EXTJS4自学手册——页面控件(表单控件)
一、Ext.form.Panel
说明:Form fields包括:hiddenfield,displayfield,textfield,textareafield,filefield,timefield,datefield,combobox,numberfield,checkboxfield,radiofield,multislider,sliderfield
例子:
<script type="text/javascript">
<!--在页面加载完成后调用JS代码-->
Ext.onReady(function(){
Ext.create('Ext.form.Panel', {
frame: true,
title: 'Form Fields',
width: 340,
bodyPadding: 5,
renderTo: 'myForm',
fieldDefaults: {
labelAlign: 'left',
labelWidth: 90,
anchor: '100%'
},
items: [{
//隐藏的文本框
xtype: 'hiddenfield', //1
name: 'hiddenfield1',
value: '隐藏的文本框'
},{
//显示文本框,相当于label
xtype: 'displayfield', //2
name: 'displayfield1',
fieldLabel: 'Display field',
value: '显示文本框'
},{
//输入文本框
xtype: 'textfield', //3
name: 'textfield1',
fieldLabel: 'Text field',
value: '输入文本框'
},{
//输入密码的文本框,输入的字符都会展现为.
xtype: 'textfield', //4
name: 'password1',
inputType: 'password',
fieldLabel: 'Password field'
},{
//多行文本输入框
xtype: 'textareafield', //5
name: 'textarea1',
fieldLabel: 'TextArea',
value: '啦啦啦,我是卖报的小行家'
},{
//上传文件文本框
xtype: 'filefield', //6
name: 'file1',
fieldLabel: 'File upload'
},{
//时间文本框
xtype: 'timefield', //7
name: 'time1',
fieldLabel: 'Time Field',
minValue: '8:00 AM',
maxValue: '5:00 PM',
increment: 30
},{
//日期文本框
xtype: 'datefield', //8
name: 'date1',
fieldLabel: 'Date Field',
value: new Date()
},{
//下拉列表框
xtype: 'combobox', //9
fieldLabel: 'Combobox',
displayField: 'name',
store: Ext.create('Ext.data.Store', {
fields: [
{type: 'string', name: 'name'}
],
data: [
{"name":"Alabama"},
{"name":"Alaska"},
{"name":"Arizona"},
{"name":"Arkansas"},
{"name":"California"}
]
}),
queryMode: 'local',
typeAhead: true
},{
//只能输入数字的文本框
xtype: 'numberfield',
name: 'numberfield1', //10
fieldLabel: 'Number field',
value: 20,
minValue: 0,
maxValue: 50
},{
//复选框
xtype: 'checkboxfield', //11
name: 'checkbox1',
fieldLabel: 'Checkbox',
boxLabel: '复选框'
},{
//单选框,注意name和下面的单选框相同
xtype: 'radiofield', //12
name: 'radio1',
value: 'radiovalue1',
fieldLabel: 'Radio buttons',
boxLabel: 'radio 1'
},{
//单选框,注意name和上面的单选框相同
xtype: 'radiofield', //13
name: 'radio1',
value: 'radiovalue2',
fieldLabel: '',
labelSeparator: '',
hideEmptyLabel: false,
boxLabel: 'radio 2'
},{
//拖动组件
xtype: 'multislider', //14
fieldLabel: 'Multi Slider',
values: [25, 50, 75],
increment: 5,
minValue: 0,
maxValue: 100
},{
//拖动组件
xtype: 'sliderfield', //15
fieldLabel: 'Single Slider',
value: 50,
increment: 10,
minValue: 0,
maxValue: 100
}]
});
});
</script>
执行结果:

二、数据验证
例子:
<script type="text/javascript">
<!--在页面加载完成后调用JS代码-->
Ext.onReady(function(){
Ext.create('Ext.form.Panel', {
frame: true,
title: 'Form Fields Validation',
width: 340,
bodyPadding: 5,
renderTo: 'myForm',
fieldDefaults: {
labelAlign: 'left',
labelWidth: 90,
anchor: '100%',
//错误提示显示在下方,还可以配置为side、title、none
msgTarget: 'under'
},
items: [{
xtype: 'textfield',
name: 'textfield1',
fieldLabel: '必须输入',
//不允许为空验证
allowBlank: false //1
},{
xtype: 'textfield',
name: 'textfield2',
fieldLabel: '知道两个字符',
//输入的字符长度验证(至少输入2个字符)
minLength: 2 //2
},{
xtype: 'textfield',
name: 'textfield3',
fieldLabel: '最长5个字符',
//输入的字符长度验证(最多输入2个字符)
maxLength: 5 //3
},{
xtype: 'textfield',
name: 'textfield7',
fieldLabel: '正则表达式验证电话号码',
//通过正则表达式验证
regex: /^\d{3}-\d{3}-\d{4}$/, //4
regexText: 'Must be in the format xxx-xxx-xxxx'
},{
xtype: 'textfield',
name: 'textfield4',
fieldLabel: '验证用户输入的是否为email',
//已经定义好的验证,请通过文档查看vtype
vtype: 'email' //5
},{
xtype: 'textfield',
name: 'textfield6',
fieldLabel: '验证用户输入的是否是URL',
vtype: 'url' //8
}]
});
});
</script>
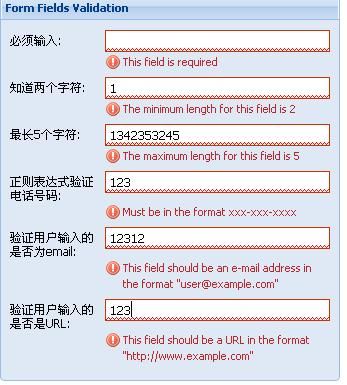
执行结果:

三、动态加载数据
说明:通过load方法加载json数据
四、提交数据
说明:通过submit方法提交数据