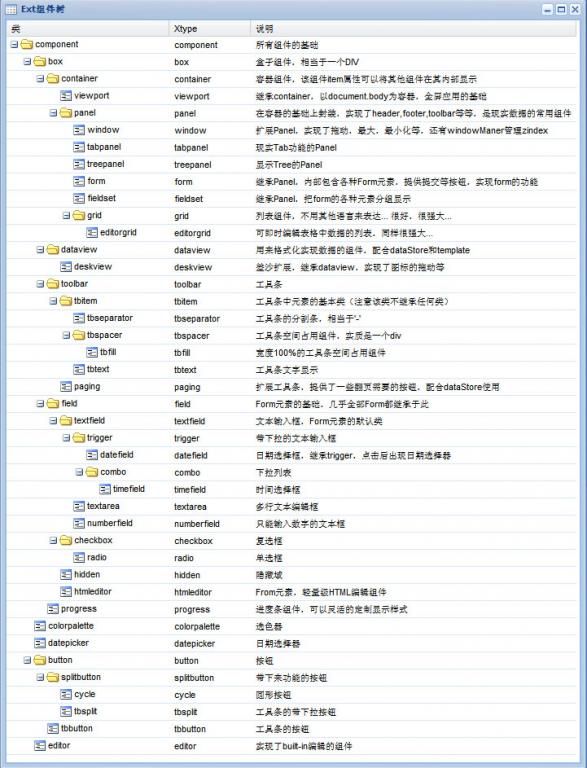
Extjs组件树形结构图
Ext的组件模式,很好的规范了组件设计,用Manager的统一管理,也是很好的方式.下面简单分析一下Ext的组件结构.
Ext的所有组件都是扩展于Ext.Component, 而后子类扩展和集成形成了一个单根的组件树.
Ext中使用组件的方式很不一样,可以看一个例子.
js 代码
- var formPanel = new Ext.form.FormPanel({
- items: [{
- xtype: 'hidden',
- name: 'domainId'
- },{
- fieldLabel: '姓名',
- name: 'name',
- allowBlank:false
- },{
- fieldLabel: '权限',
- xtype: 'combo',
- name: 'auth'
- },{
- fieldLabel: '帐号',
- name: 'account'
- },{
- fieldLabel: 'Email',
- name: 'email',
- vtype:'email'
- },{
- fieldLabel: '启用',
- xtype: 'checkbox',
- name: 'enabled'
- }
- ]
- });
如此这样就能实现一个包含了很多元素的表单, items里面定义了表单要显示的输入框等组件,但是items里面仅仅是简单的json对象,怎么能显示出来各种不同的表单元素呢?
我们注意到items的每一个元素几乎都有一个xtype属性,这个xtype属性就是描述组件类的关键.
其实Ext里面的组件(Panel, Form Datepicker等等), 在定义完Class之后, 都会把自己注册到Ext.ComponentMgr里面. 简单看一个box的组件, 在BoxComponent.js文件的最后一行可以看到:
js 代码
- Ext.reg('box', Ext.BoxComponent);
而在, ComponentMgr.js文件里
js 代码
- // private
- registerType : function(xtype, cls){
- types[xtype] = cls;
- cls.xtype = xtype;
- },
- // private
- create : function(config, defaultType){
- return new types[config.xtype || defaultType](config);
- }
- };
- }();
- // this will be called a lot internally,
- // shorthand to keep the bytes down
- Ext.reg = Ext.ComponentMgr.registerType;
其实是执行了registerType 这个方法,方法很简单, 把xtype这个名字和对应的cls放到types里面, 而后看到create 我们应该会明白了, 以后想创建组件的时候,就调用 create({xtype: 'box'}) 就OK了
那么我们看看items里面的元素是怎么创建的吧, form的继承树中有一个Ext.Container类, 恩,就在这个类里呢:
js 代码
- // private
- lookupComponent : function(comp){
- if(typeof comp == 'string'){
- return Ext.ComponentMgr.get(comp);
- }else if(!comp.events){
- return this.createComponent(comp);
- }
- return comp;
- },
- // private
- createComponent : function(config){
- return Ext.ComponentMgr.create(config, this.defaultType);
- },
恩,基本就是这样了, 希望对大家理解Ext有所帮助
附件是我弄的一个Ext的组件结构图, 还附有各个组件的说明....
/************************************************/