SharePoint:扩展DVWP - 第13部分:PreSaveAction()实务——创建变量
在这一系列之前的部分,我们讨论过最基本的在保存操作提交前做些事情——PreSaveAction(),该函数被默认的NewForm和EditForm表单中的“确定”按钮所调用。我们实现了在DVWP中对该函数的调用,接下来我们将利用这一技巧,进一步使其在用户填写完信息但尚未提交到数据库时执行。
在内容编辑器(CEWP)里编写代码
你可以把PreSaveAction() JavaScript内容在SharePoint Designer(SPD)里直接添加到页面中。如果是在你的整个项目中进行实现,你还可以将其添加到母版页上。但是,通常我们是通过一个内容编辑器WebPart(CEWP)添加此类代码。
现在,让我们开始在CEWP中添加我们的函数:
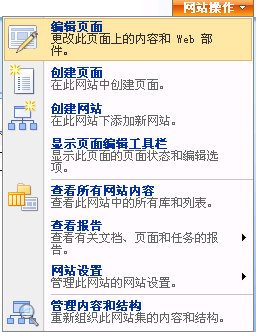
1、点击“网站操作”->“编辑页面”

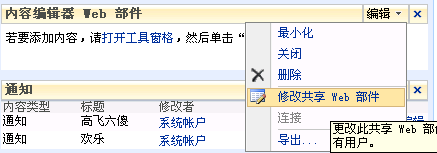
2、在我们添加好的CEWP上,点击“编辑”->“修改共享Web部件”

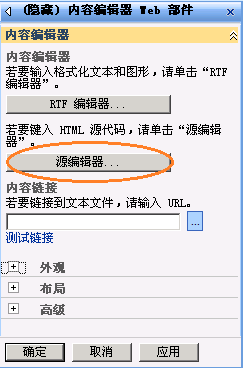
3、在右侧的属性面板中,点击“源编辑器...”

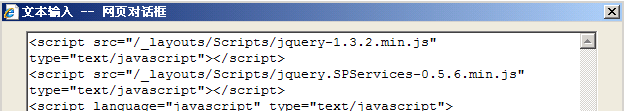
4、如果你打算使用jQuery和/或SPService JavaScript库(这两个我们在后面都会用)的话,先将其引用进来:

确保我们所获取到的都是jQuery和SPServices的最新版本
5、如果你使用了jQuery在页面加载时执行一些操作的话,需要确保PreSaveAction()位于ready()函数的外面。
<script language="javascript" type="text/javascript">
$(document).ready(function() { // 一些在页面加载时要执行的操作
...
...
}); // 这里是ready() 函数结束的地方
function PreSaveAction() { // 一些在执行 "确定" 或 "保存文件"前要运行的操作
...
...
return true; // 或者当出错时,返回false
};
</script>
在本文的接下来的步骤中,我们将从上面的第7行开始操作。
审计跟踪与jQuery
我们并不是总能得到所要数据的及时状态;我们往往需要知道数据发生了怎样的变化。因此,我们需要在数据发生变化前获取该数据的一个快照,以便解释发生了哪些修改。
jQuery和Marc Anderson的jQuery Library for SharePoint Services(简称SPServices)提供了写审计列表的极其容易的解决方案。
表单控件=当前用户数据
要查找我们表单域的内容十分简单:只需要获取控件中那些名称中包含ff#的输入控件的值即可,该名称以“$”开头,并以“_”结尾。
换句话说,如果我们的控件在SPD中类似下面的形式:
<SharePoint:FormField runat="server" id="ff3{$Pos}" … />
在设计视图中点击该控件,将在代码视图中高亮显示出该XSLT代码块。
当我们在浏览器重查看源代码时,该控件的形式和下面类似:
<input name="ctl00$m$g_ae046c3b_1d8e_4427_95e7_41f5d9c0e374$ff3_1$ctl00$ctl01" type="text" value="Administrative Assistant" id="ctl00_m_g_ae046c3b_1d8e_4427_95e7_41f5d9c0e374_ff3_1_ctl00_ctl01" … />
在查看源代码前,先点击“编辑”表单操作链接。会在源代码中发现$ff3_。这将是唯一的名称中包含$ff3_的input对象。
因此,我们可以通过jQuery这样访问其中的值:
$("input[name*=$ff3_]").val();
从字面上来理解,这里是查找所有名称中包含'$ff3_'的input控件(这里只会有一个)并返回其value属性的值。
标签=当前列表数据
标签的内容很也容易查找:其文本形式的值位于一个id中包含ff#并由'_'包围的一个span标记内。
换句话说,如果我们的控件在SPD中类似下面的形式:
<asp:Label runat="server" id="ff11{$Pos}" … />
在设计视图中点击可见的控件,可以在代码视图中定位到相应的XSLT代码块
在浏览器重查看源代码时其形式变成类似下面的样子:
<span id="ctl00_m_g_ae046c3b_1d8e_4427_95e7_41f5d9c0e374_ff11_1">Medical Records Clerk</span>
在查看源代码前,先点击“编辑”表单操作链接。会在源代码中发现_ff11_。这将是唯一的id中包含_ff11_的span。
因此,我们可以通过jQuery这样访问其中的值:
$("span[id*=_ff11_]").text();
从字面上来理解,这里是查找所有名称中包含'_ff11_'的span块(这里只会有一个)并返回该标记内的文本信息。
创建变量
有了上面这两条信息,我们就可以创建一个'old'和一个‘new'变量,以便将它们写到我们的审计跟踪列表中。
function PreSaveAction() {
var txtNewPos = $("input[name*=$ff3_]").val();
var txtOldPos = $("span[id*=_ff11_]").text();
…
return true;
};
为每一个你想要记录进审计跟踪列表的栏重复上面的工作。
现在,我们把所需的数据都放在了变量中,下一次我们将利用它们完成一些工作。
参考资料
SharePoint:Extending the DVWP- Part 13:Putting PreSaveAction() to Work- Creating Variables