Android学习笔记06:线性布局LinearLayout
线性布局在xml文件中使用<LinearLayout>来定义。
线性布局可以分为水平和垂直方向的布局,可以通过android:orientation来定义方向,android:orientation=“horizontal”表示水平方向,android:orientation=“vertical”表示垂直方向。
android:layout_width表示控件的宽度,android_layout_height表示控件的高度,其属性值有wrap_content、fill_parent、match_parent三种。其中,wrap_content表示填满父控件的空白,fill_parent表示大小刚好足够显示当前控件里的内容,match_parent与fill_parent作用是相同的。
android:layout_weight表示控件的权重,描述了控件所占的比例有多大。所有的视图都有layout_weight值,其默认为零,表示需要显示多大的视图就占据多大的屏幕空间。若赋一个高于零的值,则将父视图中的可用空间分割,分割大小具体取决于每一个视图的layout_weight值以及该值在当前屏幕布局的整体layout_weight值和在其它视图屏幕布局的layout_weight值中所占的比率而定。
下面是一个使用线性布局的实例。activity_main.xml源码如下:
 Android_LinearLayout实例
Android_LinearLayout实例
1 <LinearLayout 2 xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:background="#FFFFFF" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" > 7 8 <!-- 最上面的输入框 --> 9 <LinearLayout 10 android:orientation="horizontal" 11 android:background="#FFFFFF" 12 android:layout_width="match_parent" 13 android:layout_height="wrap_content" > 14 15 <EditText 16 android:id="@+id/mEditText" 17 android:inputType="number" 18 android:layout_width="match_parent" 19 android:layout_height="wrap_content" > 20 </EditText> 21 22 </LinearLayout> 23 24 <!-- 第一排的四个按键 --> 25 <LinearLayout 26 android:orientation="horizontal" 27 android:background="#FFFFFF" 28 android:layout_width="match_parent" 29 android:layout_height="wrap_content" > 30 31 <Button 32 android:id="@+id/mButton_mc" 33 android:text="@string/mc" 34 android:layout_weight="1" 35 android:layout_width="0dip" 36 android:layout_height="wrap_content" > 37 </Button> 38 39 <Button 40 android:id="@+id/mButton_mPlus" 41 android:text="@string/mPlus" 42 android:layout_weight="1" 43 android:layout_width="0dip" 44 android:layout_height="wrap_content" > 45 </Button> 46 47 <Button 48 android:id="@+id/mButton_mMinus" 49 android:text="@string/mMinus" 50 android:layout_weight="1" 51 android:layout_width="0dip" 52 android:layout_height="wrap_content" > 53 </Button> 54 55 <Button 56 android:id="@+id/mButton_mr" 57 android:text="@string/mr" 58 android:layout_weight="1" 59 android:layout_width="0dip" 60 android:layout_height="wrap_content" > 61 </Button> 62 63 </LinearLayout> 64 65 <!-- 第二排的四个按键 --> 66 <LinearLayout 67 android:orientation="horizontal" 68 android:background="#FFFFFF" 69 android:layout_width="match_parent" 70 android:layout_height="wrap_content" > 71 72 <Button 73 android:id="@+id/mButton_C" 74 android:text="@string/C" 75 android:layout_weight="1" 76 android:layout_width="0dip" 77 android:layout_height="wrap_content" > 78 </Button> 79 80 <Button 81 android:id="@+id/mButton_PlusAndMinusLog" 82 android:text="@string/PlusAndMinusLog" 83 android:layout_weight="1" 84 android:layout_width="0dip" 85 android:layout_height="wrap_content" > 86 </Button> 87 88 <Button 89 android:id="@+id/mButton_DivisionLog" 90 android:text="@string/DivisionLog" 91 android:layout_weight="1" 92 android:layout_width="0dip" 93 android:layout_height="wrap_content" > 94 </Button> 95 96 <Button 97 android:id="@+id/mButton_MultiplicationLog" 98 android:text="@string/MultiplicationLog" 99 android:layout_weight="1" 100 android:layout_width="0dip" 101 android:layout_height="wrap_content" > 102 </Button> 103 104 </LinearLayout> 105 106 <!-- 第三排的四个按键 --> 107 <LinearLayout 108 android:orientation="horizontal" 109 android:background="#FFFFFF" 110 android:layout_width="match_parent" 111 android:layout_height="wrap_content" > 112 113 <Button 114 android:id="@+id/mButton_Number7" 115 android:text="@string/Number7" 116 android:layout_weight="1" 117 android:layout_width="0dip" 118 android:layout_height="wrap_content" > 119 </Button> 120 121 <Button 122 android:id="@+id/mButton_Number8" 123 android:text="@string/Number8" 124 android:layout_weight="1" 125 android:layout_width="0dip" 126 android:layout_height="wrap_content" > 127 </Button> 128 129 <Button 130 android:id="@+id/mButton_Number9" 131 android:text="@string/Number9" 132 android:layout_weight="1" 133 android:layout_width="0dip" 134 android:layout_height="wrap_content" > 135 </Button> 136 137 <Button 138 android:id="@+id/mButton_SubtractionLog" 139 android:text="@string/SubtractionLog" 140 android:layout_weight="1" 141 android:layout_width="0dip" 142 android:layout_height="wrap_content" > 143 </Button> 144 145 </LinearLayout> 146 147 <!-- 第四排的四个按键 --> 148 <LinearLayout 149 android:orientation="horizontal" 150 android:background="#FFFFFF" 151 android:layout_width="match_parent" 152 android:layout_height="wrap_content" > 153 154 <Button 155 android:id="@+id/mButton_Number4" 156 android:text="@string/Number4" 157 android:layout_weight="1" 158 android:layout_width="0dip" 159 android:layout_height="wrap_content" > 160 </Button> 161 162 <Button 163 android:id="@+id/mButton_Number5" 164 android:text="@string/Number5" 165 android:layout_weight="1" 166 android:layout_width="0dip" 167 android:layout_height="wrap_content" > 168 </Button> 169 170 <Button 171 android:id="@+id/mButton_Number6" 172 android:text="@string/Number6" 173 android:layout_weight="1" 174 android:layout_width="0dip" 175 android:layout_height="wrap_content" > 176 </Button> 177 178 <Button 179 android:id="@+id/mButton_AdditionLog" 180 android:text="@string/AdditionLog" 181 android:layout_weight="1" 182 android:layout_width="0dip" 183 android:layout_height="wrap_content" > 184 </Button> 185 186 </LinearLayout> 187 188 <!-- 最后两排的六个按键 --> 189 <LinearLayout 190 android:orientation="horizontal" 191 android:background="#FFFFFF" 192 android:baselineAligned="false" 193 android:layout_width="match_parent" 194 android:layout_height="wrap_content" > 195 196 <!-- 右下角等号左边的五个按钮 --> 197 <LinearLayout 198 android:orientation="vertical" 199 android:background="#FFFFFF" 200 android:layout_weight="3" 201 android:layout_width="0dip" 202 android:layout_height="wrap_content" > 203 204 <!-- 左下角的1、2、3三个按钮 --> 205 <LinearLayout 206 android:orientation="horizontal" 207 android:background="#FFFFFF" 208 android:layout_width="match_parent" 209 android:layout_height="wrap_content" > 210 211 <Button 212 android:id="@+id/mButton_Number1" 213 android:text="@string/Number1" 214 android:layout_weight="1" 215 android:layout_width="0dip" 216 android:layout_height="wrap_content" > 217 </Button> 218 219 <Button 220 android:id="@+id/mButton_Number2" 221 android:text="@string/Number2" 222 android:layout_weight="1" 223 android:layout_width="0dip" 224 android:layout_height="wrap_content" > 225 </Button> 226 227 <Button 228 android:id="@+id/mButton_Number3" 229 android:text="@string/Number3" 230 android:layout_weight="1" 231 android:layout_width="0dip" 232 android:layout_height="wrap_content" > 233 </Button> 234 235 </LinearLayout> 236 237 <!-- 左下角的0和。两个按钮 --> 238 <LinearLayout 239 android:orientation="horizontal" 240 android:background="#FFFFFF" 241 android:layout_width="match_parent" 242 android:layout_height="wrap_content" > 243 244 <Button 245 android:id="@+id/mButton_Number0" 246 android:text="@string/Number0" 247 android:layout_weight="2" 248 android:layout_width="0dip" 249 android:layout_height="wrap_content" > 250 </Button> 251 252 <Button 253 android:id="@+id/mButton_Point" 254 android:text="@string/Point" 255 android:layout_weight="1" 256 android:layout_width="0dip" 257 android:layout_height="wrap_content" > 258 </Button> 259 260 </LinearLayout> 261 262 </LinearLayout> 263 264 <!-- 右下角的等号 --> 265 <LinearLayout 266 android:background="#FFFFFF" 267 android:layout_weight="1" 268 android:layout_width="0dip" 269 android:layout_height="match_parent" > 270 271 <Button 272 android:id="@+id/mButton_EqualLog" 273 android:text="@string/EqualLog" 274 android:layout_width="match_parent" 275 android:layout_height="match_parent" > 276 </Button> 277 </LinearLayout> 278 279 </LinearLayout> 280 281 </LinearLayout>
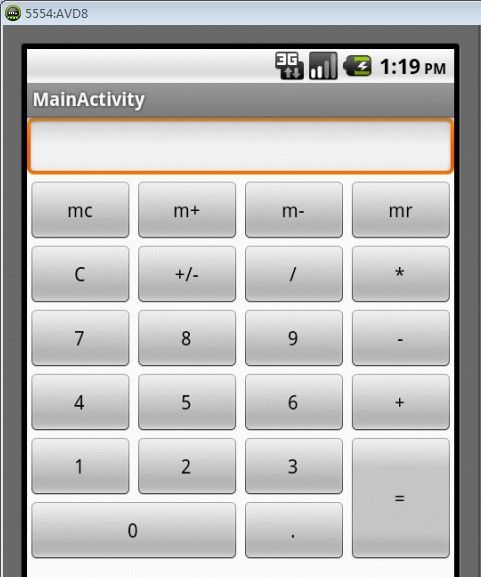
效果图如图1所示:

图1:Android_LinearLayout实例
activity_main.xml中的Button控件中的android:text定义了各个按钮所显示的文字,其中使用到的字符串全部都定义在res资源目录下的String.xml文件中,其源码如下:
 Android_LinearLayout实例
Android_LinearLayout实例
1 <resources> 2 3 <string name="app_name">Android_LinearLayout</string> 4 <string name="hello_world">Hello world!</string> 5 <string name="menu_settings">Settings</string> 6 <string name="title_activity_main">MainActivity</string> 7 8 <string name="mc">mc</string> 9 <string name="mPlus">m+</string> 10 <string name="mMinus">m-</string> 11 <string name="mr">mr</string> 12 <string name="C">C</string> 13 <string name="PlusAndMinusLog">+/-</string> 14 <string name="DivisionLog">/</string> 15 <string name="MultiplicationLog">*</string> 16 <string name="Number7">7</string> 17 <string name="Number8">8</string> 18 <string name="Number9">9</string> 19 <string name="SubtractionLog">-</string> 20 <string name="Number4">4</string> 21 <string name="Number5">5</string> 22 <string name="Number6">6</string> 23 <string name="AdditionLog">+</string> 24 <string name="Number1">1</string> 25 <string name="Number2">2</string> 26 <string name="Number3">3</string> 27 <string name="Number0">0</string> 28 <string name="Point">.</string> 29 <string name="EqualLog">=</string> 30 31 </resources>
