- 如何用JS修改或移除<span元素的上标
专注VB编程开发20年
javascript前端开发语言
你可以使用JavaScript动态修改或移除元素中的上标(),下标用的是。以下是几种常见的实现方法:1.修改现有上标内容如果内已有上标元素(如文本上标),可以直接修改的内容:javascript//获取元素constspanElement=document.querySelector('span');//获取第一个上标元素(如果存在)constsupElement=spanElement.quer
- 2025B卷最新华为OD机试,独家整理总结上岸技巧,考试题库清单(Python/JS/C/C++/JAVA/GO)持续收录中
无限码力
华为od华为OD机试华为OD2025B卷华为机试2025B卷华为OD机考2025B卷华为OD2025B卷题库
2025华为OD机试2025B卷华为OD上机考试由5月9号统一切换至华为OD2025B卷,现在刷2025B卷,刷得越多,通过率越高。题库链接最新华为OD机试(C++/C/Python/JavaScript/GO)目录提供在线OJ环境刷题:(私信联系开通)在线OJ私信联系开通OJ环境+使用介绍:私信联系开通2025最新华为OD真题目录华为OD面试手撕代码高频题华为OD机试2025B卷题单下面精心为大
- 什么是脚本,脚本有什么用,如何调用脚本?
诸葛务农
java编辑器
1.什么是脚本(Script)?脚本是一种由解释器直接执行的代码文件,无需编译成二进制文件。它通常用于自动化任务、简化操作流程或控制软件行为。脚本语言(如Python、JavaScript、Bash)相比编译型语言(如C++、Java)更灵活,但执行效率较低。2.脚本的常见用途自动化重复任务:批量重命名文件、定期备份数据、自动发送邮件等。系统管理:配置服务器、监控系统资源(如通过Bash/Powe
- Bootstrap 5 三种 JavaScript 版本的区别
中国lanwp
javascriptbootstrap前端
Bootstrap5三种JavaScript版本的区别Bootstrap5提供了三种不同的JavaScript版本:bootstrap.bundle.js、bootstrap.esm.js和bootstrap.js。以下是它们的区别:1.bootstrap.js(标准版)文件大小:最小包含内容:仅包含Bootstrap的核心JavaScript功能依赖关系:需要手动引入Popper.js(用于工具
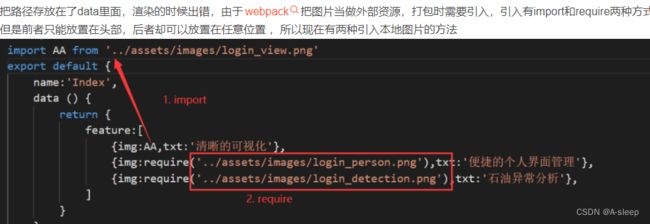
- webpack使用详解
懒洋洋的华369
开发工具webpack前端node.js
摘要:webpack作为一款主流的构建工具,对比后来者Vite虽然存在一些缺点,例如启动慢,配置复杂等。在很多项目中使用依然基于webpack构建,有必要掌握其概念、构建流程和配置方法。1webpack概述1.1基本概念webpack是一个用于现代JavaScript应用程序的静态模块打包工具。当webpack处理应用程序时,它会在内部从一个或多个入口点构建一个依赖图,然后将你项目中所需的每一个模
- Python 爬虫实战:动态数据+定时任务+价格预测全链路解析
西攻城狮北
python爬虫开发语言
一、动态数据捕获技术栈1.1目标网站分析(以某OTA平台为例)实现原理:本节演示如何使用Selenium自动化浏览器访问机票查询页面。选择Selenium而非直接请求API的原因在于:目标网站采用JavaScript动态渲染价格数据需要模拟用户操作(如选择日期、舱位)触发数据加载需处理反爬机制(如Cookie验证、行为检测)fromseleniumimportwebdriverfromseleni
- JavaScript 异步编程的几种方式
在JavaScript中,异步编程是处理延迟操作(如网络请求、文件读写等)的关键技术,确保用户界面保持响应同时处理后台任务。以下是几种主要的异步编程解决方案,包括示例代码:1.回调(Callback)简介:最早的异步处理方式,通过将一个函数(回调函数)作为参数传递给另一个函数,在异步操作完成后执行回调。示例代码:functionfetchData(callback){setTimeout(()=>
- JavaScript异步编程模型
极致人生-010
javascript开发语言ecmascript
文章目录核心概念案例展示使用Promise使用async/await扩展案例:根据用户年龄提供优惠使用Promise使用async/await核心概念JavaScript的异步编程模型主要基于事件循环(EventLoop)、回调函数(Callback)、Promise对象和async/await语法,这些机制让JavaScript能够非阻塞地处理I/O操作,从而实现高效的并发执行。下面是对这些核心
- 前端如何动态执行JavaScript代码?
程序员小寒
前端javascript开发语言
今天来聊一聊javascript如何动态执行js代码,我总结了以下四种方法。第一种方式:evaleval函数会将传入的字符串作为js代码执行,并且返回最后一个表达式的值。eval('console.log(1)')//1eval的特点:同步执行;执行环境为当前作用域。leta=1;functiontest(){leta=2;eval('console.log(a)');//2}test();使用e
- JavaScript异步编程:理解和使用Promise、Async/Await
小码快撩
javascript开发语言ecmascript
JavaScript是一种单线程语言,这意味着它一次只能执行一个任务。然而,在Web开发中,我们经常需要处理异步操作,例如网络请求、定时器、事件监听等。JavaScript提供了多种方式来处理异步编程,包括回调函数、Promise、Async/Await等。回调函数回调函数是最基本的异步编程方式。当一个异步任务完成时,它会调用一个回调函数。这种方式的问题是回调地狱,即回调函数嵌套过多,难以理解和维
- 【JS-6.3-数组函数形参默认值】ES6 数组函数形参默认值:提升代码健壮性的优雅方式
AllenBright
#JSjavascriptes6前端
在JavaScript的开发过程中,处理函数参数是一个常见且重要的任务。ES6(ECMAScript2015)引入了许多强大的新特性,其中函数参数的默认值是一个显著改进,它让我们能够以更简洁、更安全的方式处理参数缺失的情况。本文将深入探讨ES6中数组函数形参默认值的用法、最佳实践以及一些高级技巧。1.传统方式的不足在ES6之前,开发者通常使用逻辑或运算符||来设置默认值:functionproce
- JavaScript异步编程的五种方式
1、什么是异步?异步可以理解为把一个任务分成了两段,先执行第一段,转而去执行其它任务,等准备完毕后,再回过头来执行第二段。比如发一个http请求,第一段就是创建XMLHttpRequest对象,做好请求配置后向后端发送请求,然后就去执行其他任务(其它js代码)了,第二段就是拿到后端响应后,执行对应的回调函数。这种不连续的执行,叫做异步,反之,连续的执行,叫做同步。2、高阶函数在js中,函数是一等公
- 第210天:node、nvm、npm和gulp的安装和使用详解
lelara
node
一、node1、什么是node?它不是JS文件,也不是JS框架,而是ServersideJavaScriptruntime,当服务端的一个JS文件运行时,会被NODE拦截,在NODE中运行JS代码。JS由ES(ECMAScript),DOM,BOM组成,目前运行在浏览器内核中,NODE中只能运行ECMAScript,无法使用DOM,BOM。NODE就是一个JS运行环境。主要用于开发WEB应用程序开
- 从零构建现代JavaScript技术栈:Node.js与Yarn基础配置指南
施想钧
从零构建现代JavaScript技术栈:Node.js与Yarn基础配置指南js-stack-from-scratchverekia/js-stack-from-scratch:是一个从零开始构建现代JavaScript开发栈的教程,包括工具、技术和实践。适合JavaScript开发人员、前端开发人员和初学者,以及对构建现代Web应用程序感兴趣的人员。项目地址:https://gitcode.co
- js递归树结构,返回符合条件的子集
啃火龙果的兔子
开发DEMOjavascript开发语言ecmascript
JavaScript递归遍历树结构返回符合条件的子集下面我将介绍几种在JavaScript中递归遍历树结构并返回符合条件的子集的方法。方法一:使用递归函数返回符合条件的子树functionfindSubtree(tree,condition){if(condition(tree)){returntree;}if(tree.children&&tree.children.length){for(le
- 视频断点续播全栈实现:基于HTML5前端与Spring Boot后端
独立开发者阿乐
原创前端音视频RESTAPIAPISpringBootJavaScriptvideo元素
文章目录视频断点续播功能实现方案核心思路前端实现HTML结构JavaScript实现SpringBoot后端实现1.依赖配置(pom.xml)2.实体类3.存储库接口4.服务层5.控制器实现要点视频断点续播功能构思图流程说明用户交互:前端核心功能:后端处理:数据存储:我的个人网站:乐乐主题创作室视频断点续播功能实现方案核心思路实现视频断点续播需要前后端配合,主要包括:前端记录播放进度后端存储进度信
- vue中父子组件通过prop传递函数,子组件调用函数本质
咔咔咔索菲斯
vue.js前端javascript
在Vue中,通过prop将函数从父组件传递到子组件后,子组件调用的本质是父组件上的原始函数,而非新函数。具体原理如下:1.函数传递的本质:引用传递-JavaScript中,函数作为引用类型,传递的是内存地址(引用)而非副本。-父组件通过prop传递函数时,实际是将函数的引用传给子组件,两者指向同一函数对象。2.示例验证exportdefault{methods:{parentFunction(){
- 三分钟使用github的技巧
小白学CS
安装/使用教程运维githubgit
文章目录一、GitHub搜索技巧——找开发者二、GitHub搜索技巧——找项目三、in关键字限制搜索范围四、stars或fork数量去查找一、GitHub搜索技巧——找开发者搜索条件备注location:location:china,匹配用户填写的地址在chinalanguage:language:javascript,匹配开发语言为javascript的开发者followers:follower
- java+vue+SpringBoo智慧旅游系统(程序+数据库+报告+部署教程+答辩指导)
源代码+数据库+LW文档(1万字以上)+开题报告+答辩稿ppt+部署教程+代码讲解+代码时间修改工具技术实现开发语言:后端:Java前端:vue框架:springboot数据库:mysql开发工具JDK版本:JDK1.8数据库:mysql数据库工具:Navicat开发软件:idea主要角色及功能介绍本次系统的用例图做出了十分明确的功能划分,在设计时可以有很好的设计思路进行设计和延展。(1)管理员用
- jQuery-Json-AJAX-跨域
了解化
jqueryjsonajax
一、jQuery1.简介用于简化JavaScript代码开发主要作用:对于前端来说,写更少代码、做更多事情2、JQuery入门2.1操作选择器$("p")选取元素。$("p.intro")选取所有class="intro"的元素。$("p#demo")选取所有id="demo"的元素。事件及其事件绑定JavaScript的事件与jQuery事件区别:jQuery事件就是将JavaScript事件名
- Nuxt.js学习(二) --- Nuxt目录结构详解、Nuxt常用配置项、Nuxt路由配置和参数传递...
庭前云落
前端---Nuxt.JSvuejavajavascriptreactjs
[TOC]1、Nuxt目录结构详解Nuxt项目文件目录结构|--.nuxt//Nuxt自动生成,临时的用于编辑的文件,build|--assets//用于组织未编译的静态资源入LESS、SASS或JavaScript|--components//用于自己编写的Vue组件,比如滚动组件,日历组件,分页组件|--layouts//布局目录,用于组织应用的布局组件,不可更改。|--middleware/
- JavaScript深入理解与实战:作业6详解
红廉骑士兽
本文还有配套的精品资源,点击获取简介:本次作业深入探讨了JavaScript编程语言的基础语法、函数与闭包、对象与原型链、事件与DOM操作、异步编程、ES6新特性、框架与库的使用、性能优化以及调试与测试。JavaScript在Web开发中扮演关键角色,通过学习上述知识点,学生将能够提升Web应用开发技能,优化代码性能,并进行有效的代码调试与测试。1.JavaScript基础语法介绍与实战1.1Ja
- HtmlEx:HTML高级开发与实战指南
浮华ya
本文还有配套的精品资源,点击获取简介:HTML是创建网页的基础,而"HtmlEx"项目旨在提升开发者的HTML技能。内容包括HTML5新特性,CSS和JavaScript的深入集成,表单元素的使用和验证,多媒体支持,Web组件,SEO优化,无障碍性实践,HTML模板语言使用,以及与后端框架的集成。通过实践讲解,让开发者在网页开发中更加得心应手。1.HTML基本结构与元素1.1HTML文档结构解析H
- ECMAScript 2019(ES2019):数组与对象操作的精细化升级
DT——
ECMAScript历史进程javascript前端
1.版本背景与发布发布时间:2019年6月,由ECMAInternational正式发布,标准编号为ECMA-26210thEdition。历史意义:作为ES6之后的第四次年度更新,ES2019聚焦于数组、对象和字符串操作的精细化改进,提升开发效率和代码可读性。时代背景:随着前端框架的成熟和Node.js的普及,开发者对数组扁平化、对象转换等高频操作的需求激增,ES2019的发布回应了这些痛点。2
- vue面试题整理1
weixin_42339193
vue.js前端javascript
一、基础概念题1、Vue响应式原理是什么?如何检测数组变化?Vue的响应式原理主要是通过使用JavaScript的对象属性访问器(getters和setters)、依赖收集(dependencytracking)以及异步更新策略来实现的。以下是其核心概念:数据劫持/代理:Vue2.x使用Object.defineProperty方法将数据对象的所有属性转换为getter/setter形式。当属性被
- 利用ShadowRoot 实现样式隔离
Helson@lin
javascriptchromedevtools
ShadowRootShadowDOMAPI的ShadowRoot接口是一个DOM子树的根节点,它与文档的主DOM树分开渲染。ShadowRoot的模式——可以是open或者closed。这定义了shadowroot的内部实现是否可被JavaScript访问及修改—也就是说ShadowRoot的特性图片来源:掘金(https://juejin.cn/post/6979489951108825095
- 鸿蒙仓颉语言开发实战教程:购物车页面
合集-仓颉教程(31)1.详解鸿蒙仓颉开发语言中的日志打印问题05-212.鸿蒙仓颉开发语言实战教程:实现商城应用首页05-223.鸿蒙仓颉开发语言实战教程:页面跳转和传参05-254.鸿蒙仓颉语言开发教程:页面和组件的生命周期05-285.鸿蒙仓颉语言开发实战教程:购物车页面06-036.鸿蒙仓颉语言开发实战教程:商城登录页06-047.鸿蒙仓颉语言开发实战教程:商城搜索页06-058.鸿蒙仓颉
- JAVA:常见 JSON 库的技术详解
拾荒的小海螺
JAVAjavajson开发语言
1、简述在现代应用开发中,JSON(JavaScriptObjectNotation)已成为数据交换的标准格式。Java提供了多种方式将对象转换为JSON或从JSON转换为对象,常见的库包括Jackson、Gson和org.json。本文将介绍几种常用的JSON处理方式,并通过简单示例展示其应用。2、什么是JSON?JSON是一种轻量级的数据交换格式,使用键值对来表示数据。它易于人阅读和编写,同时
- JS 与 CSS 的交互式开发:打造灵动的网页体验
维他奶糖61
pandas数据库前端
在当今的网页开发领域,静态的网页早已无法满足用户日益增长的交互需求。JavaScript(JS)和层叠样式表(CSS)作为前端开发的两大支柱,它们的强强联合能够创造出令人惊叹的交互式网页效果。从简单的按钮点击变色,到复杂的动画过渡和动态页面布局变换,JS与CSS的交互式开发赋予了网页生命与活力。接下来,就让我们深入探索这一奇妙的领域。理解JS与CSS的分工与协作在开始交互式开发之前,我们需要明确J
- js代码开发
当然可以!为你说明在VSCode中进行JavaScript开发的环境配置,这是一个非常普遍且高效的组合。别担心,配置过程非常直接。JS开发环境的核心主要包括两大部分:运行时(Runtime):即能够执行JavaScript代码的环境。开发工具(Tooling):即让编码过程更高效、更不容易出错的工具,这部分主要通过VSCode扩展来实现。下面我为你分解成清晰的步骤,跟着做就行。第一步:安装Node
- 集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
- Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
- 面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
- linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
- XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
- 为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
- redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
- 输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
- 百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
- linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
- spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
- [Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
- 【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
- shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
- java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
- Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
- java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author
[email protected]
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
- POI读写海量数据
ctrain
海量数据
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
- mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
- 一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
- android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
- linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
- Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
- java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
- Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
- C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
- java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
- C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
- 14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本