纯CSS打造网页大白知识点:
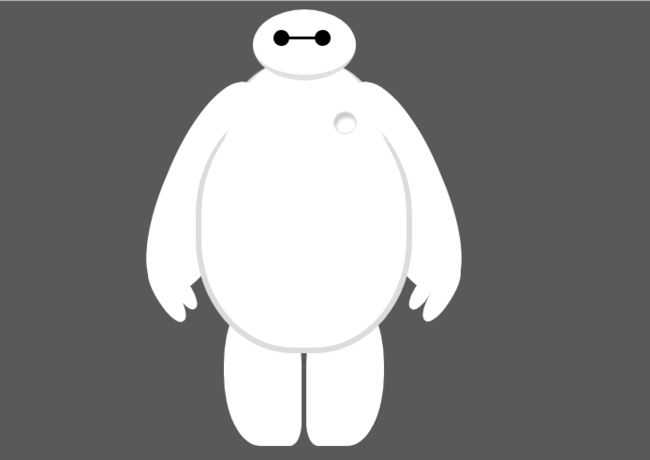
首先要把大白分割,整体baymax中包含header(eye1,eye2,mouth),torso(heart),belly(cover),l-bigfinger,r-bigfinger,l-smallfinger,r-smallfinger,l-leg,r-leg。
- 因为大白是白色,所以背景颜色(body)要设为深色。
- 大白居中,div居中要用margin:0 auto;
- 保险起见overflow:hidden
首先写head:
- 设置宽高之后以百分比定义圆角的形状 border-radius:50%
- margin-bottom设为负值,使身体与头部有重叠
- 因为只有设置了position 为relative absolute fixed 后 ,设置z-index才生效。并且z-index是相对于同一父亲元素的所有子元素的层级关系,z-index的值越大,说明他的位置越高。
所以给头部设置position:relative,然后将层级z-index:100
其次写eye1,eye2:
- 用到旋转对称使左右眼对称,transform:rotate(**deg)与transform:rotate(-**deg)左右对称,左右手臂,左右手指,左右腿都会用到。
附代码:
DOCTYPE html>
< html >
< head >
< meta charset = "UTF-8" >
< title > title >
< style >
body { background : #595959 ; }
#baymax {
margin : 0 auto ;
height : 600 px ;
}
#head {
height : 64 px ;
width : 100 px ;
background-color : white;
border-radius : 50 % ;
margin : 0 auto ;
margin-bottom : -20 px ;
border-bottom : 5 px solid #E0E0E0 ;
z-index : 100 ;
/*生成相对定位的元素*/
position : relative ;
}
#eye1 {
width : 15 px ;
height : 15 px ;
background : black;
border-radius : 50 % ;
position : absolute ;
left : 20 px ;
top : 20 px ;
transform : rotate ( 8 deg ) ;
}
#eye2 {
width : 15 px ;
height : 15 px ;
background : black;
border-radius : 50 % ;
position : absolute ;
transform : rotate ( -8 deg ) ;
left : 60 px ;
top : 20 px ;
}
#mouth {
width : 40 px ;
height : 2 px ;
background : black;
position : absolute ;
left : 30 px ;
top : 27 px ;
}
#torso , #belly {
width : 150 px ;
height : 180 px ;
margin : 0 auto ;
background : white;
border-radius : 45 % ;
border : 5 px solid #DCDCDC ;
border-top : none ;
z-index : 1 ;
}
#belly {
width : 200 px ;
height : 240 px ;
margin-top : -145 px ;
position : relative ;
z-index : 5 ;
}
#cover {
width : 180 px ;
height : 250 px ;
margin : 0 auto ;
background : white;
border-radius : 47 % ;
position : relative ;
top : -20 px ;
}
#heart {
width : 20 px ;
height : 20 px ;
border-radius : 50 % ;
background : white;
border : 1 px solid #DCDCDC ;
box-shadow : 2 px 5 px 2 px #ccc inset ;
margin : 0 auto ;
z-index : 111 ;
position : relative ;
right : -40 px ;
top : 50 px ;
}
#left-arm , #right-arm {
width : 80 px ;
height : 220 px ;
margin : 0 auto ;
background : white;
border-radius : 47 % ;
transform : rotate ( 23 deg ) ;
position : relative ;
top : -270 px ;
left : -95 px ;
}
#right-arm {
transform : rotate ( -23 deg ) ;
position : relative ;
top : -490 px ;
left : 95 px ;
}
#l-bigfinger {
width : 20 px ;
height : 60 px ;
margin : 0 auto ;
background : white;
border-radius : 47 % ;
transform : rotate ( 125 deg ) ;
position : absolute ;
top : 190 px ;
left : 35 px ;
}
#l-smallfinger {
width : 15 px ;
height : 40 px ;
margin : 0 auto ;
background : white;
border-radius : 47 % ;
transform : rotate ( 125 deg ) ;
position : absolute ;
top : 190 px ;
left : 52 px ;
}
#r-smallfinger {
width : 15 px ;
height : 40 px ;
margin : 0 auto ;
background : white;
border-radius : 47 % ;
transform : rotate ( -125 deg ) ;
position : absolute ;
top : 190 px ;
left : 12 px ;
}
#r-bigfinger {
width : 20 px ;
height : 60 px ;
margin : 0 auto ;
background : white;
border-radius : 47 % ;
transform : rotate ( -125 deg ) ;
position : absolute ;
top : 190 px ;
left : 25 px ;
}
#left-leg {
width : 75 px ;
height : 150 px ;
margin : 0 auto ;
background : white;
border-radius : 47 % ;
position : relative ;
left : -40 px ;
top : -500 px ;
border-bottom-right-radius : 15 % ;
}
#right-leg {
width : 75 px ;
height : 150 px ;
margin : 0 auto ;
background : white;
border-radius : 47 % ;
position : relative ;
left : 40 px ;
top : -650 px ;
border-bottom-left-radius : 15 % ;
}
style >
head >
< body >
< div id = "baymax" >
< div id = "head" >
< div id = "eye1" > div >
< div id = "eye2" > div >
< div id = "mouth" > div >
div >
< div id = "torso" >
< div id = "heart" > div >
div >
< div id = "belly" >
< div id = "cover" > div >
div >
< div id = "left-arm" >
< div id = "l-bigfinger" > div >
< div id = "l-smallfinger" > div >
div >
< div id = "right-arm" >
< div id = "r-bigfinger" > div >
< div id = "r-smallfinger" > div >
div >
< div id = "left-leg" > div >
< div id = "right-leg" > div >
div >
body >
html >