Android学习笔记08:相对布局RelativeLayout
RelativeLayout是实际布局中最常用的布局方式之一。RelativeLayout可以设置某一个视图相对于其他视图的位置,这些位置可以包括上下左右等,因而相较于其他的布局方式而言具有很大的灵活性。
RelativeLayout的常用属性有以下一些:
第一类:属性值为true或false
android:layout_centerHrizontal 水平居中
android:layout_centerVertical 垂直居中
android:layout_centerInparent 相对于父元素完全居中
android:layout_alignParentBottom 贴紧父元素的下边缘
android:layout_alignParentLeft 贴紧父元素的左边缘
android:layout_alignParentRight 贴紧父元素的右边缘
android:layout_alignParentTop 贴紧父元素的上边缘
android:layout_alignWithParentIfMissing 如果对应的兄弟元素找不到的话就以父元素做参照物
第二类:属性值必须为id的引用名“@id/id-name”
android:layout_below 在某元素的下方
android:layout_above 在某元素的的上方
android:layout_toLeftOf 在某元素的左边
android:layout_toRightOf 在某元素的右边
android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐
android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐
android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐
android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐
第三类:属性值为具体的像素值
android:layout_marginBottom 离某元素底边缘的距离
android:layout_marginLeft 离某元素左边缘的距离
android:layout_marginRight 离某元素右边缘的距离
android:layout_marginTop 离某元素上边缘的距离
下面是一个使用相对布局的实例。activity_main.xml源码如下:
 Android_RelativeLayout实例
Android_RelativeLayout实例
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" > 5 6 <!-- 居中的按钮:参照物 --> 7 <Button 8 android:id="@+id/mButton_center" 9 android:text="@string/center" 10 android:layout_centerHorizontal="true" 11 android:layout_centerVertical="true" 12 android:layout_width="90dp" 13 android:layout_height="wrap_content" > 14 </Button> 15 16 <!-- 上 --> 17 <Button 18 android:id="@+id/mButton_above" 19 android:text="@string/above" 20 android:layout_above="@id/mButton_center" 21 android:layout_centerHorizontal="true" 22 android:layout_width="90dp" 23 android:layout_height="wrap_content" > 24 </Button> 25 26 <!-- 下 --> 27 <Button 28 android:id="@+id/mButton_below" 29 android:text="@string/below" 30 android:layout_below="@id/mButton_center" 31 android:layout_centerHorizontal="true" 32 android:layout_width="90dp" 33 android:layout_height="wrap_content" > 34 </Button> 35 36 <!-- 左 --> 37 <Button 38 android:id="@+id/mButton_left" 39 android:text="@string/left" 40 android:layout_toLeftOf="@id/mButton_center" 41 android:layout_centerVertical ="true" 42 android:layout_width="120dp" 43 android:layout_height="wrap_content" > 44 </Button> 45 46 <!-- 右 --> 47 <Button 48 android:id="@+id/mButton_right" 49 android:text="@string/right" 50 android:layout_toRightOf="@id/mButton_center" 51 android:layout_centerVertical ="true" 52 android:layout_width="120dp" 53 android:layout_height="wrap_content" > 54 </Button> 55 56 <!-- 左上 --> 57 <Button 58 android:id="@+id/mButton_aboveAndleft" 59 android:text="@string/aboveAndleft" 60 android:layout_above="@id/mButton_center" 61 android:layout_toLeftOf="@id/mButton_above" 62 android:layout_width="120dp" 63 android:layout_height="wrap_content" > 64 </Button> 65 66 <!-- 右上 --> 67 <Button 68 android:id="@+id/mButton_aboveAndright" 69 android:text="@string/aboveAndright" 70 android:layout_above="@id/mButton_center" 71 android:layout_toRightOf="@id/mButton_above" 72 android:layout_width="120dp" 73 android:layout_height="wrap_content" > 74 </Button> 75 76 <!-- 左下 --> 77 <Button 78 android:id="@+id/mButton_belowAndleft" 79 android:text="@string/belowAndleft" 80 android:layout_below="@id/mButton_center" 81 android:layout_toLeftOf="@id/mButton_below" 82 android:layout_width="120dp" 83 android:layout_height="wrap_content" > 84 </Button> 85 86 <!-- 右下 --> 87 <Button 88 android:id="@+id/mButton_belowAndright" 89 android:text="@string/belowAndright" 90 android:layout_below="@id/mButton_center" 91 android:layout_toRightOf="@id/mButton_below" 92 android:layout_width="120dp" 93 android:layout_height="wrap_content" > 94 </Button> 95 </RelativeLayout>
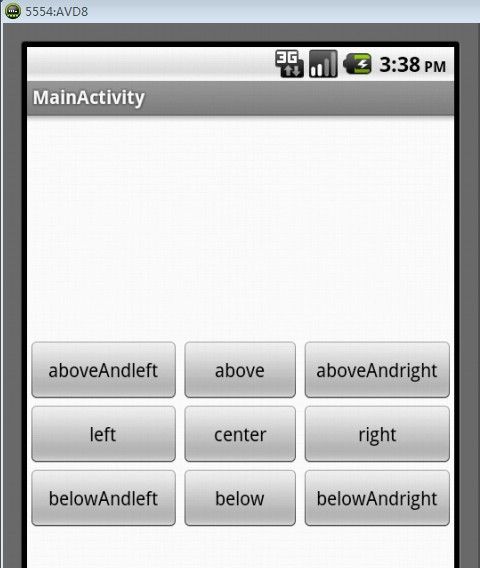
效果图如图1所示:

图1:Android_RelativeLayout实例
