1、按照中文首字母排序
{
title: '乡镇',
width: 100,
align: 'center',
dataIndex: 'village',
sorter: (a, b) =>
a.village.slice(0, 1).charCodeAt(0) -
b.village.slice(0, 1).charCodeAt(0)
},
2、按照时间排序
{
title: '时间',
width: 180,
align: 'center',
dataIndex: 'tm',
sorter: (a, b) => {
const aTime = new Date(a.tm).getTime()
const bTime = new Date(b.tm).getTime()
return aTime - bTime
}
},
2、按照数字排序
{
title: '雨量(mm)',
width: 120,
align: 'center',
dataIndex: 'drp',
sorter: (a, b) => a.drp - b.drp
},
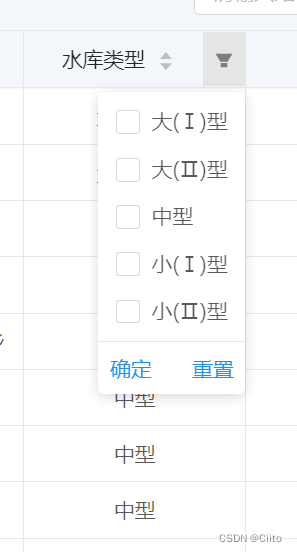
4、按照特定类型过滤
{
title: '水库类型',
width: 120,
align: 'center',
dataIndex: 'resType',
filters: [
{
text: '大(Ⅰ)型',
value: '大(Ⅰ)型'
},
{
text: '大(Ⅱ)型',
value: '大(Ⅱ)型'
},
{
text: '中型',
value: '中型'
}
],
filterMultiple: true,
onFilter: (value, record) => record.resType.indexOf(value) === 0,
sorter: (a, b) => a.resType.length - b.resType.length,
sortDirections: ['descend', 'ascend']
},
效果