自己部署 DeepSeek 助力 Vue 开发:打造丝滑的时间线(Timeline )
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦
![]()
![]()
目录
- 自己部署 DeepSeek 助力 Vue 开发:打造丝滑的时间线(Timeline )
-
- 前言
- 进入安装好的DeepSeek
- 页面效果
- 指令输入
- think
-
- 代码解释
- 使用示例
- 组件代码
- 代码测试
- 整理后主要代码
-
- 定义组件 Timeline.vue
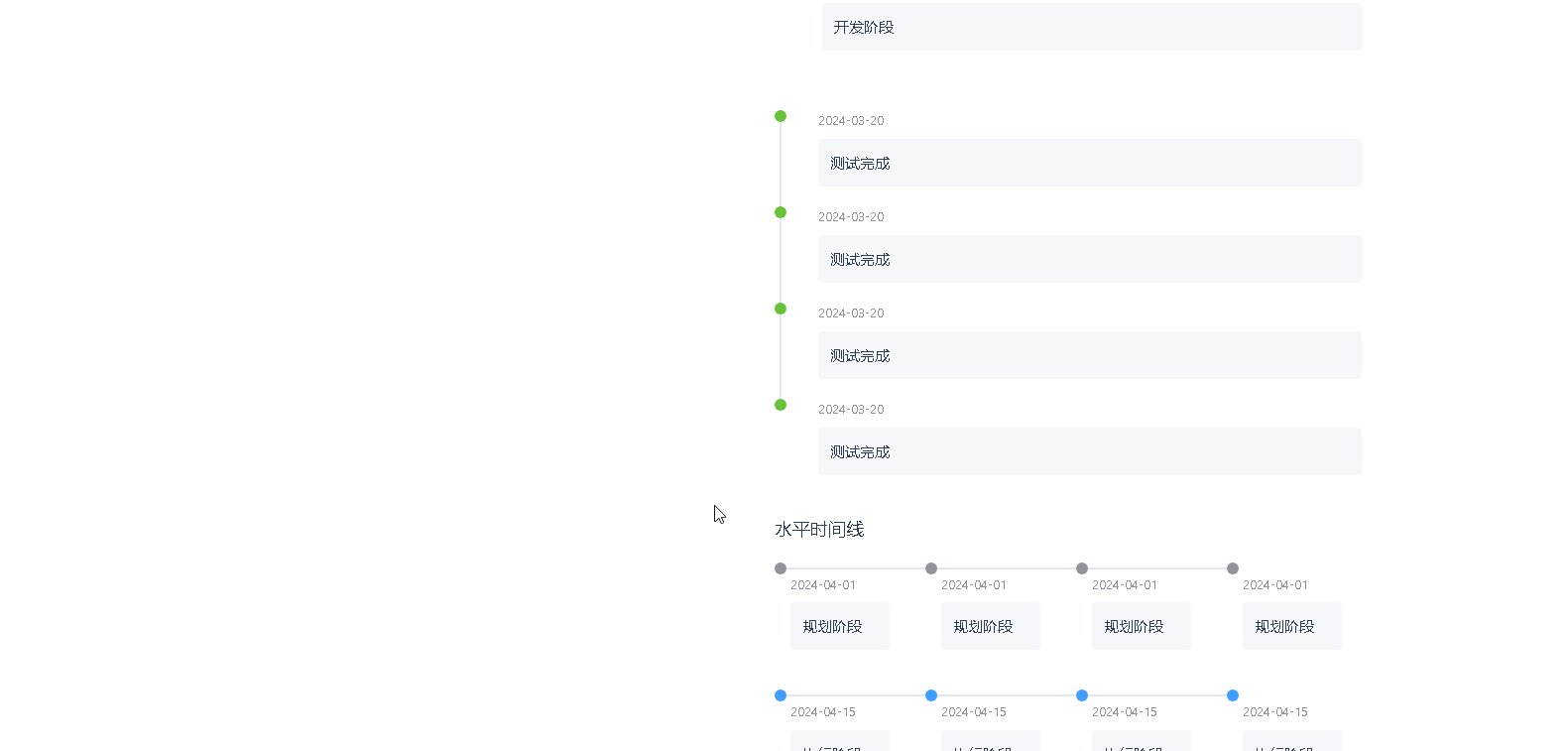
- 页面效果
- 自己部署 DeepSeek 安装地址
- 相关文章
️✍️️️️⚠️⬇️·正文开始⬇️·✅❓ 0️⃣1️⃣2️⃣3️⃣4️⃣5️⃣6️⃣7️⃣8️⃣9️⃣*️⃣#️⃣
自己部署 DeepSeek 助力 Vue 开发:打造丝滑的时间线(Timeline )
前言
DeepSeek,即杭州深度求索人工智能基础技术研究有限公司,成立于 2023 年 7 月 17 日 ,由知名量化资管巨头幻方量化创立。其诞生背景与当前人工智能的发展趋势紧密相关,在大语言模型成为 AI 领域焦点,众多企业和研究机构纷纷投入研发的大环境下,幻方量化凭借自身在量化投资领域积累的技术实力和对 AI 的深刻理解,决定进军通用人工智能领域,DeepSeek 应运而生。
幻方量化在量化投资领域已经取得了显著成就,其团队在数学模型、算法优化以及数据处理等方面具备深厚的技术功底。在量化投资过程中,幻方量化积累了大量的数据处理和分析经验,同时也对人工智能技术在金融领域的应用有了深入的理解和实践。这些经验和技术储备为 DeepSeek 的成立和发展奠定了坚实的基础。例如,幻方量化自主研发的 “萤火一号” 集群,打造出了超大规模算力底座,为 DeepSeek 后续的模型训练提供了强大的算力支持。
进入安装好的DeepSeek
0基础3步部署自己的DeepSeek安装步骤
打开搭建好的DeepSeek应用。
进入应用。
![]()
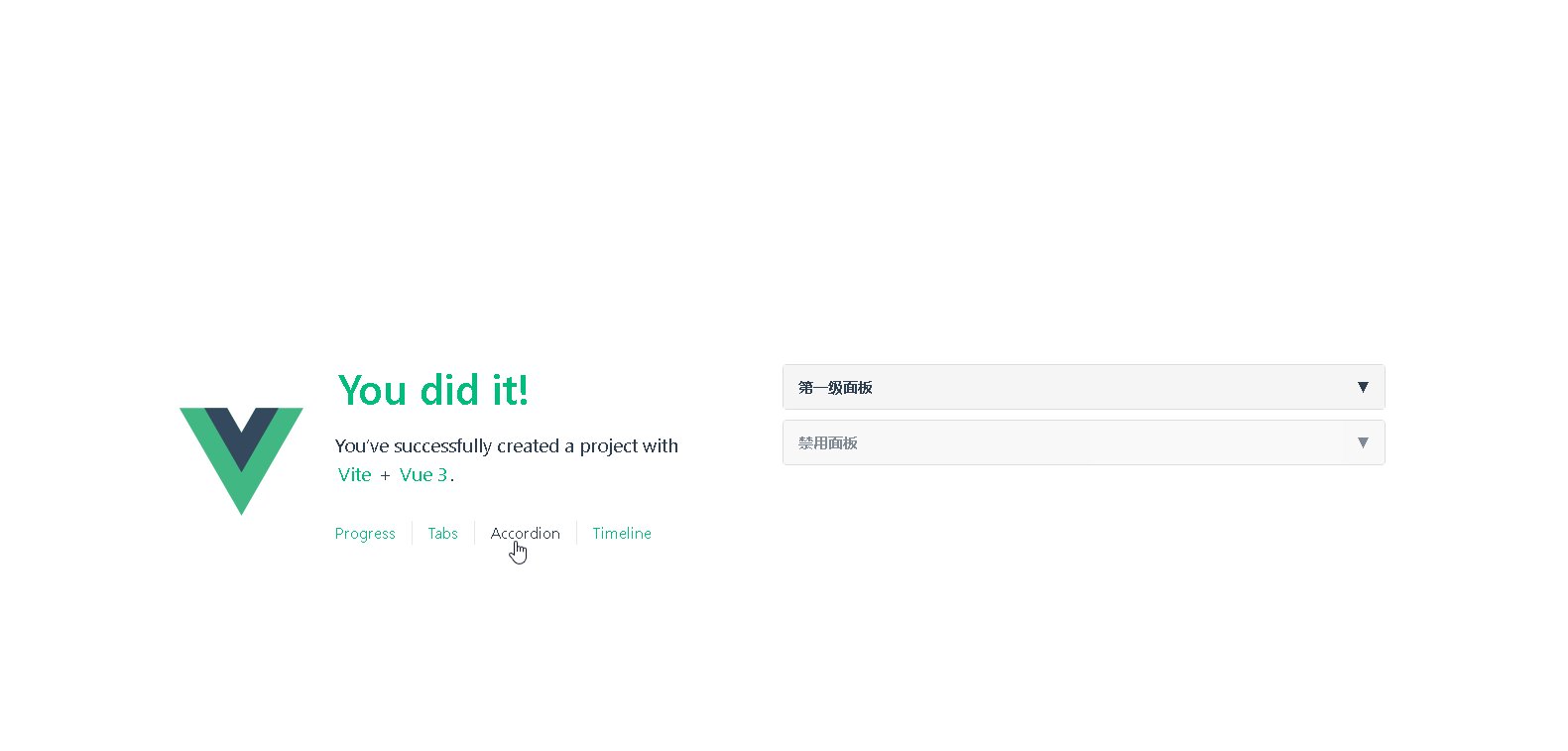
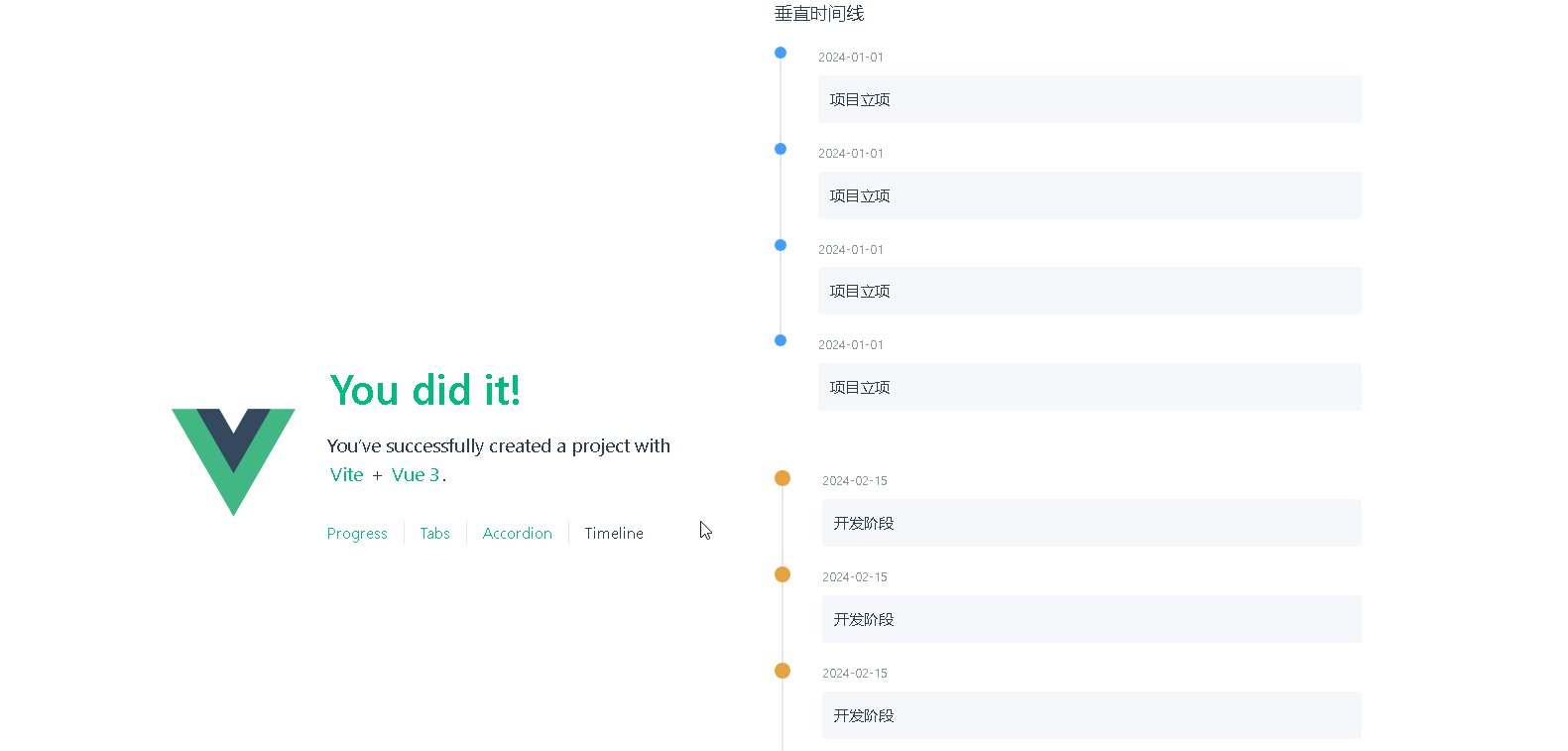
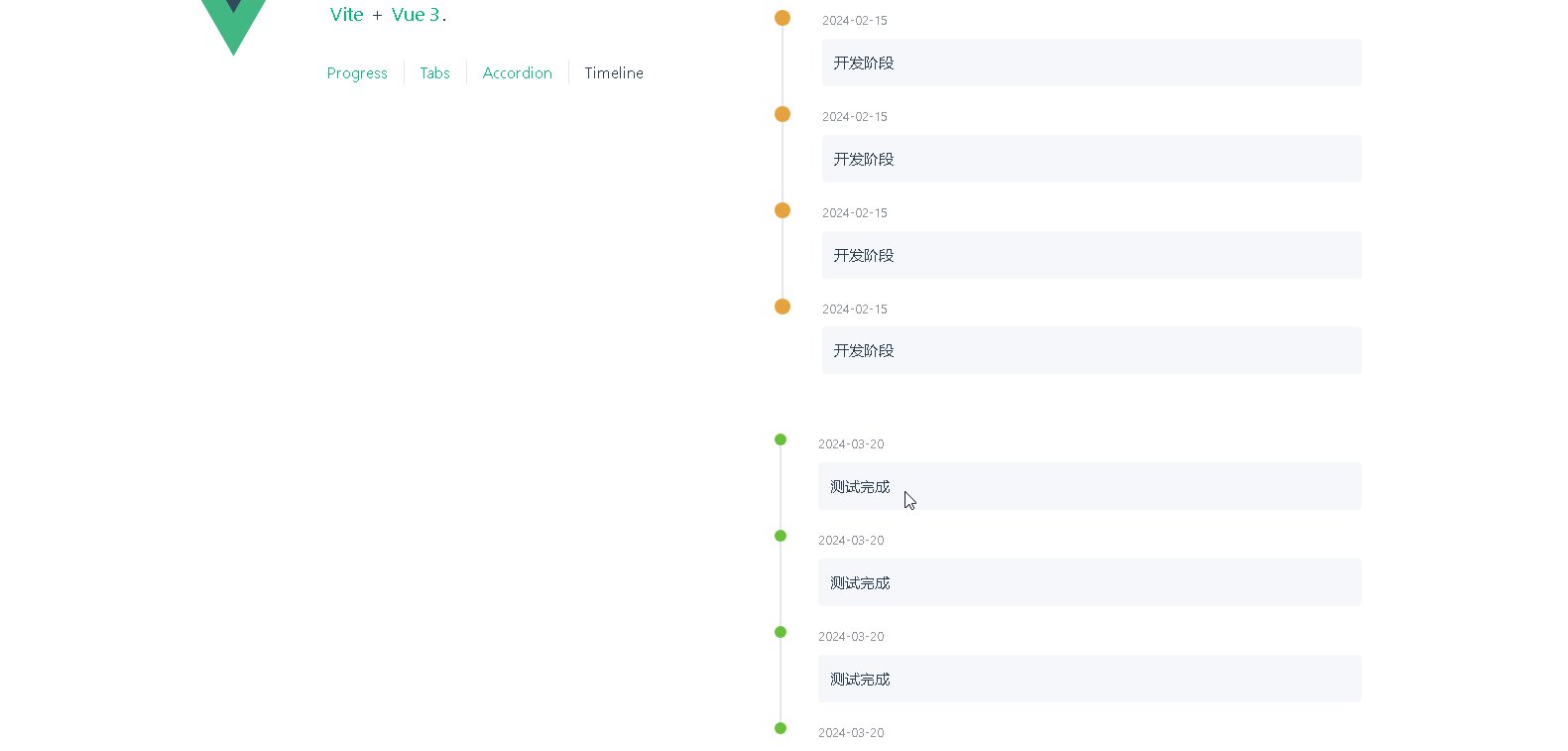
页面效果
指令输入
已经创建好了一个基于Vue3的组合式API的项目,并能正常运行起来,请帮我用 Vue3的组合式API 生成一个 时间线(Timeline )的功能组件,所有代码都保存在components/Timeline 下的文件夹中。时间线(Timeline)的功能组件的script标签中有setup属性,使用普通 JavaScript 实现,不使用TypeScript。可以垂直或水平展示。
功能要有direction(指定节点水平方向排序或垂直方向排序,默认为垂直方向,类型是 string ,可选值[vertical / horizontal],默认值 vertical[垂直方向] )reverse(指定节点排序方向,默认为正序,类型是boolean,默认值 false )timestamp(时间戳,类型 string)type(节点类型,类型 string,可选值[primary / success / warning / danger / info])color(节点颜色, 类型 string,可选值的类型为[hsl / hsv / hex / rgb])size(节点尺寸, 类型 string,可选值为[normal / large,默认 normal])icon(节点图标, 类型 string)dot(自定义节点)。
下面是现有目录
vueAndDeepseek/
├── src/ # 源代码目录
│ ├── assets/ # 静态资源
│ │ ├── base.css
│ │ ├── main.css
│ │ └── logo.svg
│ ├── components/ # 组件目录
│ │ ├── HelloWorld.vue
│ │ ├── TheWelcome.vue
│ │ ├── WelcomeItem.vue
│ │ ├── Progress/
│ │ │ └── Progress.vue
│ │ ├── Accordion/
│ │ ├── Timeline/
│ │ ├── Tabs/
│ │ └── icons/
│ ├── router/ # 路由配置
│ │ └── index.js
│ ├── stores/ # Pinia 状态管理
│ │ └── counter.js
│ ├── views/ # 页面组件
│ │ ├── ProgressView.vue
│ │ ├── TabsView.vue
│ │ ├── TimelineView.vue
│ │ ├── AccordionView.vue
│ │ └── AboutView.vue
│ ├── App.vue # 根组件
│ └── main.js # 应用入口
├── public/ # 公共资源目录
├── index.html # HTML 模板
├── package.json # 项目配置
├── vite.config.js # Vite 配置
└── node_modules/ # 依赖包目录
think
好,我现在需要帮用户创建一个基于Vue3的组合式API项目,生成一个时间线(Timeline)的功能组件,保存在components/Timeline文件夹中。用户已经提供了项目的结构,所以我要先理解项目的架构,然后按照要求实现Timeline组件。
首先,用户希望使用组合式API,这意味着我应该利用Vue3的Composition API,使用setup属性来编写逻辑,而不是用Options API。此外,用户强调使用普通JavaScript,不使用TypeScript,所以我要避免任何类型注释和高级JS特性。
接下来,我需要分析时间线组件的功能需求。时间线需要有方向(direction)设置,默认为垂直,支持horizontal。reverse属性控制排序方向,默认为false。timestamp用于自定义时间戳,type决定节点类型,有五种选择:primary、success、warning、danger、info。color属性有四种颜色模式:hsl、hsv、hex、rgb,以及对应的颜色值。size有normal和large两种,默认normal。icon属性允许添加图标,并且还支持dot来定义自定义节点。
我需要确保组件能够垂直或水平展示,所以在布局上要考虑使用Flexbox或者Grid。此外,节点之间的连接线也很重要,可以通过绝对定位或相对定位实现。
接下来,我会规划组件的结构。从script部分开始,使用setup函数初始化所有属性和方法。其中,direction、reverse、timestamp都是从props中获取的,需要用ref来处理初始值问题。type、color、size可以通过watcher来观察变化并触发重新渲染。icon和dot也是通过watcher处理。
然后,我会构建节点数据结构,每个节点包含id、type、time、content、color、icon等信息,并根据direction判断排列方式。比如,垂直方向上按照time排序,horizontal则按时间逆序。
接下来是模板部分,使用v-for遍历节点,生成相应的HTML元素。每个节点包括一个背景框、内容和中间线。我需要确保线连接正确,无论是垂直还是水平布局。
对于颜色处理,用户提到支持hsl、hsv、hex、rgb等模式,所以我可能需要根据type来设置fillStyle。但由于用户没有提供具体的实现细节,我可以先用固定的color值,并提供一个简单的映射方式。
同时,我需要确保组件的外观美观,添加一些 CSS类,比如timeline-item、line、dot等。这些样式应该放在组件的style标签中,以保持代码的组织。
最后,用户可能希望将这个组件作为可复制粘贴到项目中的components/Timeline文件夹中,所以我需要确保代码结构正确,包括script和模板部分。
综上所述,我会按照这些步骤编写Timeline组件,确保所有功能符合用户的需求,并且代码清晰、易于理解。
以下是一个基于 Vue 3 的组合式 API 实现时间线(Timeline)功能组件的代码示例,保存在 components/Timeline 文件夹中:
<script setup lang="js">
import { ref, watch } from 'vue';
// 组件属性定义
const props = defineProps({
direction: {
type: String,
default: 'vertical',
required: true,
},
reverse: {
type: Boolean,
default: false,
},
timestamp: {
type: String,
required: true,
},
type: {
type: String,
validate: (value) => ['primary', 'success', 'warning', 'danger', 'info'],
},
color: {
type: String,
validate: (value) => ['hsl', 'hsv', 'hex', 'rgb'],
},
size: {
type: String,
default: 'normal',
validate: (value) => ['normal', 'large'],
},
icon: {
type: String,
},
dot: {
type: Function,
default: () => {},
},
// 组件方法定义
const timelineItems = ref([
{ id: 1, time: '2023-01-01', content: '项目开始' },
{ id: 2, time: '2023-02-15', content: '开发进展' },
{ id: 3, time: '2023-03-20', content: '测试完成' },
{ id: 4, time: '2023-04-10', content: '上线发布' },
]);
// 处理颜色变化
watch(type, () => {
// 根据type设置颜色,示例实现
});
// 处理大小变化
watch(size, () => {
// 根据size调整节点大小,示例实现
});
// 处理图标和点的自定义
watch(icon, () => {
// 根据icon设置图标,示例实现
});
// 处理时间戳
const timeValue = ref(() => new Date(timestamp).getTime());
// 处理节点排序
const sortedItems = computed(() => {
return [...timelineItems.value].sort((a, b) => {
if (reverse.value) {
return b.time - a.time;
} else {
return a.time - b.time;
}
});
});
return {
timelineItems: sortedItems,
};
script>
<template>
<div class="timeline-container">
<template v-for="(item, index) in timelineItems" :key="index">
<div
class="timeline-item"
:class="type === 'primary' ? 'primary-type' : ''"
>
<div class="timeline-dot" v-if="dot()" />
<div class="timeline-content">
<div class="timestamp">{{ item.time }}div>
<div class="content">{{ item.content }}div>
div>
<div v-if="index !== timelineItems.length - 1" class="timeline-line" />
div>
template>
div>
template>
<style scoped>
.timeline-container {
display: flex;
flex-direction: column;
gap: 2rem;
}
.timeline-item {
position: relative;
width: 100%;
padding: 1rem;
background-color: #f5f5f5;
border-radius: 8px;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
}
.timeline-dot {
position: absolute;
left: -7px;
top: 50%;
transform: translateY(-50%);
width: 12px;
height: 12px;
background-color: #4CAF50;
border-radius: 50%;
}
.timestamp {
font-size: 0.8rem;
color: #666;
}
.content {
margin-top: 0.5rem;
}
.timeline-line {
position: absolute;
right: -7px;
top: 0;
bottom: 0;
width: 2px;
background-color: #4CAF50;
}
.primary-type {
background-color: #e0e0e0;
}
style>
代码解释
-
组件属性定义:使用
defineProps定义了组件的属性,包括direction、reverse、timestamp等。 -
数据处理:
- 使用
ref和computed处理节点列表和排序。 watch用于监听属性变化,例如颜色、大小、图标等。
- 使用
-
组件模板:通过
渲染时间线节点和连接线。使用了条件类和动态绑定来处理不同状态。 -
样式定义:在