flex自定义的分区域状态显示控件——原创
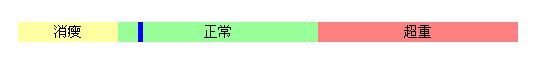
运行结果如图:

源代码:
<?xml version="1.0" encoding="utf-8"?>
<mx:Container xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" width="{ShowWidth}" height="{ShowHeight}"
creationComplete="init()">
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<fx:Style>
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
.ToolTip{
font-size:12px;
fontWeight:bold;
}
</fx:Style>
<fx:Script>
<![CDATA[
/*
* MarkNumbers,_ShowWord,_DisplayPlace,_ShowType。为必须赋值字段。ShowWidth,ShowHeight可选择赋值
*此控件分段视觉化显示数据,
*1.可按"三段"和"四段"两种方式显示
*2.通过_ShowWord在每个颜色段上显示说明,
*3.通过_DisplayPlace设置标记显示的位置,范围为0-500;最好先计算好再输入显示;
*4.存在提示显示在数据的下层的问题;
*5.控件的大小是固定的;
*/
//-------------------------------------------------------------------------------------------
[Bindable]
public var ShowWidth:int = 500;//控件显示宽度,用户可以自定义
[Bindable]
public var ShowHeight:int = 20;//控件显示高度,用户可以自定义
public var MarkNumbers : Array;//控件各个点的数值。四个或者五个,四个分三段显示,5个分四段显示
//一下字段为自动计算
private var ShowMarkNumbers:Array = new Array();//控件各段显示的长度
private var StartShowMarkNumbers:Array = new Array();//控件各段显示的起始位置
private var ShowPlace:int;//标记在控件上显示的位置。计算为了像素
//-------------------------------------------------------------------------------------------
import mx.controls.Alert;
import mx.controls.ToolTip;
import mx.core.UIComponent;
import mx.printing.FlexPrintJob;
private var _sperite01:Sprite;
private var _sperite02:Sprite;
private var _sperite03:Sprite;
private var _sperite04:Sprite;
private var _sperite2:Sprite;
private var txtTemp1 : TextField;
private var txtTemp2 : TextField;
private var txtTemp3 : TextField;
private var txtTemp4 : TextField;
private var fmt : TextFormat;
private var tt:ToolTip = new ToolTip();
private var _ShowType:Boolean = true;//true 三段显示,false 四段显示
private var _DisplayPlace:Number;//标记显示值
private var _ShowWord:Array;//显示在不同颜色段上的文字
public function get ShowType():Boolean
{
return _ShowType;
}
public function set ShowType(value:Boolean):void
{
_ShowType = value;
}
public function get DisplayPlace():Number
{
return _DisplayPlace;
}
public function set DisplayPlace(value:Number):void
{
_DisplayPlace = value;
}
public function get ShowWord():Array
{
return _ShowWord;
}
public function set ShowWord(value:Array):void
{
_ShowWord = value;
}
private function init():void{
//-------------------------------对中间数据的处理
var i:int;
if(_ShowType)
i = 4;
else
i = 5;
var long:Number = MarkNumbers[i-1] - MarkNumbers[0];
for(var j:int = 1; j < i; j++)
{
ShowMarkNumbers[j-1] =int(((MarkNumbers[j] - MarkNumbers[j-1]) / long) * ShowWidth);
}
Alert.show( ShowMarkNumbers[0],"");
for(var n:int = 0; n < i-1; n++)
{
if(n == 0)
StartShowMarkNumbers[n] = 0;
else
StartShowMarkNumbers[n] = StartShowMarkNumbers[n-1] + ShowMarkNumbers[n-1];
}
_DisplayPlace = ShowWidth * ( _DisplayPlace / long);
//---------------------------------
_sperite01 = new Sprite();//建立影片精灵
_sperite02 = new Sprite();
_sperite03 = new Sprite();
_sperite04 = new Sprite();
_sperite2 = new Sprite();//建立影片精灵
txtTemp1 = new TextField();//建立输出文字区域
txtTemp2 = new TextField();
txtTemp3 = new TextField();
txtTemp4 = new TextField();
var uicomponent:UIComponent = new UIComponent();
uicomponent.addChild(_sperite01);
uicomponent.addChild(_sperite02);
uicomponent.addChild(_sperite03);
uicomponent.addChild(_sperite04);
uicomponent.addChild(_sperite2);
uicomponent.addChild(txtTemp1);
uicomponent.addChild(txtTemp2);
uicomponent.addChild(txtTemp3);
uicomponent.addChild(txtTemp4);
this.addChild(uicomponent);
doDraw();
}
private function doDraw():void{
tt.text=_DisplayPlace.toString();
tt.width = 80;
tt.height = 40;
tt.styleName = "ToolTip";
tt.visible = false;
//button1.addChild(tt);
//消瘦
_sperite01.graphics.beginFill(0xffffa0);
_sperite01.graphics.drawRect(StartShowMarkNumbers[0], 0, int(ShowMarkNumbers[0]), ShowHeight);
_sperite01.graphics.endFill();
txtTemp1.autoSize = "left";
txtTemp1.text = _ShowWord[0];
fmt = new TextFormat();
fmt.size = 14;
txtTemp1.setTextFormat(fmt);
txtTemp1.x = StartShowMarkNumbers[0] + (int(ShowMarkNumbers[0]) - txtTemp1.width) /2;
txtTemp1.y = _sperite01.y + (_sperite01.height - txtTemp1.height) / 2;
//正常范围
_sperite02.graphics.beginFill(0x98ff98);
_sperite02.graphics.drawRect(StartShowMarkNumbers[1], 0, ShowMarkNumbers[1], ShowHeight);
_sperite02.graphics.endFill();
txtTemp2.autoSize = "left";
txtTemp2.text = _ShowWord[1];
fmt = new TextFormat();
fmt.size = 14;
txtTemp2.setTextFormat(fmt);
txtTemp2.x = StartShowMarkNumbers[1] + (_sperite02.width - txtTemp2.width) /2;
txtTemp2.y = _sperite02.y + (_sperite02.height - txtTemp2.height) / 2;
//超重
_sperite03.graphics.beginFill(0xff8080);
_sperite03.graphics.drawRect(StartShowMarkNumbers[2], 0, ShowMarkNumbers[2], ShowHeight);
_sperite03.graphics.endFill();
txtTemp3.autoSize = "left";
txtTemp3.text = _ShowWord[2];
fmt = new TextFormat();
fmt.size = 14;
txtTemp3.setTextFormat(fmt);
txtTemp3.x = StartShowMarkNumbers[2] + (_sperite03.width - txtTemp3.width) /2;
txtTemp3.y = _sperite03.y + (_sperite03.height - txtTemp3.height) / 2;
if(!_ShowType){
//肥胖
_sperite04.graphics.beginFill(0xff2020);
_sperite04.graphics.drawRect(StartShowMarkNumbers[3], 0, ShowMarkNumbers[3], ShowHeight);
_sperite04.graphics.endFill();
txtTemp4.autoSize = "left";
txtTemp4.text = _ShowWord[3];
fmt = new TextFormat();
fmt.size = 14;
txtTemp4.setTextFormat(fmt);
txtTemp4.x = StartShowMarkNumbers[3] + (_sperite04.width - txtTemp4.width) /2;
txtTemp4.y = _sperite03.y + (_sperite04.height - txtTemp4.height) / 2;
}
//显示标记
_sperite2.graphics.beginFill(0x0000ff);
_sperite2.graphics.drawRect(_DisplayPlace, 0, 5, ShowHeight);
_sperite2.graphics.endFill();
_sperite2.addChild(tt);
_sperite2.addEventListener(MouseEvent.MOUSE_OVER,showTip);
_sperite2.addEventListener(MouseEvent.MOUSE_OUT,hideTip);
}
//显示提示区域
private function showTip(event:MouseEvent):void{
tt.visible = true;
tt.x = event.localX;
tt.y = event.localY;
//tt.styleName = "ToolTip";
this.graphics.beginFill(0x6699FF,1);
this.graphics.endFill();
}
//隐藏提示区域
private function hideTip(event:MouseEvent):void{
tt.visible = false;
}
private function doClean():void{
_sperite2.graphics.clear();
}
]]>
</fx:Script>
<mx:Button id="button1" click="doClean()"/>
</mx:Container>