了做个东东来哄一下小丫头,我想到了做一个简单的三维翻转动画。在登录QQ 2013 的时候,我看到登录窗口也有类似的动画。
在WPF中要翻转对象,估计是得用三维变换,所以我用到了AxisAngleRotation3D,让图形绕着Z轴来旋转。
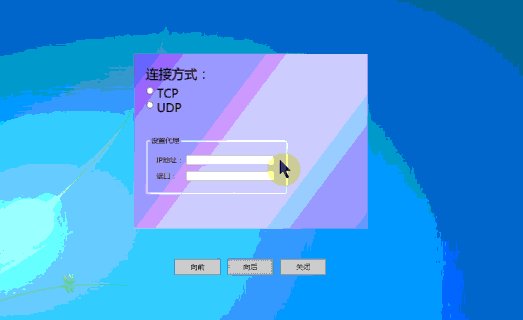
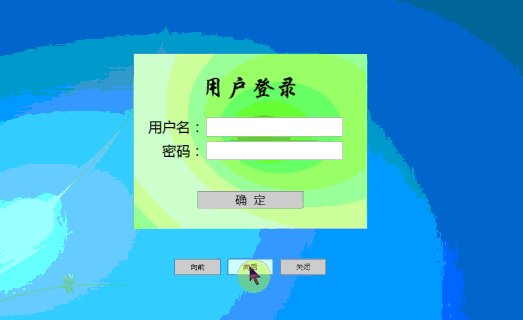
先看看效果。

是的,就是这样的效果,在XAML中,由于涉及三维图形,我先做了两个用户控件,作为正面和背面,然后让它旋转。
设计完用户控件后,就在主窗口上放一个Viewport3D控件,这个是必须的,它是三维模型的容器,如果不用就不知道怎么弄出三维图形来了。具体请看下面的XAML:
<Window x:Class="翻转.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="420" Width="650"
xmlns:local="clr-namespace:翻转"
WindowStyle="None"
ResizeMode="NoResize"
AllowsTransparency="True"
Background="Transparent"
WindowStartupLocation="CenterScreen">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Viewport3D Grid.Row="0" Margin="3">
<Viewport3D.Camera>
<PerspectiveCamera Position="0 0 800" LookDirection="0 0 -1" NearPlaneDistance="100"/>
</Viewport3D.Camera>
<Viewport3D.Children>
<ContainerUIElement3D>
<Viewport2DVisual3D>
<Viewport2DVisual3D.Geometry>
<MeshGeometry3D Positions="-200 150 0 -200 -150 0 200 -150 0 200 150 0" TriangleIndices="0 1 2 0 2 3" TextureCoordinates="0 0 0 1 1 1 1 0"/>
</Viewport2DVisual3D.Geometry>
<Viewport2DVisual3D.Material>
<DiffuseMaterial Viewport2DVisual3D.IsVisualHostMaterial="True"/>
</Viewport2DVisual3D.Material>
<Viewport2DVisual3D.Visual>
<local:UcSample1 Width="400" Height="300"/>
</Viewport2DVisual3D.Visual>
</Viewport2DVisual3D>
<Viewport2DVisual3D>
<Viewport2DVisual3D.Geometry>
<MeshGeometry3D Positions="200 150 0 200 -150 0 -200 -150 0 -200 150 0" TriangleIndices="0 1 2 0 2 3" TextureCoordinates="0 0 0 1 1 1 1 0"/>
</Viewport2DVisual3D.Geometry>
<Viewport2DVisual3D.Material>
<DiffuseMaterial Viewport2DVisual3D.IsVisualHostMaterial="True"/>
</Viewport2DVisual3D.Material>
<Viewport2DVisual3D.Visual>
<local:UcSample2 Width="400" Height="300"/>
</Viewport2DVisual3D.Visual>
</Viewport2DVisual3D>
<!-- 三维变换 -->
<ContainerUIElement3D.Transform>
<RotateTransform3D CenterX="0.5" CenterY="0.5" CenterZ="0.5">
<RotateTransform3D.Rotation>
<AxisAngleRotation3D x:Name="axr" Angle="0" Axis="0 1 0"/>
</RotateTransform3D.Rotation>
</RotateTransform3D>
</ContainerUIElement3D.Transform>
</ContainerUIElement3D>
<ModelVisual3D>
<ModelVisual3D.Content>
<DirectionalLight Color="Transparent"/>
</ModelVisual3D.Content>
</ModelVisual3D>
</Viewport3D.Children>
</Viewport3D>
<StackPanel Grid.Row="1" Margin="0,5,0,6" Orientation="Horizontal" HorizontalAlignment="Center">
<Button Padding="25,5" Content="向前" Click="OnClick"/>
<Button Padding="25,5" Content="向后" Click="OnClick" Margin="12,0,0,0"/>
<Button Padding="25,5" Content="关闭" Click="OnClick" Margin="12,0,0,0"/>
</StackPanel>
</Grid>
</Window>
里面还有几个按钮,我是通过单击按钮来控制动画的,所以,后面还要写必要的处理代码,生成动画。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.Windows.Media.Media3D;
using System.Windows.Media.Animation;
namespace 翻转
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void OnClick(object sender, RoutedEventArgs e)
{
Button btn = e.OriginalSource as Button;
if (btn != null)
{
string s = btn.Content.ToString();
if (s == "关闭")
{
this.Close();
}
DoubleAnimation da = new DoubleAnimation();
da.Duration = new Duration(TimeSpan.FromSeconds(1));
if (s == "向前")
{
da.To = 0d;
}
else if (s == "向后")
{
da.To = 180d;
}
this.axr.BeginAnimation(AxisAngleRotation3D.AngleProperty, da);
}
}
}
}
当图形绕Z轴转0度,就表示是正面,如果为180度,就转到反面。我们在声明Viewport2DVisual3D.Geometry的坐标模型,即三角型叠加模型,要注意点逆时针方向顺序来定义,如果弄反了,那么图形就跑到模型的背面去了。因此,正面图形和背面图形的点的方向是刚好相反的。
三维的东西不太好解释,所以我稍后把代码上传,以供参考。
下载地址:http://download.csdn.net/detail/tcjiaan/5243065