- LeetCode 热题 100 - 贪心算法 - 买卖股票的最佳时机 - javascript
Jxxli
LeetCodehot100leetcode算法贪心算法javascript
题目给定一个数组prices,它的第i个元素prices[i]表示一支给定股票第i天的价格。你只能选择某一天买入这只股票,并选择在未来的某一个不同的日子卖出该股票。设计一个算法来计算你所能获取的最大利润。返回你可以从这笔交易中获取的最大利润。如果你不能获取任何利润,返回0。示例1:输入:[7,1,5,3,6,4]输出:5解释:在第2天(股票价格=1)的时候买入,在第5天(股票价格=6)的时候卖出,
- vue文本插值
翻滚吧键盘
vuevue.jsjavascriptecmascript
好的,我们来详细讲解Vue中最基础的数据展示方式:文本插值和在其内部使用的JavaScript表达式。1.文本插值(TextInterpolation)知识点:文本插值是Vue中最基本的数据绑定形式。它使用“Mustache”语法(双大括号{{}})将数据直接渲染到HTML的文本内容中。核心作用:将Vue实例中setup函数返回的数据,动态地显示在页面的指定位置。响应式:当大括号内所依赖的数据发生
- 如何用postman进行自动化测试?
AIZHINAN
postman测试工具自动化测试
使用Postman进行自动化测试的完整指南Postman不仅可以用于手动API测试,还提供了强大的自动化测试功能。以下是详细的使用方法:B站讲的最好的Postman接口自动化测试教程,只需一小时自学入门,学会直接上手项目实战!一、基础自动化测试设置1.编写测试脚本在Postman请求的"Tests"标签页中,你可以用JavaScript编写测试脚本:javascript//检查状态码是否为200p
- vue中cdn方式引入和构建工具创建代码的不同
翻滚吧键盘
vuevue.jsjavascript前端
你观察得非常准确,而且这个问题直击了现代JavaScript开发中两种不同模块化思想的核心。是的,你总结的完全正确。为什么会有const{createApp,ref}=Vue;和import{createApp,ref}from'vue';这两种不同的方式呢?答案在于代码的来源和作用域完全不同。我们用一个比喻来解释。方式一:CDN-公共广播系统你可以把使用CDN的方式,想象成在你的办公室里安装了一
- JavaScript性能优化实战:表格控件高效开发指南
javascript
引言在现代Web应用开发中,电子表格功能已成为数据分析、报表展示等场景的核心需求。SpreadJS作为一款高性能的纯前端电子表格控件,能够完美兼容Excel文件格式,支持百万级数据量和复杂公式计算。然而随着数据规模的增长和业务逻辑的复杂化,性能优化成为开发者必须面对的挑战。本文将深入剖析几种SpreadJS性能优化技巧,通过实际案例和代码演示,帮助开发者构建响应迅速、用户体验优异的电子表格应用。正
- 前端--深入理解HTTP协议
菜鸡想成为大佬
前端前端http网络协议
HTTP协议简介HTTP(HyperTextTransferProtocol,超文本传输协议)是一个应用层协议,用于在客户端(通常是浏览器)和服务器之间传输超文本数据(如HTML、CSS、JavaScript等)。它是万维网(WorldWideWeb)的核心协议,通过HTTP,用户能够在浏览器中访问网站。HTTP的特点无状态:HTTP协议是无状态协议,即服务器不会自动保存每次请求之间的上下文信息。
- 原生html页面弹窗_JavaScript 弹窗
weixin_39598584
原生html页面弹窗
JavaScript弹窗可以在JavaScript中创建三种消息框:警告框、确认框、提示框。警告框警告框经常用于确保用户可以得到某些信息。当警告框出现后,用户需要点击确定按钮才能继续进行操作。语法window.alert("sometext");window.alert()方法可以不带上window对象,直接使用alert()方法。实例functionmyFunction(){alert("你好,
- html5 原生 弹窗,HTML5 Popmotion.js实现的弹窗控件
weixin_39564527
html5原生弹窗
JavaScript语言:JaveScriptBabelCoffeeScript确定const{css,transform,chain,delay,tween,easing,parallel}=window.popmotion;const{interpolate}=transform;lettrigger;letisClosing=false;//SelectDOMconstmodalTrigge
- window.location.href的介绍及使用
じòぴé南冸じょうげん
chrome前端
目录介绍:获取当前URL设置新的URLURL的组成部分解析URL参数什么是片段标识符的URL?使用newURL:输出的部分解释:假如我们需要获取路径上的最后一级的路径名:介绍:window.location.href是JavaScript中一个非常常用的属性,它用于获取或设置当前窗口或标签页的URL。这个属性返回的是完整的URL。获取当前URL简单地使用获取当前页面的URL:console.log
- 学习记录:DAY32
2301_79760424
每日学习记录学习
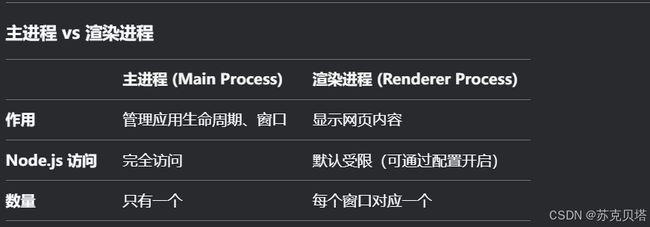
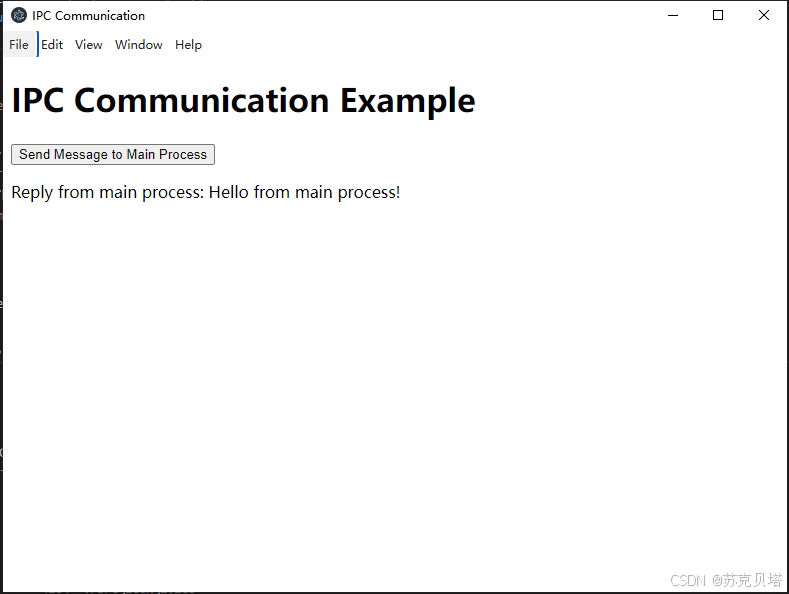
Electron开发之旅:从入门到实践前言接续上一篇blog,这篇的内容主要和Electron有关。课设不是特别想做下去了,实际核心代码大概只有3,4百行左右,比较水……或许会把Docker的部署也做一做(权当是练习了)。日程现在是晚上7点40分,希望9点之前能把应用打包好,这样今天还能匀点时间用来复习。困困困困困困困困困困困困困困困困困困Electron的水比我想象的深,搞不懂所以用bat了过0
- 【Python爬虫实战】全面抓取网页资源(图片、JS、CSS等)——超详细教程与源码解析
Python爬虫项目
python爬虫javascript新浪微博开发语言css旅游
前言在互联网时代,网页数据已经成为重要的信息来源。许多时候,我们不仅需要抓取网页中的文字信息,还需要将网页中的各种资源文件(如图片、CSS样式表、JavaScript脚本文件等)一起抓取并保存下来。这种需求广泛应用于网页备份、离线浏览、数据分析等场景。本篇文章将带你从零开始,系统讲解如何使用Python最新技术,一步步实现抓取网页中所有静态资源的完整流程,包括:页面结构分析爬虫基本架构搭建异步爬取
- 基于 WebGL 与 GIS 的智慧垃圾分类三维可视化技术方案
图扑可视化
数字孪生三维可视化垃圾分类智慧环卫
图扑自主研发的HT可视化引擎,基于HTML5的WebGL与Canvas技术构建,形成了完整的2D/3D图形渲染体系。该引擎无需依赖第三方插件,通过纯JavaScript脚本调用API,即可实现跨平台的可视化交互体验,支持PC端、移动端及大屏终端的多屏协同。在三维渲染技术层面,引擎深度集成WebGL底层图形接口,构建了高效的轻量化处理体系。HT还支持3DTiles格式航拍倾斜摄影实景数据、城市建筑群
- (附源码)node.js+mysql+基于JavaScript网上商城开发设计 毕业设计261620
Wx-Biye_Design
springbootjavamysqlpythonphp
Node.js网上商城的开发摘要随着Internet的使用越来越广泛,在传统的商业模式中,对于日常各类商品,人们习惯于到各种商家店铺购买。然而在快节奏的新时代中,人们不一定能为购买各类商品腾出时间,更不会耐心挑选自己想要的商品。所以设计一个网上商城,既是迎合电子商务的大潮流,也是传统商品销售行业的一个突破口,可以给传统销售行业带来转变和机遇。本系统主要是提供给用户一个购买各类商品的平台,通过价格优
- 24个 JavaScript 循环遍历方法
xixi_666
javascript开发语言ecmascript
一、数组遍历方法1、forEach()forEach方法用于调用数组的每个元素,并将元素传递给回调函数。数组中的每个值都会调用回调函数。其语法如下:array.forEach(function(currentValue,index,arr),thisValue)该方法的第一个参数为回调函数,是必传的,它有三个参数:currentValue:必需。当前元素index:可选。当前元素的索引值。arr:
- JavaScript零基础入门速通(完整)
小黄编程快乐屋
javascripthtml5
JavaScript(简称JS)是现代网页开发中不可或缺的编程语言之一。它为网页增加了动态交互性,是一种前端编程语言,用于处理网页上的各种用户行为,如按钮点击、表单提交、页面加载等。它的强大不仅体现在浏览器端,也可以通过Node.js在服务器端运行。本文将详细介绍JavaScript的基础知识,帮助你从零开始掌握这门语言。1.JavaScript简介JavaScript最早由Netscape公司的
- JavaScript爬虫使用API提取代理模板
q56731523
javascript爬虫开发语言
JavaScript爬虫有两大优势:直接执行页面JS(Puppeteer/Playwright)和解析SPA(单页应用)如React/Vue这就是我为何钟爱于JavaScript爬虫的原因。最近有几个同行说,使用API代理IP配合JavaScript经常报错,修改请求头或者访问频率也未能解决问题,因此,请求我们出手修改代码,一看代码简直惨不忍睹,能运行起来算他运气好,索性我自己写个通用模版给他参考
- Chart.js 安装使用教程
小奇JAVA面试
安装使用教程javascript开发语言ecmascript
一、Chart.js简介Chart.js是一个简单而灵活的JavaScript图表库,支持8种常用图表类型(折线图、柱状图、饼图等),基于HTML5Canvas渲染。它轻量易用,适合快速构建响应式图表,广泛应用于仪表盘、可视化后台、统计图展示等场景。二、Chart.js安装方式2.1使用CDN引入(推荐快速使用)2.2使用npm安装(适合前端工程项目)npminstallchart.js--sav
- 一份来自前端开发工程师的规范简历
追影的React开发者
前端javascriptphotoshop
个人资料姓名:嘻嘻性别:女电话:12132323613邮箱:
[email protected]现居地:上海市工作年限:3年求职意向期望职位:前端开发工程师期望薪资:面议工作性质:全职到岗时间:离职,一周内入职专业技能精通DIV+CSS页面布局,重构,掌握JavaScript,熟悉w3c标准,了解HTML语义化有一定的了解。熟练运用浏览器兼容技术,熟练进行前端性能优化设计。熟练掌握HTML5技术
- 深入理解React的虚拟DOM与性能优化
天天进步2015
前端开发react.js性能优化javascript
React作为现代前端开发的主流框架,其高效的渲染能力和良好的开发体验离不开虚拟DOM(VirtualDOM)的设计理念。本文将带你深入理解React的虚拟DOM原理,并结合实际案例,探讨如何进行性能优化。一、什么是虚拟DOM?虚拟DOM(VirtualDOM,简称VDOM)是React引入的一种轻量级JavaScript对象,用于描述真实DOM的结构。它本质上是DOM的一个抽象表示,React通
- 52-【JavaScript-Day 52】告别“野路子”代码:ESLint、Prettier与Web安全入门
吴师兄大模型
javascript开发语言ecmascriptjava人工智能大模型ESLint
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- Node.js 安装使用教程
小奇JAVA面试
安装使用教程node.js
一、Node.js简介Node.js是一个基于ChromeV8引擎的JavaScript运行时,允许在服务器端运行JavaScript。它以事件驱动、非阻塞I/O为核心,适合构建高性能的网络服务、API接口、中间层服务器、命令行工具等。二、Node.js安装方式2.1官方安装包(推荐)访问Node.js官网:https://nodejs.org/下载LTS(长期支持)版本安装完成后,在命令行验证:
- AJAX使用教程以及axios的安装使用
崽崽彤
ajaxjavascript前端
什么是AJAX?AJAX即asyncjavascriptandXML(异步的js和xml),主要是用来实现页面的局部刷新的一门技术。AJAX的核心对象是XMLHttpRequestAJAX的工作原理在发送请求后可继续注册,解决了传统注册存在的问题。使用AJAX发送异步请求的方法步骤实例化核心对象var变量名=newXMLHttpRequest()varxhr=newXMLHttpRequest()
- AJAX 安装使用教程
小奇JAVA面试
安装使用教程ajax前端javascript
一、AJAX简介AJAX(AsynchronousJavaScriptandXML)是一种在无需重新加载整个网页的情况下,能够与服务器交换数据并更新部分网页内容的技术。它不是一种新语言,而是使用现有的标准组合:JavaScript+XMLHttpRequest(或Fetch)+HTML+CSS。二、AJAX是否需要安装?不需要单独安装!AJAX是浏览器原生支持的技术,主流浏览器均内置XMLHttp
- React 学习(一)
COLDEHY
react.js学习前端
1.b/s架构是浏览器的形式,就是通过网页的方式访问2.是构建用户界面的javascript库,react是用来替代dom的,原本使用ajax结合dom实现页面局部刷新的方式需要频繁的操作dom不方便,所以我们可以使用前端框架来解决,不再直接操作dom,而是操作react,react去操作dom3.react特点虚拟dom,不用原生dom,原生dom存在兼容性问题,可能这个浏览器能用下一个就不能用
- JavaScript对象(Object)常用操作
创建对象//使用对象字面量、构造函数或者Object.create()方法来创建对象//对象字面量constperson={name:'John',age:30,hobbies:['reading','swimming']};//构造函数functionCar(make,model){this.make=make;this.model=model;}constmyCar=newCar('Toyot
- 全平台QQ聊天数据库解密项目常见问题解决方案
管旭韶
全平台QQ聊天数据库解密项目常见问题解决方案qq-win-db-keyQQNT/WindowsQQ聊天数据库解密项目地址:https://gitcode.com/gh_mirrors/qq/qq-win-db-key项目基础介绍本项目是一个开源项目,旨在为用户提供全平台QQ聊天数据库的解密方法。项目主要使用Python、JavaScript和C++等编程语言实现。新手常见问题及解决步骤问题一:如何
- Vue简介,什么是Vue(Vue3)?
水云桐程序员
vue.js前端javascript
什么是Vue?Vue是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单的还是复杂地界面,Vue都可以胜任。声明式渲染:Vue基于标准HTML拓展了一套模板语法,使得我们可以声明式地描述最终输出地HTML和JavaScript状态之间的关系。响应性:Vue会自动跟踪Jav
- 文本lint工具:textlint全面指南
包椒浩Leith
文本lint工具:textlint全面指南textlintThepluggablenaturallanguagelinterfortextandmarkdown.项目地址:https://gitcode.com/gh_mirrors/te/textlint项目介绍textlint是一款可插拔的文本和Markdown语法检查工具,专为JavaScript编写,旨在解决自然语言文本校对的难题。与专注于
- TypeScript简介
難釋懷
typescriptubuntujavascript
一、前言随着前端开发的快速发展,JavaScript已经成为构建现代Web应用的核心语言。然而,随着项目规模的增长,JavaScript在类型安全性、代码可维护性和团队协作方面逐渐显现出不足。为了解决这些问题,TypeScript应运而生。它不仅保留了JavaScript的灵活性,还引入了强大的静态类型系统和面向对象编程能力,极大地提升了大型项目的开发效率与稳定性。本文将带你全面了解TypeScr
- JavaScript数组方法
whhhhhhhhhw
javascript开发语言ecmascript前端html
前言:JavaScript这门强大而灵活的编程语言中,数组(Array)无疑是最基础且使用最频繁的数据结构之一。它允许我们以有序的方式存储多个值,并提供了丰富的内置方法来操作这些值,包括但不限于添加、删除、搜索、遍历等。掌握JavaScript数组的方法,不仅能够提高我们的编程效率,还能让我们在处理复杂数据结构时更加得心应手。本文将全面解析JavaScript数组的各种常用方法,并通过实战示例展示
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu