//////Preparestore//////preparefieldsandcolumnsvar__fields=[];var__columns=[];for(varjj=0;jj
Extjs4组件学习--Ext.grid.Panel
舒克frz
ExtJsextjsemailheaderjsontablefilter
Ext.grid.Panelxtype:gridpanel,gridGridsareanexcellentwayofshowinglargeamountsoftabulardataontheclientside.Essentiallyasupercharged,GridPanelmakesiteasytofetch,sortandfilterlargeamountsofdata.Gridsarec
extjs4 grid 刷新数据时不改变滚动条位置
叹君心
ExtJs界面ExtJs滚动条Grid刷新位置
每次刷新Grid数据的时候滚动条都会重置到页面首部,这样在去寻找刚才查看的记录很不方便,文档中也没有说明如何配置,查看了很多文件发现他隐藏着这样一个配置,当设置为false时,刷新滚动条的时候就不会改变之前的滚动条位置;配置项如下:invalidateScrollerOnRefresh:false
Extjs4动态显示actioncolumn
zilanhu
简单记录一下actioncolumn的动态隐藏,分为两个部分:样式隐藏,使用getClass根据条件返回样式,可以为隐藏this.disabledCls功能隐藏,否则的话actioncolumn虽然样式产生了变化,比如隐藏或者半透明(也就是disable),但是事件依然可以触发。所以需要设置isDisabledcolumns.push({xtype:'actioncolumn',text:'操作'
ExtJs4 与MVC
E_eric
BuildinganSencha’sExtJS4.0MVCApplicationWithMicrosoft’sASP.NETMVC3Series/BasicsNovember4,2011ByPeterKellner16CommentsPart1(this)Basics(mostlyserverside)Part2ExtJSClientSideDetails*Forthosewhoareinters
ExtJS4学习笔记之window的创建
倾斜的水瓶座
extjsstylesheetfunctionxhtmlhtmlext
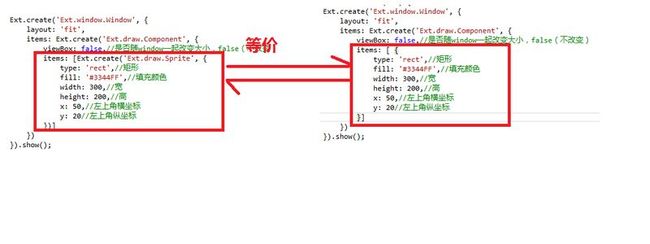
Extjs4,创建Ext组件有了新的方式,就是Ext.create(....),而且可以使用动态加载JS的方式来加快组件的渲染,我们再也不必一次加载已经达到1MB的ext-all.js了,本文介绍如何在EXTJS4中创建一个window。代码如下:窗口实例Ext.require('Ext.window');Ext.onReady(function(){Ext.create('Ext.Window'
「微前端实践」使用Vue+qiankun微前端方案重构老项目的本地验证
yinmochunCoder
10月份换了新的工作,参与完一个月的需求迭代后,接到了项目重构的任务。简单来说,需要在短时间内提出方案设想,同时进行本地验证,最终需要拿出一套技术替换方案来。于是,埋头苦干了一个月,总算干了点成绩出来,今天把当时的思考和实践做个简单总结,就当是个复盘吧。一、老项目现状最初接触到的老项目,使用到的前端技术栈主要是(jQuery1.8+layui-v2.5.4+ExtJS4.2.1.883),当时拿到
04.插件之安装Spket插件
胖先森
支持Extjs4.1.1及jQuery1.8.3spket官网下载最新的jar安装包当前最新的是spket1.6.23,好像不再更新了spket官网下载地址:http://www.spket.com/download.html下载spket的破解补丁spket1.6.23可用的破解补丁的下载地址:包含所有的资料https://yunpan.cn/cS5vTxtYFpcDt访问密码229f安装spk
EXTJS4 MVC框架
yangxiaojun9238
在EXT的SDK中包含有一篇文章写的很好,可以作为广大初学EXT的ITer们的必读文章,因为全文都是英文,读起来非常不方便,所以在这里将该篇文章用本人的语言压缩成以下的博文:(仅供参考)原文地址请参考:https://github.com/sndpl/extjs4_mvc_skel由4楼二胖提供,或者可以直接到ext官网下载SDK.在MVC的布局模式中,所有的类都放置在app文件夹中,这个文件夹还
关于Class中的ConstantPool属性
dengzhao3993
java
里面的每个项是怎么决定的?转载于:https://www.cnblogs.com/extjs4/p/9268397.html
ExtJS4.x Grid导出到Excel(详解)
u010968800
uxjavascript
本人菜鸟一枚,看了网上很多例子,操作均不够具体,且大都用的是同一个源文件(http://blog.csdn.net/lc448986375/article/details/8205362),想来定是受了原博主的毒害不浅^_^。有鉴于此,本人特此做一较为详细的解说,望批评指正,多多交流为善1.下载并解压文件夹ExtToExcel.zip;(csdn资源几次传不上去,开源中国貌似又不支持,无奈用了51
Extjs4中的Form之displayfield的使用
Sloan_JCY
Extjs4
只是用来展示,不能对其操作Ext.onReady(function(){Ext.QuickTips.init();Ext.create("Ext.form.Panel",{title:'本地Display实例',renderTo:'formDemo',bodyPadding:'5555',height:100,width:270,frame:true,defaults:{labelSeparato
Extjs4中如何获取组件(通过ID或通过Name)
Sloan_JCY
Extjs4Extjs4从零开始
Extjs4中如何获取组件(通过ID或通过Name)通过Id方式:Ext.getCmp('my_form');通过组件名称:this.up('form').getForm();//获取表单
出现An internal error occurred during: "Building workspace".的解决方法
流水无Qing
extjs
一、当在eclipse中的web工程中增加了extjs4,出现Aninternalerroroccurredduring:"Buildingworkspace".Javaheapspace错误。解决办法:导入ExtJS包,这样会卡死eclipse的。去到工程根目录下,找到.project,用记事本打开,把两处删除掉:第一处:org.eclipse.wst.jsdt.core.javascriptV
ExtJS4 ajax请求同步异步问题
hu8471479
Extjs
今天在写代码过程中遇到一个奇怪的问题,事情是这样的,我写了一个简单的页面用来删除选中的用户,请看下面:因为后台的servlet的代码实现了根据用户名来删除一条记录,所以我在前台的ExtJS代码里面用了循环:functiondeleteUsers(userList){//删除用户varmsgTip=Ext.MessageBox.show({//显示正常删除的信息提示框title:'提示',width
Extjs4 设置panel内部的gridpanel的滚动条
莫问初心
Extjs浏览器
当grid的实际宽度大于其父容器panel的时候,超出的1部分表格被默认隐藏,滚动条不见了。这时候我们一般要做两件事1.把滚动条找回来,2.将滚动条放到panel上,这样子才能最大程度上满足用户使用感受,解决方案如下:其实很简单,只要配置下grid两个属性:1.width:2620,(grid的真实宽度,值一般都比较大);2.bodyStyle:'overflow-x:hidden;overflo
ExtJS4.x Grid导出到Excel(详解)
莫问初心
ExtJS4.xGrid导出到ExGrid导出到Excelext4.2.1Extjs详解
本人菜鸟一枚,看了网上很多例子,操作均不够具体,且大都用的是同一个源文件(http://blog.csdn.net/lc448986375/article/details/8205362),想来定是受了原博主的毒害不浅^_^。有鉴于此,本人特此做一较为详细的解说,望批评指正,多多交流为善1.下载并解压文件夹ExtToExcel.zip;(csdn资源几次传不上去,开源中国貌似又不支持,无奈用了51
extjs4 formpanel 表单布局
无奈的伤城
EXTJS
/*************formlayout********************/varfield8=Ext.create('Ext.form.field.Date',{fieldLabel:'开始日期*',name:'field8',format:'Y-m-d',anchor:'96%',value:'2015-11-01',allowBlank:false})varfield9=Ext
Extjs4之 grid中加入合计行(summary )
无奈的伤城
EXTJS
Ext.onReady(function(){Ext.define('TestResult',{extend:'Ext.data.Model',fields:['student',{name:'mark',type:'int'}]});Ext.create('Ext.grid.Panel',{width:200,height:140,renderTo:document.body,features:
EXTJS4之MVC架构
Jovic-cai
JavaScript世界
目前我们在构建我的应用程序时,采用的架构也有好多,其中我们最常用的也是最基础就是Model-View-Control(MVC),不管我们在构建什么类型的应用程序,我们都离不开MVC的设计。在EXTJS4中,也提供的MVC的设计思想,下面我们就来看一下,在EXTJS4中如何应用MVC的架构。1、首先我们先简单介绍一下,4中MVC各层的基本概念。Model:Model层,说白了,具体就是指EXT中的E
ExtJS 4 MVC架构讲解 – ExtJS4中文教程
Mr.Gu
测试jsonjavascript
ExtJS4MVC架构讲解–ExtJS4中文教程Postedon2012/07/02byishowshaoExtJSMVC架构讲解本文地址http://www.showframework.com/2012/07/extjs-mvc-architecture/本文PDF下载大规模客户端应用通常不好实现不好组织也不好维护,因为功能和人力的不断增加,这些应用的规模很快就会超出掌控能力,ExtJS4带来了
使用EXtjs6.2构建web项目
weixin_30871701
开发工具javascript
使用EXtjs6.2构建web项目一、项目简介众所周知ext是一款非常强大的表格控件,尤其是里边的grid为用户提供了非常多的功能,现在主流的还是用extjs4.0—4.2,但是更高一点的版本更加符合人的审美要求。因此,在今天咱们构建一下ext6.2版本的web项目。二、项目准备ExtJS6.2GPL正式版下载地址:https://www.sencha.com/legal/gpl/下载完成之后项目
EXTJS4自学手册——EXT基本方法、属性(mixins多继承、statics、require)
weixin_30786617
javascript
1.mixins说明:类似于面向对象中的多继承Ext.onReady(function(){//创建一个类,类名:TextClass,具有两个属性:A、BExt.define('TextClass',{A:'a',B:'b'});//创建一个类,类名:TextClass,具有两个属性:A、BExt.define('TextClass2',{C:'c',write:function(){alert(
Extjs的Requiers作用
王一洋
Javascriptweb前端技术
有的时候项目中要写一些扩展组件,随着扩展组件的增加,会造成有的页面需要使用,而有的页面不需要使用的问题,这对组件的js文件的引用造成了烦恼:如果每个页面都去引用的时候会造成浏览器打开页面的流量的增加而影响资源,如果需要的时候引用管理起来又很麻烦,Extjs4.0帮我们解决了这个问题,那就是Ext.requires。它可以实现根据我们的需要动态加在所需要的组件文件,很灵活也很方便。下面我们用例子进行
Extjs4.0 之Ext.Class 属性详解 (alias/mixins /uses/requires/singleton等属性)
kunlong0909
Extjs
Ext.Class属性详解:1,alias:相当于别名一样,可以起多个,可以通过xtype和Ext.widget()创建实例:Js代码Ext.define('SimplePanel',{extend:'Ext.panel.Panel',alias:['widget.simplepanel_007','widget.simplepanel_008'],title:'Yeah!'});//通过Ext.
Sencha Cmd 辅助开发ExtJS4 MVC架构项目
jwl_yifeng
1、环境:SenchaCmd下载地址:http://cdn.sencha.com/cmd/3.1.1.274/SenchaCmd-3.1.1.274-windows.exe.zipExtJS4.1.1a下载地址:http://cdn.sencha.com/ext-4.1.1a-gpl.zipRuby下载地址:http://rubyinstaller.org/downloadsSenchaCmd现在
java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
[逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。