效果列表中有四个Mark点,需求是选择某一个点时在Map图中区别显示出来。实现思路:根据DataGrid的行选择SelectionChanged事件,先循环所有Mark点清除Rectangle的边框大小,再获取选择的芯片,设置Rectangle的边框大小和颜色。示例代码1.UI代码
全面掌握DataGridView控件的实用教程
谢兴豪
本文还有配套的精品资源,点击获取简介:DataGridView是.NETWindowsForms中用于数据显示和操作的控件。本教程将详细探讨DataGridView的使用方法,包括基本使用、数据绑定、列和行的操作、编辑与验证、多选与排序、样式定制、事件处理、分页与滚动,以及数据的打印与导出。学习此教程将帮助开发者深入了解DataGridView的各种功能,并将其应用于创建功能强大的交互式数据界面。
DataGridView(一)
dyufei
C#ADO.NETdataset
1、DataGridView的特点(1)DataGridView一次只能显示一个表。如果绑定整个DataSet,则(DataMember属性要设置为表名)。否则不会显示任何数据。(2)允许编辑数据。在单元格中双击或按F2来修改当前值。(3)支持自动排序。在列标题中单击该字段,其值按升序或降序对值进行排序。(默认,排序时会按字母或数字顺序进行排序,字母顺序区分大小写)。(4)支持多种选择,(可以通过
wpf DataGrid 行选择事件
StevenChen85
上位机WPFwpf
在WPF中处理DataGrid行选择事件主要有以下几种实现方式:1.SelectionChanged事件处理通过直接订阅DataGrid的SelectionChanged事件实现行选择响应:后台代码中处理事件://////精准定位行选择改事件/////////privatevoidDataGridAccurateLocationList_SelectionChanged(objectsender
C# DataGrid功能总览
老农民编程
C#wpf功能整理c#开发语言
目录前言一、DataGrid基础功能1.DataGrid基础属性2.DataGridTextColumn属性3.DataGridTemplateColumn属性4.表DataGrid点击单元格或行时弹出两个按钮二、其他功能1.表行DataGrid出现斑马纹效果2.表行DataGrid字体、行背景标红前言最近所实现的功能里,表DataGrid是一个很常用的控件,这篇文章是对DataGrid功能的总览
Redis实战之Redisson使用技巧详解
一枚务实的码农
redisredisjavaredisson分布式锁缓存
一、摘要什么是Redisson?来自于官网上的描述内容如下!Redisson是一个在Redis的基础上实现的Java驻内存数据网格客户端(In-MemoryDataGrid)。它不仅提供了一系列的redis常用数据结构命令服务,还提供了许多分布式服务,例如分布式锁、分布式对象、分布式集合、分布式远程服务、分布式调度任务服务等等。相比于Jedis、Lettuce等基于redis命令封装的客户端,Re
C# MudBlazor深度解析:零代码陷阱的Material Design,从基础组件到企业级应用实战
墨夶
C#学习资料5c#开发语言
动态数据表格:分页、排序、过滤一网打尽响应式表单验证:自定义校验规则+实时反馈复杂图表:动态数据绑定+交互式可视化主题定制:从颜色到布局的全栈控制状态管理:与BlazorStateContainer无缝集成二、核心功能深度解析1.动态数据表格(MudDataGrid)@page"/dynamic-grid"@
[email protected]<Colu
datagrid绑定属性如下(已实现INotifyPropertyChanged),对List进行赋值,会刷新绑定,但是对T(未实现INotifyPropertyChanged)进行赋值,不会刷新绑定privateList_dataList=newList();publicListDataList{get{return_dataList;}set{SetProperty(ref_dataList,
WPF 使用Command,CommandParameter向 MVVM传递多个参数
楚楚3107
MVVMDataGridWPF
有的时候需要向ViewModel传递两个CommandParameter参数。需要实现一个Converter。然后就可以实现多个参数传递啦。本案例以MVVM为基础做的Demo。还有一个编写的按钮样式的Style。可已给需要的同学做个参考。工程代码放在最后了。好了。看下如何传递参数的吧,如下图。(obj中已经传递过来两个参数。一个是打开的窗口。负责逻辑处理后关闭窗口,一个是datagrid。用于操作
关于wpf中binding如何给converter传递控件
会飞的尼古拉斯
WPFwpfasp.netmicrosoft
VerticalOffset="-15">主要是这句话#这里绑定了控件下面是converterpublicclassDispatchListPopupVer:IMultiValueConverter{publicobjectConvert(object[]values,TypetargetType,objectparameter,CultureInfoculture){DataGridgrid=v
Silverlight/Windows8/WPF/WP7/HTML5周学习导读(9月3日-9月9日)
weixin_33970449
c#c/c++数据库
Silverlight/Windows8/WPF/WP7/HTML5周学习导读(9月3日-9月9日)本周Silverlight学习资源更新Silverlight删除数据表格中的数据,表格头部定义全选按钮,批量删除飛雲若雪利用自定义属性定义枚举值的详细文本(兼容Silverlight)feiyangSliverlightDataGrid合并表头feiyangSilverlight如何获取控件的屏幕坐
分享Silverlight/WPF/Windows Phone一周学习导读(06月20日-06月26日)
weixin_33901843
操作系统前端javascriptViewUI
分享Silverlight/WPF/WindowsPhone一周学习导读本周Silverlight学习资源更新:SilverLight日历控件如何获得多语言的支持银光中国网Silverlight中LISTBOX嵌套布局问题银光中国网Silverlight4子窗口新增数据后,DataGrid中没有显示的问题银光中国网SilverlightTextBox控件的Watermark问题变通解决方法fan.
C# 综合示例 库存管理系统11 入库管理(FormStorageIn)
.Net学习
C#教程c#前端数据库
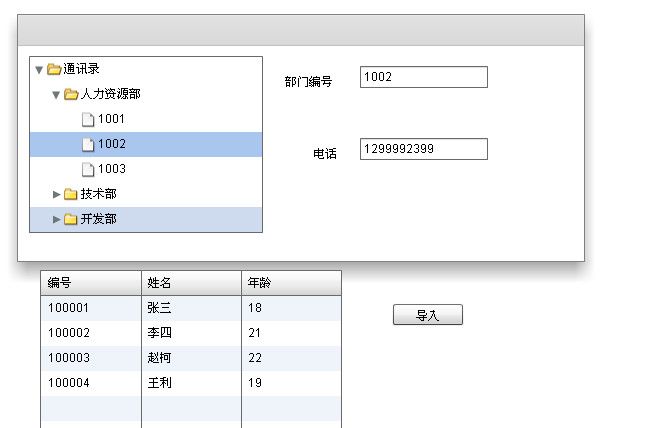
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的图99A-26入库管理窗口设计由于存在一个入库单对应多个入库物的情况,因此提供了两种显示方式。“入库单”按钮按下显示的是入库单信息,“入库货物”按钮按下显示的是入库货物信息。datagridview在显示入库单时,双击弹出入库单ID对应的入库单操作窗口;datagridview在显示入库货物信息时,
WPF常用技巧汇总 - Part 2
Zhen (Evan) Wang
WPFwpf大数据java
WPF常用技巧汇总-CSDN博客主要用于记录工作中发现的一些问题和常见的解决方法。目录WPF常用技巧汇总-CSDN博客1.DataGridTooltip-Multiple2.DataGridTooltip-Cell值和ToolTip值一样3.DataGridTooltip-Cell值和ToolTip值不一样4.DataGrid-Ctrl+A/Ctrl+C复制的内容不是Cell的值5.DataGri
wpf 从数据库读出表的数据绑定到DataGrid
C#_西哥
WPF
我不知道这个方法完成的如何,但是谁能实现自动显示的.stringstate="";SqlDataClasssdc=newSqlDataClass();varconn=sdc.OpenSql(outstate);//这个方法不要在意,只是连接sql,返回outstate是否连接成功.tbk_sqlconnState.Text=state;//显示连接状态SqlCommandnCmd=newSqlCo
桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
[JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
[轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST