jQuery UI resizable使用注意事项、实时等比例拉伸及你不知道的技巧
这篇文章总结的是我在使用resizable插件的过程中,遇到的问题及变通应用的奇思妙想。
一、resizable使用注意事项
以下是我在jsfiddle上写的测试demo:http://jsfiddle.net/pLuymmp1
1 <div class="J_outer outer"> 2 <div class="J_inner inner"></div> 3 </div>
1 .outer{width:100px;border:2px solid blue;} 2 .inner{width:50px;height:50px;border:2px solid green;margin:0 auto;}
1 $(".J_outer").resizable({ 2 handles:"e" 3 }); 4 $(".J_inner").resizable({ 5 handles:"e" 6 }); 7 8 $(".J_outer").resizable("destroy");//解绑.J_outer的resizable 9 $(".J_outer").resizable({ 10 handles:"e" 11 }); 12 13 $(".J_inner").resizable("destroy");//解绑.J_inner的resizable 14 $(".J_inner").resizable({ 15 handles:"e" 16 });
两个父子关系的div,对其绑定resizable和解绑,都是有次序之分的,否则会导致意外的结果发生
1. 正确的绑定顺序:要先绑定父级的resizable方法,再绑定其子级的resizable方法
如果是,先绑定子级、再绑定父级,测试结果是:
子级和父级都绑定上了操作手柄,但是父级div的操作手柄无法响应拖拽事件,子级可以。
2.解绑父级的resizable,结果子级的resizable也被解绑
3.解绑子级的resizable,父级的正常未受影响
4.解绑子级的resizable,再重绑,子级和父级均可正常响应拖拽
5.解绑父级的resizable,再重绑,子级的resizable失效,父级的正常响应拖拽
所以,绑定的顺序应为由父到子,解绑父级的resizable,则需要对其子级进行重绑resizable。
二、操作手柄的变通妙用
首先要明白的是,resizable绑定的手柄最多只能有e,s,w,n,se,sw,ne,nw八个方向的八个手柄,每个方向有且只能有一个。
那问题来了,如果我想要在s方向有两个手柄,应该要怎么办?
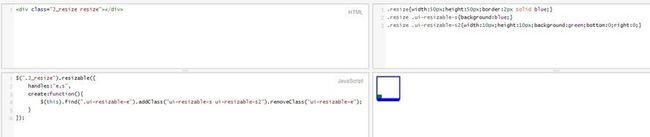
我在项目中就遇到这个问题,最后是以取巧的方式做到的。具体的方法是:再添加其余七个方向中的一个,然后在create的时候,将其特有的手柄class置换为ui-resizable-s,就可以了。
demo地址:http://jsfiddle.net/q58chj0h/
当时解决这个问题,心里别提多开心,哈哈
三、resizable存在的bug
jquery.ui.resizable aspectRatio在init后无法进行重新设置
解决方法:
修复代码:
1 var oldSetOption = $.ui.resizable.prototype._setOption; 2 $.ui.resizable.prototype._setOption = function(key, value) { 3 oldSetOption.apply(this, arguments); 4 if (key === "aspectRatio") { 5 this._aspectRatio = !!value; 6 } 7 };
这样就可以进行实时切换等比例和非等比例拉伸了,顺便贴一下我的等比例拉伸实现代码:
//用于识别是否按等比例调整大小 $sw.mouseover(function(){ $self.attr("aspectRatio", "1"); }); $se.mouseover(function(){ $self.attr("aspectRatio", "1"); }); $ne.mouseover(function(){ $self.attr("aspectRatio", "1"); }); $nw.mouseover(function(){ $self.attr("aspectRatio", "1"); }); $n.mouseover(function(){ $self.attr("aspectRatio", "0"); }); $e.mouseover(function(){ $self.attr("aspectRatio", "0"); }); $s.mouseover(function(){ $self.attr("aspectRatio", "0"); }); $w.mouseover(function(){ $self.attr("aspectRatio", "0"); });
1 start:function(event,ui){ 2 //判断是否按等比例进行调整 3 if($(this).attr("aspectRatio") == "1"){ 4 $(this).resizable("option", "aspectRatio", true); 5 }else{ 6 $(this).resizable("option", "aspectRatio", false); 7 } 8 }
via:cnblogs.com/walls/p/4256736.html