sencha Touch 2.4 学习之 XTemplate模板
XTemplate模板
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="../touch/resources/css/sencha-touch.css">
<script type="text/javascript" src="../touch/sencha-touch-all-debug.js"></script>
<title>DEMO</title>
<script type="text/javascript">
Ext.onReady(function() { //数据源 var data = { name: 'Tommy Maintz', title: 'Lead Developer', company: 'Sencha Inc.', email: '[email protected]', address: '5 Cups Drive', city: 'Palo Alto', state: 'CA', zip: '44102', drinks: ['Coffee', 'Soda', 'Water'], kids: [{ name: 'son1', age:3 , sunzi : [{name : 'sunzi1'},{name:'sunzi2'}] },{ name: 'son2', age:2 , sunzi : [{name : 'sunzi3'},{name:'sunzi4'}] },{ name: 'son3', age:0 , sunzi : [{name : 'sunzi5'},{name:'sunzi6'}] }] }; //呈现组件 var mypanel = new Ext.Panel({ id: "mypanel", width: 300, frame: true, height: 100, title: "XTemplate简单示例", renderTo: Ext.getBody() }); /* //创建模板 var tpl = new Ext.XTemplate( '<p>Kids: ', '<tpl for="kids.sunzi">', // process the data.kids node '<p>{#}. {name}</p>', // use current array index to autonumber '<p>Dad: {parent.name}</p>', '</tpl></p>' ); */ //创建模板 var tpl = new Ext.XTemplate( '<p>Me: ', '<tpl for=".">', // data '<p>{#}. {name}</p>', '<tpl for="kids">', // kids me '<p>----son: {name}</p>', // som '<p>----Dad: {parent.name}</p>', '<tpl for="sunzi">',//sunzi '<p>------sunzi: {name}</p>', '<p>------Dad: {parent.name}</p>', '</tpl>', '</tpl>', '<p>Yeye: {parent.name}</p>', //yeye '</tpl></p>' ); //重写绑定模板 tpl.overwrite('tpl', data); // pass the kids property of the data object }); </script> </head> <body> <div id="tpl"> </div> </body> </html>
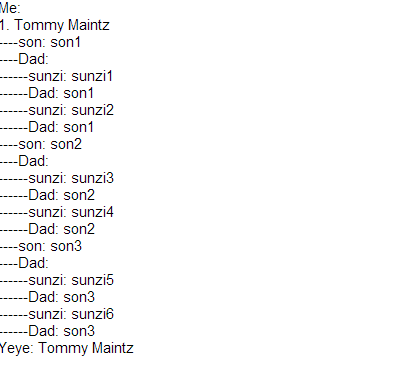
效果:

代码主要是介绍下,XTemplate的循环嵌套处理。
下面介绍一下 XTemplate 常用的方法:
类
Ext.XTemplate继承Ext.Template
功能支持
自动填充数组数据到模板;
支持基本关系运算符;
支持基本算术运算符;
支持特殊变量;
支持自定义函数;
支持循环语句
<tpl for=".">...</tpl> // 循环遍历当前数组或对象;也可以出现在tpl语句体中,代表当前遍历的对象;
<tpl for="foo">...</tpl> // 循环遍历当前数组或对象中的foo;
<tpl for="foo.bar">...</tpl> // 循环遍历当前数组或对象中的foo.bara;
支持判断语句
<tpl if="age < 100">...</tpl> // 判断语句
<tpl if="age < 20"> // 判断语句块
(注意:关系运算符必须经过编码!)
...
<tpl elseif="age >= 20">
...
<tpl else>
...
</tpl>
支持算术运算符
+-*/
特殊模板变量
values:当前正在被访问的对象;
parent:遍历父节点;
xindex:在循环中使用,代表循环索引(从1开始);也可以使用{#}来访问索引;
xcount:在循环中使用,代表循环次数;
自定义成员函数
重要方法
overwrite( el, values, [returnElement] ) : HTMLElement/Ext.Element // 将模板生成的信息输出至元素
el:String/HTMLElement/Ext.Element(String是指元素id);比如div的id等。
values:Object/Array
returnElement:true返回Ext.Element,否则返回HTMLElement,默认是false;
apply( values ) : String // 注入数据values到模板,返回生成的文本;
参考:
http://www.cnblogs.com/FredTang/archive/2012/08/09/2629991.html
http://blog.sina.com.cn/s/blog_667ac0360102ede0.html