EXTJS4自学手册——EXT容器布局(Auto,Anchor,Absolute,Hbox)
一、auto布局
说明:组件在容器中根据渲染顺序从上大小依次排列
例子:
<script type="text/javascript">
<!--在页面加载完成后调用JS代码-->
Ext.onReady(function(){
//定义panel组件
var panel1 = Ext.create('Ext.panel.Panel',{
width:200,
height:70,
title:'panel1',
html:'这是第一个panel'
});
var panel2 = Ext.create('Ext.panel.Panel',{
width:270,
height:100,
title:'panel2',
html:'这是第二个panel'
});
var panel3 = Ext.create('Ext.panel.Panel',{
width:100,
height:60,
title:'panel3',
html:'这是第三个panel'
});
//将3个panel放在一个弹出层中
var w = Ext.create('Ext.window.Window',{
width:300,
height:300,
title:'auto布局',
layout:'auto',
items:[panel1,panel2,panel3]
});
w.show();
});
</script>
执行结果:

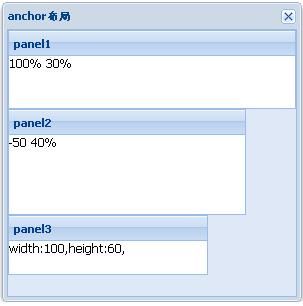
二、anchor布局
说明:容器内的空间可以通过anchor属性来设置宽、高。格式:“宽 高”,如果是负数,表示距离右边(当设置宽的时候)/下边(当设置高的时候)的长度
例子:
<script type="text/javascript">
<!--在页面加载完成后调用JS代码-->
Ext.onReady(function(){
//定义panel组件
var panel1 = Ext.create('Ext.panel.Panel',{
anchor:'100% 30%',
title:'panel1',
html:'100% 30%'
});
var panel2 = Ext.create('Ext.panel.Panel',{
anchor:'-50 40%',
title:'panel2',
html:'-50 40%'
});
var panel3 = Ext.create('Ext.panel.Panel',{
width:200,
height:60,
title:'panel3',
html:'width:100,height:60,'
});
//将3个panel放在一个弹出层中
var w = Ext.create('Ext.window.Window',{
width:300,
height:300,
title:'anchor布局',
layout:'anchor',
items:[panel1,panel2,panel3]
});
w.show();
});
</script>

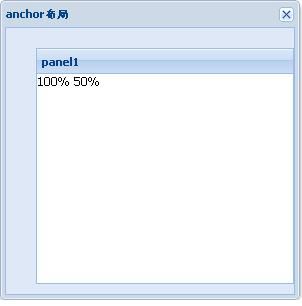
三、absolute布局
说明:在achor布局的基础上,可以设置容器内控件的左上角离容器左上角的距离
例子:
<script type="text/javascript">
<!--在页面加载完成后调用JS代码-->
Ext.onReady(function(){
//定义panel组件
var panel1 = Ext.create('Ext.panel.Panel',{
anchor:'100% -10',
title:'panel1',
html:'x:30 y:20 anchor:100% -10',
//距离容器左边的长度
x:30,
//距离容器顶边的长度
y:20
});
//将3个panel放在一个弹出层中
var w = Ext.create('Ext.window.Window',{
width:300,
height:300,
title:'anchor布局',
layout:'absolute',
items:[panel1]
});
w.show();
});
</script>
执行结果:

四:Hbox布局
说明:在容器内部水平布局,能够设置flex属性,自适应宽度
设置了flex属性的控件的宽度=(容器宽度-设置了确定宽度的组件长度和)*当前控件flex属性值/(容器内控件flex值之和)
例子:
<script type="text/javascript">
<!--在页面加载完成后调用JS代码-->
Ext.onReady(function(){
//定义panel组件
var panel1 = Ext.create('Ext.panel.Panel',{
flex :1,
title:'panel1',
html:'flex 1'
});
var panel2 = Ext.create('Ext.panel.Panel',{
flex:2,
title:'panel2',
html:'flex:2'
});
var panel3 = Ext.create('Ext.panel.Panel',{
width:60,
title:'panel3',
html:'width:60'
});
//将3个panel放在一个弹出层中
var w = Ext.create('Ext.window.Window',{
width:300,
height:100,
title:'hbox布局',
layout:'hbox',
items:[panel1,panel2,panel3]
});
w.show();
});
</script>
执行结果:
