.net web 开发平台- 表单设计器 一(web版)
如今为了适应需求的不断变化,动态表单设计器应运而生。它主要是为了满足界面的不断变化和提高开发速度。比如:一些页面客户可能也无法确定页面的终于布局,控件的位置,在哪种情况下显示或不显示等可能须要随时改动。为了应对这些需求而不去多次改动源码进行公布,就能够在项目中使用动态表单设计器。如今分享一下我做的动态表单设计器的设计思路,共同学习。
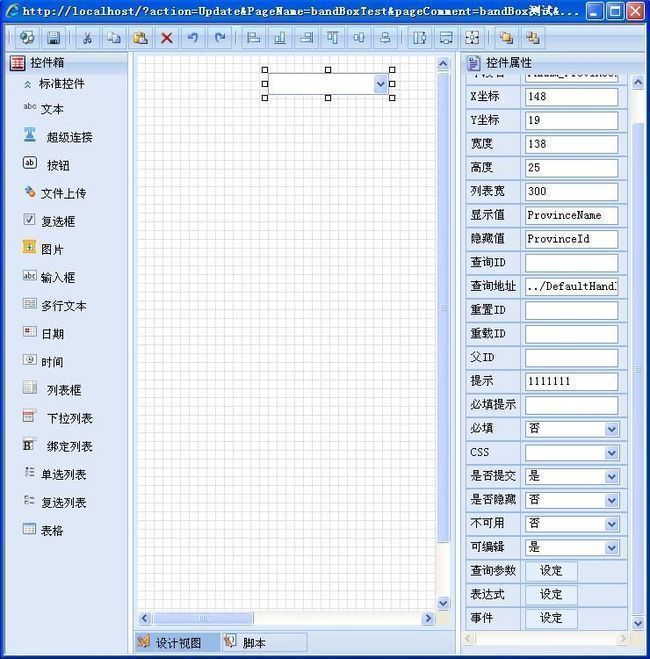
想做一个表单设计器,首先要确定是做c/s的还是b/s。我考虑到以后的发展方向是c/s向b/s转化,所以就选择了b/s的方向,并且做b/s比做c/s要简单非常多。在做表单设计器之前,须要先实现各种控件,设计好各控件的各种属性。于是我选择对Ext中的各种控件进行封装,做成满足自己须要的控件。
首先说一下功能:
1.包括一些经经常使用到的控件:文本,超链接,button,文件上传,图片,文本输入框,多行文本输入框,日期,时间,列表框(listBox),下拉列表框(分为:可分页和不可分页两种),复选框,单选列表,复选列表,gridlist表格。当然设计器应该便于扩展,当以后须要其他的控件的时候能够非常方便的加入进去。
2.能够非常方便地对各控件进行操作(剪切,粘贴,复制,删除,位置大小的调整)。
3.能够非常方便的对控件的各属性进行设定。这样须要对控件作改动的时候,尽量做到不须要改动代码,在设计当中做一下改动就能够达到目的。
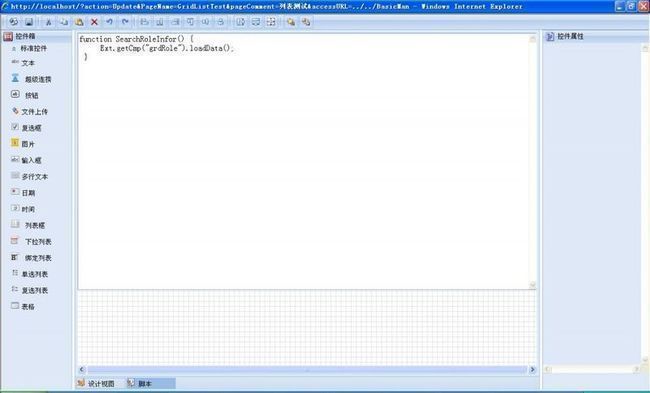
4.由于一些控件可能须要实现一些特殊的功能,所以须要提供编写js代码的界面。
(1)文本:文本控件非常easy,主要是对文本控件的样式和是否隐藏进行设定。
保存后,訪问的效果:
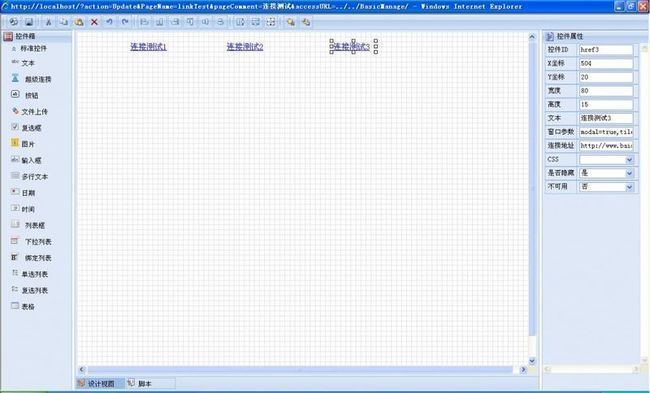
2.超链接:超链接须要可以设定打开连接的地址,和打开的方式(本页面打开,新窗体打开,模式窗体打开)
保存后,訪问的效果:
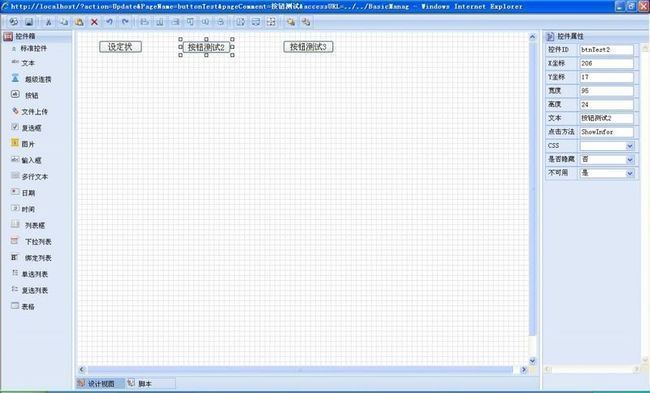
3.button:主要是可以设定点击button运行的方法
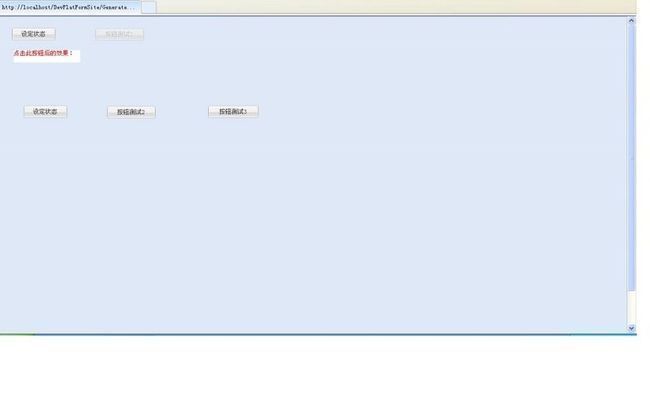
在脚本界面,能够编写js代码。保存后,訪问的效果例如以下:
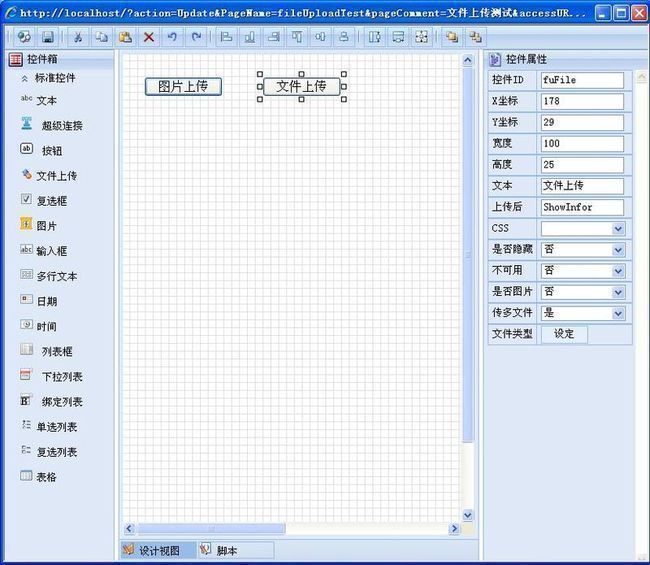
4.文件上传:能够设定上传文件的类型,是否可上传多个文件等
保存后訪问的效果:
5.复选框
效果:
6.图片:
效果:
7.输入框:须要能指定可输入数据的类型,并能自己主动验证
效果
8.多行文本框
效果:
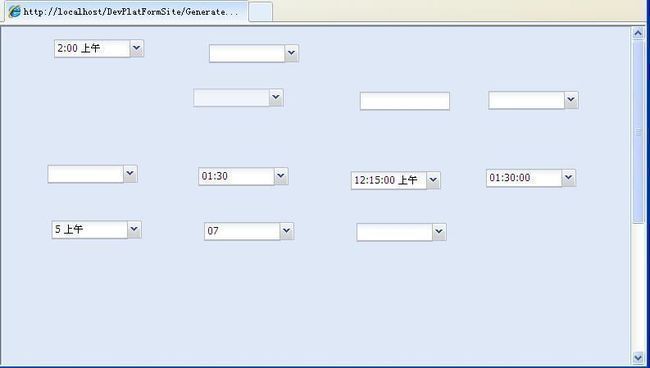
9.日期输入框:须要可以设定日期的格式
效果
10.时间输入框:须要可设定日期的格式
效果:
上面的这些控件都是一些简单的基本控件。
接下来的是和数据进行交互的控件.这些控件有以下的要求:
1.能设定静态数
2.能通过设定的參数动态的从数据库中读取数据。
3.能设定查询的參数。
4.能设定显示的字段和显示的方式并能实现联动
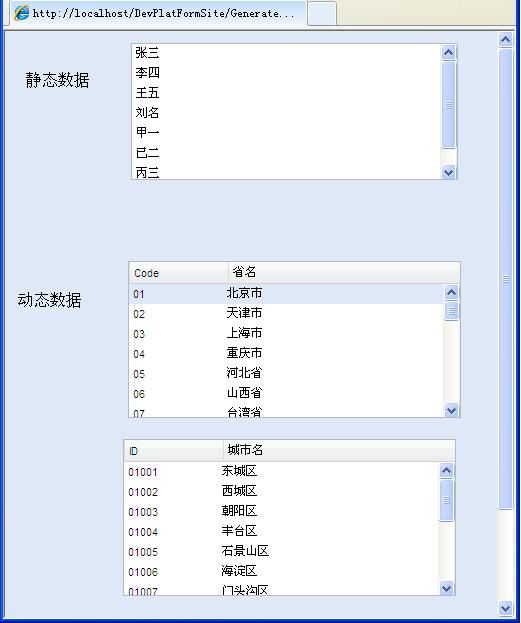
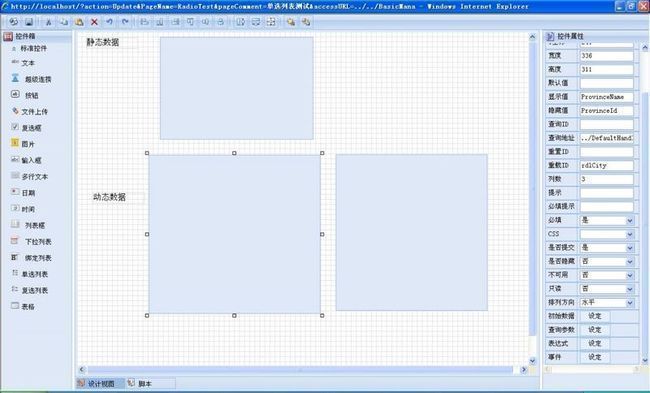
1.列表控件(listBox)
设定静态数据
设定动态数据:
效果:
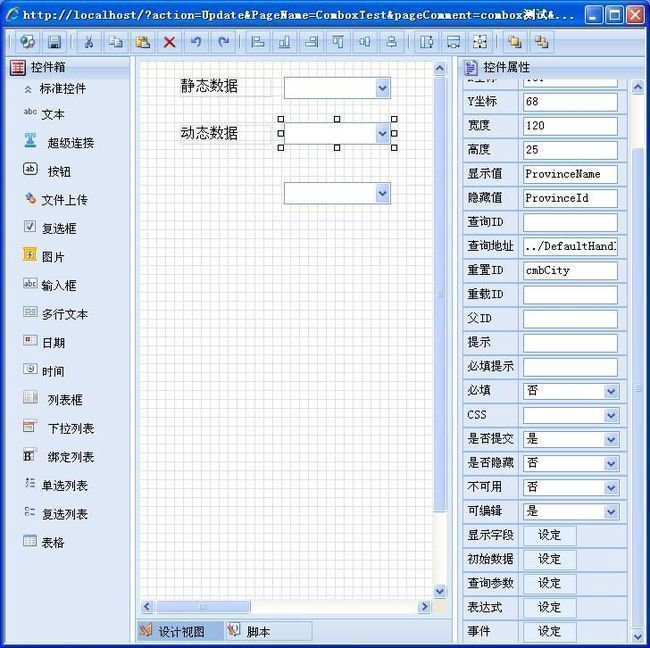
2.下拉列表框
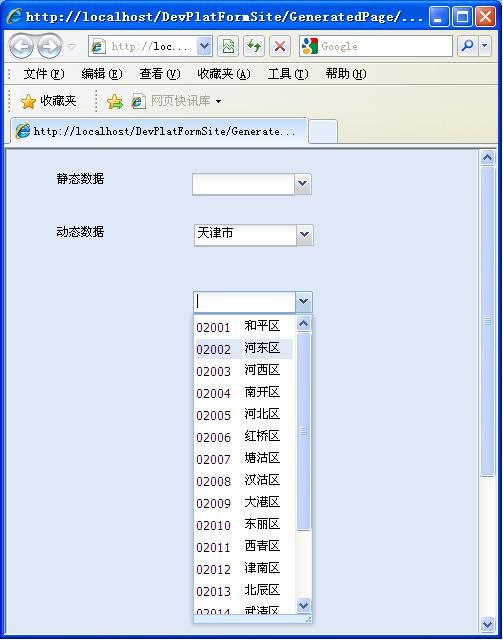
3.可动态读去数据可分页的下拉列表框
效果:
4.单选列表
静态数据
动态数据
效果:
5.复选列表
效果:
6.grildList列表(可设定查询的ajax地址,參数,显示的列)
效果