通过前面几篇Ratchet教程的介绍,我想大家对Ratchet有一定的了解,或许都蠢蠢欲动,想自己动手制作一个移动项目出来。是的,我也有这样的冲动,刚好五一这几天以Ratchet框架为基础,帮朋友处理了一个移动端的项目,今天我就以主站W3cplus为例,整一个移动端的W3cplus。
创建项目
在我的电脑中,我将移动项目都放置在一个叫mobile的文件夹中,那么这次我们要做的项目也是一样的,放在了这里,并将其命名为m-w3cplus。项目创建好之后,将下载下来的Ratchet源码悉数复制到m-w3cplus项目的根目录之中。为了更好的使用,我还把Ratchet中的Sass源码也放在了m-w3cplus项目中备用。整个项目文件结构如下:
ratchet/
├── css/
│ ├── ratchet.css
│ └── stysle.css
├── js/
│ └── ratchet.min.js
├── fonts/
├── images/
├── sass/
└── index.html
其中sass目录是Ratchet框架中最原始的.scss文件,可以用来维护ratchet.css文件。在这里引用这些Sass文件是为了实现自定义样式,后续会介绍的。
页面设置
在m-w3cplus项目中,目前仅创建了一个index.html页面,而这个页面引用的是Ratchet的模板页面,不过在实际使用当中,有几个规则必须得掌握:
1、固定栏永远是第一
所有的固定栏,也就是带有类名.bar必须放置在<body>标签内(也就是<body>子元素)。这一点是非常重要的。我们来看一个简单的示例效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3cplus</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link href="/css/ratchet.css" rel="stylesheet">
<link rel="stylesheet" href="/css/style.css">
<script src="/js/ratchet.js"></script>
</head>
<body>
<header class="bar bar-nav">
<a href="##" class="icon icon-bars pull-left"></a>
<a href="##" class="icon icon-search pull-right"></a>
<h1 class="title">W3cplus</h1>
</header>
<div class="content">
<div style="height: 800px;">我是测试内容</div>
</div>
</body>
</html>
可以看到我们的顶部标题栏header.bar是永远固定在顶部的:
在上面的结构基础上进行一下调整:
<div class="content">
<header class="bar bar-nav">
<a href="##" class="icon icon-bars pull-left"></a>
<a href="##" class="icon icon-search pull-right"></a>
<h1 class="title">W3cplus</h1>
</header>
<div style="height: 800px;">我是测试内容</div>
</div>
此时虽然标题栏依旧固定在顶部,但主内容有部分是被标题栏给遮盖了:
为何会这样,我们来查看ratchet.css代码,在代码中搜索.bar,我们不难发现有这样的一段代码:
.content { position: absolute; top: 0; right: 0; bottom: 0; left: 0; overflow: auto; -webkit-overflow-scrolling: touch; background-color: #fff; }
.content > * { -webkit-transform: translateZ(0); -ms-transform: translateZ(0); transform: translateZ(0); }
.bar-nav ~ .content { padding-top: 44px; }
在div.content中使用绝对定位,并且“TRBL”都置为“0”。如此一来,如果.bar放在.content元素中,那么内容会有一部分(大约是"44px")内容会被遮盖。为了解决这个问题,记得.bar得放置在.content外面。而且还要在其前面。如果你结构写成:
<div class="content">
<div style="height: 800px;">我是测试内容</div>
</div>
<header class="bar bar-nav">
<a href="##" class="icon icon-bars pull-left"></a>
<a href="##" class="icon icon-search pull-right"></a>
<h1 class="title">W3cplus</h1>
</header>
主内容被顶部标题栏遮盖会依然存在:
因为当.bar放置在.content之后,样式:
.bar-nav ~ .content { padding-top: 44px; }
将会失效。当然你会说,我可以重置样式。这样问题是可以解决,但这是不是无形中增加了代码量和自己的工作量。
除了顶部工具栏之外,有时候后我们还会碰到底部工具栏固定。按照我们结构先后顺序,常会写成:
<header class="bar bar-nav">
<a href="##" class="icon icon-bars pull-left"></a>
<a href="##" class="icon icon-search pull-right"></a>
<h1 class="title">W3cplus</h1>
</header>
<div class="content">
<div style="height: 800px;position:relative;">
<p>我是测试内容</p>
<p style="position: absolute;bottom:0;">我是底部内容</p>
</div>
</div>
<footer class="bar bar-tab">
<a href="##" class="tab-item"><span class="icon icon-left-nav"></span>上一篇</a>
<a href="##" class="tab-item">下一篇<span class="icon icon-right-nav"></span></a>
</footer>
可以看到,我们底部的工具栏将主内容遮掉差不多"50px"。也就是说,上面的结构,我们是看不到"我是底部内容"这几个文字。通过浏览器调试工具,不难发现。
查看样式代码,我们可以找出原因:
.bar-footer ~ .content { padding-bottom: 44px; }
.bar-footer-secondary ~ .content { padding-bottom: 88px; }
.bar-tab ~ .content { padding-bottom: 50px; }
.bar-footer-secondary-tab ~ .content { padding-bottom: 94px; }
从这几行样式代码可以知道,在Ratchet框架中,.bar-footer、.bar-footer-secondary、.bar-tab和.bar-footer-secondary-tab都是通过~通用选择器来控制的。大家都知道通用选择器是控制元素后面要兄弟元素。依此推断,带有.bar的固定栏都应该写在.content元素的前面。将上面的示例修改一下:
<header class="bar bar-nav">
<a href="##" class="icon icon-bars pull-left"></a>
<a href="##" class="icon icon-search pull-right"></a>
<h1 class="title">W3cplus</h1>
</header>
<footer class="bar bar-tab">
<a href="##" class="tab-item"><span class="icon icon-left-nav"></span>上一篇</a>
<a href="##" class="tab-item">下一篇<span class="icon icon-right-nav"></span></a>
</footer>
<div class="content">
<div style="height: 800px;position:relative;">
<p>我是测试内容</p>
<p style="position: absolute;bottom:0;">我是底部内容</p>
</div>
</div>
这个时候我们来看效果:
通过上面的一些实例,主要想向大家阐述的是,固定栏的结构一定要写在.content的前面,而且是<body>的子元素。
一切内容都放置在.content中
除了固定栏.bar内容都必须放置在.content的元素内。而且这个元素必须放在<body>标签内(也就是<body>子元素),同时要置于.bar元素之后,至于为什么?前面已经花了很大的篇幅进行了阐述。
在Ratchet框架中,如果你的内容不是置于.content中,超过一屏将无法通过滚动来展示内容。将上面的结构做一下修改,去掉.content这个类名。
不要忘记<meta>标签
使用Ratchet框架,另一个重点之处就是别忘了<meta>标签,特别是:
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui">
有关于移动端开发中关于 <meta>标签的应用,可以阅读Ratchet系列教程的第二篇《Ratchet教程:meta与link标签》,里面做了详细的描述。
自定义style.css文件
在Ratchet框架基础上,我们添加了一个自定义样式文件style.css文件,这个文件最主要的作用就是用来放置覆盖ratchet.css的样式代码。众说周知,Ratchet框架能帮助我们解决很多移动项目中的一些基本功能。但我们的实际项目,并不一定和Ratchet框架提供的组件是一模一样的。举个实例,如上面的.bar效果中的icon。默认是蓝色的图标,白色的背景。假设我有一个新的设计,固定的工具栏是蓝底,图标是白色的。这个时候依赖于Ratchet我们是无法实现的,我们要做的是在这个基础上进行覆盖,那么覆盖的样式代码建议放置在style.css文件中,这样我们既可以实现项目的需求,而且不影响Ratchet框架提供的基础。一起来实战一下。
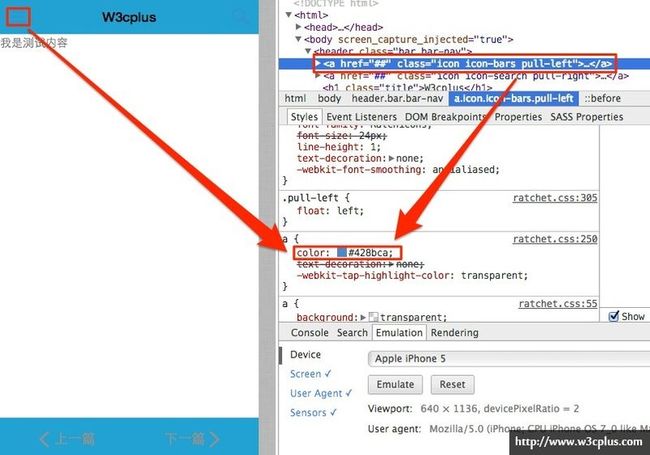
使用浏览器的调试工具,可以找到 .bar设置了一个背景色为#fff。
要实现工具栏为蓝色,我们就需要覆盖.bar的初置样式代码:
.bar{ background-color: #00a3cf; }
在这个示例中,将代码置于style.css文件之中,这个时候你刷新浏览器将看到效果:
以同样的方式,通过调试工具,找到对应需要覆盖的代码与样式:
这里需要特别注意,因为<a>标签涉及的地方太多,但并不想通过这里的修改影响整个链接的样式,而只希望覆盖部分<a>元素的样式。那么我通过选择器加以限制:
.bar a,
.bar-tab .tab-item,
.bar .title { color: #fff; }
刷新你的浏览器,你可以看到效果:
是不是有些许的激动。其实这并不是完美的方案。为什么这么说呢?请继续往下看。
Sass文件功能
在Ratchet框架中,提供了很多的Sass文件。那么,要是你懂Sass的话,可以直接通过修改Sass文件中一些代码实现你需要的效果。
如果您从未有接触任何有关于Sass方面的技术,个人建议您先阅读有关于Sass方面的教程。
拿个简单的例子,同样实现上面蓝色底,白色标题和icon的效果。这回不是能通过在style.css文件中添加代码来覆盖,而是直接通过Sass文件来修改。在Sass目录中,可以看到有一个variables.scss和bars.scss文件。那么我们需要变动的就是这两个文件中的部分代码。
在variables.scss文件中我们可以很轻松的看到这样的一段代码:
// Colors
// --------------------------------------------------
// Main theme colors
$primary-color: #428bca !default;
$chrome-color: #fff !default;
// Action colors
$default-color: #fff !default;
$positive-color: #5cb85c !default;
$negative-color: #d9534f !default;
而在bars.scss文件中可以看到:
.bar {
position: fixed;
right: 0;
left: 0;
z-index: 10;
height: $bar-base-height;
padding-right: $bar-side-spacing;
padding-left: $bar-side-spacing;
background-color: $chrome-color;
border-bottom: $border-default;
-webkit-backface-visibility: hidden; // Make sure the bar is visible when a modal animates in.
backface-visibility: hidden;
}
对比之下,一目了然,背景色调用了变量中的$chrome-color值。简单的方法就是直接修改variables.scss文件中的颜色变量值。但为了不影响整体的东西。我更建议在variables.scss中添加一个theme的颜色变量:
//theme
//--------------------------
$theme-bg-color:#00a3cf;
然后在bars.scss文件中修改调用的变量:
.bar {
position: fixed;
right: 0;
left: 0;
z-index: 10;
height: $bar-base-height;
padding-right: $bar-side-spacing;
padding-left: $bar-side-spacing;
//background-color: $chrome-color;
background-color: $theme-bg-color;
border-bottom: $border-default;
-webkit-backface-visibility: hidden; // Make sure the bar is visible when a modal animates in.
backface-visibility: hidden;
}
在命令终端编译你的Sass:
[airen@airen:/Applications/XAMPP/htdocs/Sites/mobile/m-w3cplus]$ sass --watch sass/ratchet.scss:css/ratchet.css
>>> Sass is watching for changes. Press Ctrl-C to stop.
这个时候,你可以看到ratchet.css中关于.bar的背景色进行了改变:
.bar { position: fixed; right: 0; left: 0; z-index: 10; height: 44px; padding-right: 10px; padding-left: 10px; background-color: #00a3cf; border-bottom: 1px solid #dddddd; -webkit-backface-visibility: hidden; backface-visibility: hidden; }
这个时候你将看到.bar的背景色变成了我们需要的颜色:
此时,可以按照类似的方法进行覆盖:
.bar {
position: fixed;
right: 0;
left: 0;
z-index: 10;
height: $bar-base-height;
padding-right: $bar-side-spacing;
padding-left: $bar-side-spacing;
//background-color: $chrome-color;
background-color: $theme-bg-color;
border-bottom: $border-default;
-webkit-backface-visibility: hidden; // Make sure the bar is visible when a modal animates in.
backface-visibility: hidden;
> a {
color: $card-bg;
}
}
效果如下:
跟想像中的相比,是不是觉得原来覆盖Ratchet自带的样式并不是件复杂的事情。那么如何通过Sass来覆盖标题和底部固定栏的效果就留给同学们自己操作了。当你通过Sass的修改,实现了下图的效果,就表示你已基本上掌握了如何通过Sass来重置ratchet.css,达到你自己需要的主题效果。
总结
在这一节中主要介绍了如何依赖于Ratchet源码创建自己的移动项目,并且详细介绍了创建自己移动项目依赖的文件。最主要的介绍了创建移动项目依赖于Ratchet框架需要注意的几个关键点。而且向大家介绍了如何使用自己掌握的前端技术,来覆盖Ratchet自带的ratchet.css样式,实现适合自己的设计风格。
说了这么多,不知道同学们有没有获取到自己需要的知识点。或许您有更好的覆盖方法,或者是使用Ratchet的经验。真心希望您能与我们一起分享,欢迎在下面的评论中指正文中的不足以及一起探讨相关的使用心得。
如需转载,烦请注明出处:http://www.w3cplus.com/mobile/how-to-create-mobile-project-width-ratchet.html