☀【Grunt】插件
Grunt Plugins
http://gruntjs.com/plugins
grunt-contrib-sass
sass: { compile: { files: { 'css/core.css': ['css/core.scss'] } } }
grunt-contrib-cssmin #CSS压缩
cssmin: { combine: { files: { 'css/core-min.css': ['css/core.css'] } } }
cssmin: { with_banner: { options: { banner: '/* projA Css files by Sonic */' }, files: { 'dist/css/combo.css': ['src/css/base.css','src/css/index.css'] } } }
grunt-contrib-uglify #JS压缩
uglify: { // jsmin
options: {
mangle: false
},
build: {
files: {
'dist/js/comm.js': ['src/js/comm.js']
}
}
},
grunt-contrib-imagemin #图片压缩
imagemin: { dist: { options: { optimizationLevel: 3 }, files: { 'dist/images/photo.png': 'src/images/photo.png', 'dist/images/badge.jpg': 'src/images/badge.jpg' } } }
imagemin: { dist: { options: { optimizationLevel: 3 //定义 PNG 图片优化水平 }, files: [{ expand: true, cwd: 'img/', src: ['**/*.{png,jpg,jpeg}'], // 优化 img 目录下所有 png/jpg/jpeg 图片 dest: 'img/' // 优化后的图片保存位置,覆盖旧图片,并且不作提示 }] } }
grunt-contrib-csslint #CSS校验
csslint: { options: { formatters: [ {id: 'junit-xml', dest: 'public/stylesheets/csslint_junit.xml'}, {id: 'csslint-xml', dest: 'public/stylesheets/csslint.xml'} ] }, strict: { options: { import: 2 }, src: ['public/stylesheets/common.css'] } }
grunt --force
grunt-contrib-jshint #JS校验
https://github.com/gruntjs/grunt-contrib-jshint
options: { '-W085': true, // ignore: Don't use 'with' '-W004': true, // ignore: 'xxx' is already defined '-W116': true, // ignore: Expected '===' and instead saw '==' '-W033': true, // ignore: Missing semicolon //'-W032': true, // ignore: unnecessary semicolon //'-W038': true // ignore: 'xxx' used out of scope }
function f(n) { // W004 'n' is already defined var n; }
grunt-contrib-watch
watch: { scripts: { files: ['assets/css/*.less'], tasks: ['less'] } }
grunt-contrib-htmlmin
htmlmin: { dist: { options: { removeComments: true, // 去注析 collapseWhitespace: true // 去换行 }, files: { 'dist/html/index.html': ['src/html/index.html'] } } }
grunt-contrib-compass
compass: { // compass任务
dist: { // 一个子任务
options: { // 任务的设置
sassDir: 'sass',
cssDir: 'css',
environment: 'production'
}
},
dev: { // 另一个子任务
options: {
sassDir: 'sass',
cssDir: 'style'
}
}
}
grunt-contrib-concat #合并
pkg: grunt.file.readJSON('package.json'),
concat: {
options: { //配置
stripBanners: true,
banner: '/*! <%= pkg.name %> - v<%= pkg.version %> - ' + //添加自定义的banner
'<%= grunt.template.today("yyyy-mm-dd") %> */'
},
dist: { //任务
src: ['src/intro.js', 'src/project.js', 'src/outro.js'], //源目录文件
dest: 'dist/built.js' //合并后的文件
},
basic_and_extras: { //另一个任务
files: { //另一种更简便的写法
'dist/basic.js': ['src/main.js'],
'dist/with_extras.js': ['src/main.js', 'src/extras.js']
}
}
}
grunt-contrib-copy
copy: { main: { files: [ {src: 'index.html', dest: 'dest/index.html'}, {src: ['assets/images/**'], dest: 'dest/'}, {src: ['assets/css/app.min.css'], dest: 'dest/'}, {src: ['assets/js/lib/libs.min.js'], dest: 'dest/'}, {src: ['assets/js/app.min.js'], dest: 'dest/'} ] } }
grunt-contrib-less
less: { // 任务task 固定命名
// 编译
compile: { // 目标target 随意命名
files: { // 文件files 固定命名
'assets/css/main.css': 'assets/css/main.less' // dest src
}
},
// 压缩
yuicompress: {
files: {
'assets/css/main-min.css': 'assets/css/main.css'
},
options: { // 选项options
yuicompress: true
}
}
}
less: { dist: { files: { 'assets/css/main-min.css': ['assets/css/base.less', 'assets/css/main.less'] }, options: { yuicompress: true } } }
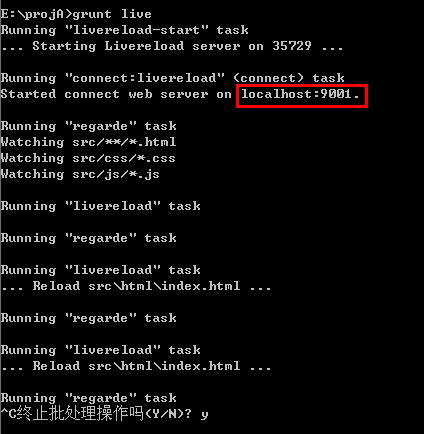
grunt-contrib-connect
为文件建立站点,实现通过浏览器访问文件的功能
http://localhost:9001/src/html/index.html

grunt-regarde
监控哪些文件发生变化,当变化发生时,执行设定的任务
grunt-contrib-livereload
建立web socket服务器,让页面同web socket通行