- leetcode中等.数组(21-40)python
九日火
pythonleetcode
80.RemoveDuplicatesfromSortedArrayII(m-21)Givenasortedarraynums,removetheduplicatesin-placesuchthatduplicatesappearedatmosttwiceandreturnthenewlength.Donotallocateextraspaceforanotherarray,youmustdoth
- 有序数组中去重c语言,LeetCode 80,不使用外部空间的情况下对有序数组去重
weixin_39601642
有序数组中去重c语言
今天是LeetCode专题的第49篇文章,我们一起来看LeetCode的第80题,有序数组去重II(RemoveDuplicatesfromSortedArrayII)。这题的官方难度是Medium,通过率是43.3%,点赞1104,反对690。这题的通过率有一点点高,然后点赞比也不是很高。说明这题偏容易,并且大家的评价偏低。也的确如此,我个人觉得,大家评价不好的主要原因还是这题偏容易了一些。题面
- hiphop-php【未能成功编译YII】
zhengdl126
linux运维php运维git
==================测试环境redhat6.064bitcmake2.6istheminimumversiong++/gcc4.3istheminimumversionBoost1.37istheminimumversionlibicu4.2istheminimumversiontbbIntel'sThreadBuildingBlocks===64bit====https://gi
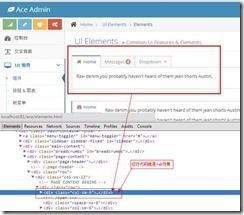
- yii2自动跳转登陆 ie低版本无效
飞狐or
ie低版本访问yii2框架yii2初始化配置phpyii2后端
Yii2ie低版本访问登陆页面报错如图不能自行跳转到登陆界面如图不能自行跳转到登陆界面查找原因Yii2默认验证请求头类型为public$acceptableRedirectTypes=['text/html','application/xhtml+xml'];ie低版本请求头内容类型为'application/x-ms-application'将ie请求类型增加到yii2\web\user.php
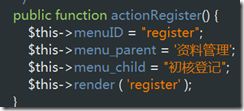
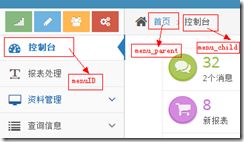
- yii2 中获取 模块、控制器、方法名的方法
爱好者777
yiiphp
yii2中获取模块、控制器、方法名的方法在视图中在控制器中在控制器的beforeAction方法中(方法接收$action参数)在视图中模块名:$this->context->module->id;控制器名:$this->context->id;方法名:$this->context->action->id;在控制器中模块名:$this->module->id;控制器名:$this->id;方法名:
- Yii实现RabbitMQ队列
huaweichenai
rabbitmq分布式phpyii
一:拓展安装composerrequireyiisoft/yii2-queuecomposerrequireenqueue/amqp-lib2:RabbitMQ队列配置在配置文件中配置RabbitMQ队列'components'=>[...'queue'=>['class'=>yii\queue\amqp_interop\Queue::class,'host'=>'192.168.6.88',//
- Yii2 数据操作Query Builder
强哥83
Yii2
QueryBuilder$rows=(new\yii\db\Query())->select(['dyn_id','dyn_name'])->from('zs_dynasty')->where(['between','dyn_id',1,30])->limit(10)->all();print_r($rows);useyii\db\Query;$query=(newQuery())->from('
- 程序员写了两段代码, 自称完美! 网友: 我现在还在改你的Bug
心空如大海
现在的互联网技术在飞速进步着,加之有一些程序员确实是喜欢编程,长久如此,很多程序员的技术也得到了一个质的飞跃,于是都想写出一个堪称没有Bug的代码!这不,近日又有一位程序员发帖称:可以看到,这是一段PHP的代码,由此可见这位程序员是一位PHP方向的程序员。而对此,就有网友表示:有网友说自己现在还在改这位楼主的Bug呢!不得不说真的是直接打脸了。毕竟楼主的这个代码中的Yii让网友感觉看着很不舒服,可
- Deep Learning for Audio Signal Processing
ggqyh
深度学习人工智能机器学习
文章为翻译,仅供学习参考。论文地址:DeepLearningforAudioSignalProcessing|IEEEJournals&Magazine|IEEEXplore作者:HendrikPurwins,BoLi,TuomasVirtanen,JanSchlüter,Shuo-yiinChang,TaraSainath译文PDF链接:【免费】DeepLearningforAudioSigna
- Leetcode 154. Find Minimum in Rotated Sorted Array II
SnailTyan
文章作者:Tyan博客:noahsnail.com|CSDN|1.DescriptionFindMinimuminRotatedSortedArrayII2.SolutionclassSolution{public:intfindMin(vector&nums){intleft=0;intright=nums.size()-1;while(leftnums[left]){left=mid+1;}e
- Yii特性
ifanatic
PHPphp
Yii几乎拥有了当今Web2.0应用发展的全部特性。下面是这些特性的一个简短的清单。模型-视图-控制器(MVC)设计模式:Yii在WEB编程中采用这一成熟的技术从而可以更好的将逻辑层和表现层分开。数据库访问对象(DAO)和ActiveRecord:Yii允许开发者模型数据库中的数据对象,从而减少他们在写很长和重复的SQL语句上的精力。与jQuery整合:作为最流行的JavaScript框架之一,j
- [NISACTF 2022]ezpython(PyInstaller封装程序反编译)
shangwenDD
赛后题解python开发语言
题目下载:ezpython准备*使用PyInstxtractor提取.pyc文件使用PyInstallerExtractor提取由PyiIstaller生成的可执行文件内容使用Uncompyle进行反编译软件版本:Python3.7.3PyInstaller3.6PyInstxtractor2.0Uncompyle3.6.4使用PyInstxtractor提取*.pyc文件工具准备:PyInsta
- 治愈系动漫好看壁纸_治愈系动漫壁纸·超好看 超治愈系看这个就够了!
知名科技
作者:乐乐来源:https://mp.weixin.qq.com/s/C9alOcAyIIGeVKTINdcYjw著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。如需本期原图,请在原地址获取更多美图资源,请持续关注我们哦!●愿你一直清醒、温柔、一尘不染●一些好看的情侣头像,最远的是山,最近的是人●今日份绝美壁纸来啦|手机壁纸|精美壁纸|晴天壁纸●高清火车铁轨风景-风景壁纸-电脑
- yii2 redis 操作list 移除操作,lrem根据值进行移除
程序小院
yii2PHPredislistbootstrap
yii2redis操作list移除操作,lrem根据值进行移除移出并获取列表头部或尾部的第一个元素,如果没有值返回nullYii::$app->redis->lpop($key);Yii::$app->redis->rpop($key);根据值进行移除$len=Yii::$app->redis->LLEN($key);//获取元素个数Yii::$app->redis->lrem($key,$len
- yii2 layui文件上传带参数
程序小院
前端JavaScript模版layui前端javascript
yii2layui文件上传带参数前端资源文件上传layui.use(['form','layer','upload'],function(){$=layui.jquery;varform=layui.form,layer=layui.layer,upload=layui.upload;upload.render({accept:'file',size:'20480',elem:'#upload-
- MySQL 递归 CTE(公共表表达式)
灵泽~
mysql数据库CTE
原文地址www.yiibai.com最近在做项目管理的项目,其中有层级关联,多模块情况,感觉平时的树状数据库设计不太行,所以了解了一下,突然看到了关于MySQL在8.0上面迭代的更新,非常不错在本教程中,您将了解MySQL递归CTE(公共表表达式)以及如何使用它来遍历分层数据。自MySQL8.0版以来简要介绍了公共表表达式或叫CTE的功能,因此需要MySQL8.0及以上版本在本教程中,您将了解My
- yii 基于php的Rbac权限控制
fuck_life
YiiYiiRBAC权限控制
RBAC,基于角色的访问控制,对RBAC有问题的朋友,可以转移到:基于角色的访问控制RBAC一文,进行了解.Yii2中,实现的是NISTRBAC模型.Yii2中,的RBAC管理,涉及到的内容有:权限,角色,规则,为角色赋予权限,为用户分配角色.我们会以一个案例,贯穿整个RBAC的使用,请继续阅读,和跟随练习,保证可以全面了解Yii2的RBAC机制实现.目标案例准备准备一:控制器中的几个动作方法,完
- Leetcode PHP题解--D16 922. Sort Array By Parity II
skys215
922.SortArrayByParityII题目链接922.SortArrayByParityII题目分析给定一个整数数组A,使数组中偶数位的值为偶数,奇数位的值为奇数。例如,A[0],0是偶数,所以A[0]要为偶数。A[1],1是奇数,所以A[1]要为奇数。思路用array_filter拆分数组中的偶数和奇数,再轮流塞进新数组中。最终代码$o){$a[]=$even[$key];$a[]=$o
- yii可逆加密解密
willeny
生成随机数方法:generateRandomString用法:$key=Yii::$app->security->generateRandomString();加密方法:encryptByPassword用法:$password_hash=Yii::$app->getSecurity()->encryptByPassword($password,$key)参数说明:参数类型备注$passwords
- yii2 redis记录用户行为,list列表 重复过滤,新数据保留最前面
程序小院
数据库redislistbootstrap
yii2redis记录用户行为,list列表重复过滤,新数据保留最前面\Yii::$app->redis->lrem($key,0,json_encode($array,true));\Yii::$app->redis->lpush($key,json_encode($array,true));\Yii::$app->redis->expire($key,2592000);重复数据删除新的数据追加
- 服务攻防-端口协议&桌面应用&QQ&WPS等RCE&hydra口令猜解&未授权检测
SuperherRo
#服务安全篇wpsQQ未授权hydra口令爆破
知识点:1、端口协议-弱口令&未授权&攻击方式等2、桌面应用-社交类&文档类&工具类等章节点:1、目标判断-端口扫描&组合判断&信息来源2、安全问题-配置不当&CVE漏洞&弱口令爆破3、复现对象-数据库&中间件&开发框架&应用协议常见语言开发框架:PHP:ThinkphpLaravelYIICodeIgniterCakePHPZend等JAVA:SpringMyBatisHibernateStru
- Java接收solr动态域_Solr和Spring Data Solr
weixin_39897015
Java接收solr动态域
一.Solr概述与安装1.Solr简介Solr是一个开源搜索平台,用于构建搜索应用程序。它建立在Lucene(全文搜索引擎)之上。Solr是企业级的,快速的和高度可扩展的。Solr可以和Hadoop(http://www.yiibai.com/hadoop/)一起使用。由于Hadoop处理大量数据,Solr帮助我们从这么大的源中找到所需的信息。不仅限于搜索,Solr也可以用于存储目的。像其他NoS
- Yii2之类自动加载
xiaopzi123123
php
在yii中,程序中需要使用到的类无需事先加载其类文件,在使用的时候才自动定位类文件位置并加载之,这么高效的运行方式得益于yii的类自动加载机制。Yii的类自动加载实际上使用的是PHP的类自动加载,所以先来看看PHP的类自动加载。在PHP中,当程序中使用的类未加载时,在报错之前会先调用魔术方法__autoload(),所以我们可以重写__autoload()方法,定义当一个类找不到的时候怎么去根据类
- yii2 mongodb 操作
xiaopzi123123
mongodb数据库
->where(['['$in'=>$categoryIdArr]];类似mysqlin操作($categoryIdArr是数组)->where(['label'=>['$regex'=>'赞美诗']])模糊搜索操作$where=['status'=>1,'name'=>['$regex'=>$search]];多个条件查询andWhere()orWhere()查询字段->select(['tit
- Yii2.0 视图模版继承与模版相互调用
小马儿_
模板继承与模板之间的相互调用在控制器中单独定义父模板public$layout='home';publicfunctionactionIndex(){return$this->render('index');}在views文件夹下layouts文件夹写一个home.phpPageTitle我是父模板//通过此方法告诉继承文件的内容放在这里模板相互调用render('test');?>
- 服务攻防-开发组件安全&Solr搜索&Shiro身份&Log4j日志&本地CVE环境复现
SuperherRo
#服务安全篇安全solrlog4jshiroCVE
知识点:1、J2EE-组件安全-Solr-全文搜索2、J2EE-组件安全-Shiro-身份验证3、J2EE-组件安全-Log4J-日志记录章节点:1、目标判断-端口扫描&组合判断&信息来源2、安全问题-配置不当&CVE漏洞&弱口令爆破3、复现对象-数据库&中间件&开发框架&应用协议常见语言开发框架:PHP:ThinkphpLaravelYIICodeIgniterCakePHPZend等JAVA:
- 服务攻防-开发框架安全&SpringBoot&Struts2&Laravel&ThinkPHP&CVE复现
SuperherRo
#服务安全篇安全springbootstrutsthinkphplaravel
知识点:1、PHP-框架安全-Thinkphp&Laravel2、J2EE-框架安全-SpringBoot&Struts2章节点:1、目标判断-端口扫描&组合判断&信息来源2、安全问题-配置不当&CVE漏洞&弱口令爆破3、复现对象-数据库&中间件&开发框架&应用协议框架下面会有很多组件(插件)常见语言开发框架:PHP:ThinkphpLaravelYIICodeIgniterCakePHPZend
- yii2视图渲染和前端请求及后台响应
我的楼兰0909
username:">password:request->csrfToken?>">$('.sub').on('click',function(){varjson={};json.username=$('.username').val();json.password=$('.password').val();json._csrf=$('#_csrf').val();$.ajax({url:'/?r
- yii2 PHP updateAll()方法和save()方法同时使用对同一个字段更新,出现的异常情况
huazeci
php
1、表结构2、使用updateAll()和save()方法同时对同一条数据进行更新,会出现异常情况【网上说是脏属性导致的】,大家可以自测可以看出如果设置字段的值为字符串值,则不影响最后的结果,但是如果设置的是整数值,则会影响最后想要的结果;避免这种情况出现,可以避免两个方法同时【可以上下都使用save()方法,如下图】3:同时使用save()方法,则不影响最后想要的结果结果:updateAll()
- YII2中使用orderby问题
huazeci
php工作
$list=$query->orderBy(['spt.create_time'=>SORT_DESC])->offset(($pageNumber-1)*$pageSize)->limit($pageSize)->asArray()->all();实际项目中如果相同值的create_time会有超过limit个数的情况,就会出现每次随机取pageSize个;例如相同值的有15个,但是limit是
- 对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
- 【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
- C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
- 去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
- java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
- Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
- java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
- 我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
- 为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
- 日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
- 线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
- 适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
- 【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
- oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
- HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
- java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
- 学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
- [能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
- SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
- SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
- Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
- [应用结构]应用
dcj3sjt126com
PHPyii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
- assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
- android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
- 超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
- kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
- @Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
- java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
- mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
- rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分