- android13打基础:控件datepicker
etcix
Android经验管理android
datepicker测试activity//todo:高级控件日期选择datepickerpublicclassCh4_DatePickerActivityextendsAppCompatActivityimplementsView.OnClickListener,DatePickerDialog.OnDateSetListener{privateTextViewtv_date;//声明一个文本视
- 构建会议发布页鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例是使用ArkTS编写的会议发布UI页面,该页面提供了会议内容和人员的填写功能,方便开发者后续进行进一步开发。构建会议发布页源码链接效果预览使用说明打开页面,展示会议发布页面,用户可以根据需求填入信息。实现思路该页面通过DatePickerDialog实现日期选择功能。DatePickerDialog.show({selected:newDate(this.m
- element-ui中DatePicker 日期选择器选择今天之前或之后日期
CiL#
ElementUIvue.jselementui前端
禁用日期通过disabledDate设置,传入函数。1.添加pickerOptions配置项2.disabledDate设置禁用状态,参数为当前日期,要求返回Booleanexportdefault{data(){return{pickerOptions:this.handelDate(),value2:''}},methods:{handelDate(){return{//disabledDat
- el-date-picker 隐藏输入框 通过按钮实现弹出
一个假的前端男
vueel-date-picker
通过点击下载制定时间数据弹出el-date-picker组件2.给它设置一个ref标识,在需要选择自定义时间时,直接通过this.refs.datePickerRef找到该组件,然后refs.datePickerRef找到该组件,然后refs.datePickerRef找到该组件,然后el表示组件元素,通过调用click点击事件控制选择器显示。html代码:下载指定时间数据jsuploadTime
- DeepSeek 助力 Vue 开发:打造丝滑的日期选择器(Date Picker),未使用第三方插件
宝码香车
#DeepSeek#Vuevue.js前端javascriptecmascriptDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue开发:打造丝滑的日期选择器(DatePicker),未使用第三方插件前言进入安装好的DeepSeek页面效果指令输入**属性(Props)****事件(Events)**组件代码,src\components\Dat
- vue项目中所使用的element-UI / echarts
Stephy_Yy
#调研#vue学习笔记
高清版思维导图见后台管理项目地址1.login登录页面表单在Form组件中,每一个表单域由一个Form-Item组件构成,表单域中可以放置各种类型的表单控件,包括Input、Select、Checkbox、Radio、Switch、DatePicker、TimePickerForm组件提供了表单验证的功能,只需要通过rules属性传入约定的验证规则,并将Form-Item的prop属性设置为需校验
- antd datepicker禁用日期设置为今天的前一天,禁用时间设置为当前时间点之前的时间
每一天,每一步
antdesign-reactjavascript前端开发语言
在使用AntDesign(antd)的DatePicker组件时,可以通过disabledDate和showTime的disabledHours,disabledMinutes,disabledSeconds属性来禁用特定的日期和时间。1.禁用今天的前一天及之前的日期:可以提供一个函数给disabledDate属性,该函数将接收一个current参数(一个moment.js对象),然后返回一个布尔
- ElementUi el-date-picker封装
柒柒兮
Elementvue
前言:由于el-date-picker返回的是一个数组且没有格式化,使用起来并不是很方便,所有个人稍微封装了下,写的不好,有问题请多指教!第一步新建vDatePicker.vueimport{ref,}from"vue";importutilsfrom"../utils/utils.js"//这边日期格式的代码就不展示了,这个比较简单哈exportdefault{props:{rangeName:
- 避坑指南:Element UI在Vue2项目开发中的那些坑与解
前端没钱
前端基础与进阶ui
文章目录一、引言二、ElementUI初体验之坑(一)安装后不生效解决方案:(二)组件引入报错解决方案:三、表单组件的那些“小脾气”(一)重置表单后无法输入(二)表单自动校验“抽风”解决方案:四、日期组件的“时差”问题(一)DatePicker日期难改解决方案:(二)datetime类型报错解决方案:(三)IE11日期显示“失踪”解决方案:五、表格组件的“疑难杂症”(一)el-table列自适应“
- Yii框架中的日历控件如何实现日期选择器
ac-er8888
php后端mysql
在Yii框架中,虽然Yii本身不直接提供一个内置的日历控件用于日期选择器,但你可以利用Yii的扩展包或者结合前端库(如jQueryUIDatepicker、BootstrapDatepicker等)来实现这一功能。以下是一些常见的方法来实现日期选择器:1.使用jQueryUIDatepickerjQueryUI是一个流行的jQuery插件集,其中包含了日期选择器组件。你可以通过以下步骤在Yii中集
- 小白:react antd 搭建框架关于 RangePicker DatePicker 时间组件使用记录 2
LZQ <=小氣鬼=>
react+antd
文章目录一、关于RangePicker组件返回的moment方法示例一、关于RangePicker组件返回的moment方法示例moment方法中日后开发有用的方法如下:form.getFieldsValue().date[0].weeksInWeekYear(),form.getFieldsValue().date[0].zoneName(),form.getFieldsValue().date
- 使用datepicker和uploadify的冲突解决(IE双击才能打开附件上传对话框)
zhanglb12
在开发的过程当中,IE的兼容无疑是我们的一块绊脚石,在我们使用的如期的datepicker插件和使用上传附件的uploadify插件的时候,两者就产生冲突,只要点击过时间的插件,uploadify上传框要双才能打开ie浏览器提示错误Missinginstancedataforthisdatepicker解决方案//if(.browser.msie&&'9.0'===.browser.version
- React Native Date Picker 使用教程
喻季福
ReactNativeDatePicker使用教程react-native-date-pickerReactNativeDatePickerisdatetimepickerforAndroidandiOS.Itincludesdate,timeanddatetimepickermodes.Thedatepickeriscustomizableandissupportingdifferentlang
- JS操作dom修改Element中DatePicker的数据
冰眸js
javascript前端html
letstart=document.querySelector('input[placeholder="请选择开始日期"]');start.value='2024-04-25'start.dispatchEvent(newEvent('input'))varenterKeyEvent=newKeyboardEvent('keydown',{key:'Enter',code:'Enter',keyC
- element-ui时间选择器组件及转时间戳
w_小伍
组件(这里用的ts)要获取时间戳,直接把value-format设置成timestamp,但是得到的值要除以1000import{Component,Prop,Vue}from'vue-property-decorator';@ComponentexportdefaultclassTicDatePickerextendsVue{@Prop()privatelabel!:string;@Prop()
- Element中DatePicker日期选择器跨度只能选一年如何实现?
Jolly_zhang
Vue2javascriptvue.js前端es6
只需要给标签加上pickerOptions,当前时间日期选择器特有的选项参考下表//方法一:时间跨度为之前一年pickerOptions:{disabledDate:()=>false,onPick:({maxDate,minDate})=>{if(minDate&&!maxDate){constoneYear=365*24*60*60*1000;this.pickerOptions.disabl
- android 简单快速 实现滚轮控件WheelView(类似DatePicker/TimePicker)
42nf
androidWheelView时间选择器
github地址:GitHub-Bigkoo/Android-PickerView:Thisisapickerviewforandroid,supportlinkageeffect,timepickerandoptionspicker.(时间选择器、省市区三级联动)https://github.com/Bigkoo/Android-PickerView1.引用库implementation'com
- autocomplete 完成功能
曾经也是个少年
链接定义和用法autocomplete属性规定输入字段是否应该启用自动完成功能。自动完成允许浏览器预测对字段的输入。当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。注释:autocomplete属性适用于,以及下面的类型:text,search,url,telephone,email,password,datepickers,range以及color。提示:在某些浏
- xaml内容控件
A_nanda
wpf
Window:WPF窗口UserControl:用户控件Page:页Frame:用来浏览Page页Border:嵌套控件,提供边框和背景。Button:按钮控件Calendar:日历、挂历CheckBox:多选控件ComboBox:下拉控件ContentControl:内容控件,可以用于加载自定义UserControl控件DataGrid:数据列表控件DatePicker:日期选择器Documen
- element ui 时间选择器 开始时间 结束时间 限制 结束时间不能小于开始时间
吴小冷
开始时间(UT):结束时间(UT):exportdefault{name:"SpacePosition",data(){return{startBudgetTime:"",//预算开始时间endBudgetTime:"",//预算结束时间startDatePicker:this.beginDate(),endDatePicker:this.processDate(),};},methods:{be
- Day9 : 做個DatePicker (三) - 事件
YNC再寫一篇
點擊input展開收起日曆的事件css的部分將日曆設定為絕對定位、預設不顯示並增加一個class並設定顯示(由js控制)。將日曆設定為絕對定位、假設這是一個之後會被幾個頁面運用的套件,頁面結構有可能會變動,因此在點開日曆前計算位置。.ync-datepicker-wrapper{width:240px;font-size:16px;box-shadow:0px1px2px2pxrgba(0,0,0
- Element UI DatePicker 监听年月切换并获取变更
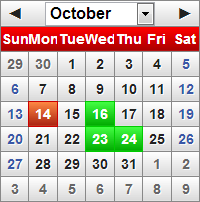
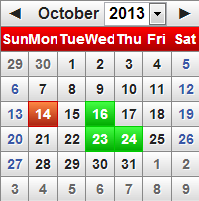
需求:在每切换一次年月时根据当前展示的日期调用接口获取数据,判断当月的每一天是否有活动,将有活动的日期进行特殊标记。如下图,有活动的日期需加红色标记。最简单的方式是直接查询所有的数据,进行匹配展示就行。但是考虑到数据量可能有点大,因此最好只查询当前月的数据就好。因此需要监听年月切换并获取变更。查看DatePicker日期选择器相关api没有月份切换的相关事件,只有选择值切换了才会触发change事
- UIDatePicker
爱吃橘子的Sangti
日期选择控件,通常以UITextFiled的inputView(输入视图,默认为系统键盘(高度为216))的形式出现。inputAccessoryView键盘上面的功能条(UIToolbar类型的),上面使用的按钮要使用uibarbuttonitem类型的,图片和文字不能同时存在,只需要设置高度。日期选择器不需要设置frame,设置uidatepickermode的样式、本地化locale(用标识
- oss对象存储(图片上传) + react -antd文件上传
看不起的笨小孩
react.jsjavascript前端
前端:主要依赖:yarnaddantd-img-crop--save(其实就是一个图片裁剪的依赖不需要图片裁剪可以不用)importReact,{Component}from"react";importLayoutfrom"antd/es/layout";import{Input,Radio,DatePicker,Form,Button,Select,Table,Modal,Upload}from
- antd 日期选择框增加季度预设范围
Shellphon
烂笔头前端javascript开发语言
测试同学说想要有个季度的预设选择框,方便快速选择季度的开始和结束日期。antd的rangepicker是支持预设的日期选择框DatePicker-AntDesign实现方法很简单,按照官网示例用moment初始化一下即可获取当前一季度的开始日期时间:moment().quarter(1).startOf('quarter')constseasons={};Array(4).fill(1).map(
- 扩展鸿蒙ArkUI日期组件
diygwcom
华为鸿蒙arkuiarktsArkUI
鸿蒙ArkUI日期组件使用的是DatePickerDialog.show基础上扩展的表单式输入组件,方便在输入日期方式快速使用及复用。/***日期*/@ComponentexportdefaultstructDiygwDate{//绑定的值@Link@Watch('onValue')value:string;//隐藏值@StatevalueField:string='value';//显示值@St
- datapicker option日期区间
Mr_Laoyu
一、uxsolutionsgithub:https://github.com/uxsolutions/bootstrap-datepickerdoc:https://bootstrap-datepicker.readthedocs.io/en/stable/index.htmlI18N:要引入语言包$('#datetimepicker1').datepicker({format:"yyyy-mm-
- Android原生日期选择器DatePickerDialog使用
秃头程序媛
嘻嘻嘻,安卓菜鸡弟弟想弄一个日期选择器,奈何点击显示的时间总是1900年,还有一开始选择日期的时候,选择当天以外的时间格式就会不统一,在此记录一下自己的错误!直接贴上正确的代码!要特别注意一点就是,系统默认的月份是0开始的,所以一定要加1。红色部分是设置DatePickerDialog默认当前显示的时间蓝色是选择日期后显示出来的文字绿色是对日期选择后进行统一格式展示当然也可以用SimpleDate
- iview DatePicker 日期选择组件在弹窗中使用transfer,导致选择日期弹窗会关闭的问题
笋笋~
viewdesign
背景:在弹窗里面使用日期选择组件,选择组件的面板被弹窗遮挡了部分,所以需要使用transfer属性,但是使用之后组件面板插入body中了,面板的事件会导致弹窗关闭。解决方案:添加上transfer属性和指定的date-picker样式名在合适的时机中,通过指定的样式名给日期选择组件的选择面板绑定事件进行阻止冒泡dateStopEvent(){this.$nextTick(()=>{try{cons
- element DatePicker 日期选择器 Picker Options 设置节假日 workday
一碗米粉的故事
PickerOptions设置cellClassName思路后台返回日期集合根据业务需求加上相应className在style里给className写上具体样式即可
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST