- HTML网页设计制作大作业 基于HTML+CSS+JavaScript实现炫丽口红网化妆品网站(10页)
html网页制作
网页设计htmlcssjavascript美食前端课程设计HTML网页制作
文章目录一、网站题目二、✍️网站描述三、网站介绍四、网站演示五、⚙️网站代码HTML结构代码CSS样式代码六、如何让学习不再盲目七、更多干货一、网站题目美妆介绍、美妆分享、品牌化妆品官网网站、等网站的设计与制作。❤【作者主页——获取更多优质源码】❤【学习资料/简历模板/面试资料/网站设计与制作】❤【web前端期末大作业——毕设项目精品实战案例】二、✍️网站描述️网页中包含:Div+CSS、鼠标
- HTML+CSS面试试题(部分)
四分十七
前端学习htmlhtmlcss大数据
目录1:主流浏览器的内核分别是什么?2:每个HTML文件开头都有,它的作用是什么3:div+css的布局较table布局有什么优点?4:img的alt属性与title属性有何异同5:strong标签与em标签的异同6:渐进增强和优雅降级之间的不同7:为什么利用多个域名来存储网站资源8:网页标准和标准制定机构的意义9:简述一下src与href的区别10:网页制作会用的图片格式有哪些11:微格式,前端
- 大学生HTML期末大作业——HTML+CSS+JavaScript学校网站(成都大学)
无·糖
Web前端期末大作业html课程设计css大学生前端javascript大学生大作业
HTML+CSS+JS【学校网站】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目学校网站(成都大学)6页含JQ二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮
- 大学生HTML期末大作业——HTML+CSS+JavaScript美食网站(西餐)
无·糖
Web前端期末大作业html课程设计css大学生javascript美食大作业
HTML+CSS+JS【美食网站】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目美食网站(西餐)精美响应式含JQuery7页二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单
- HTML静态网页作业(HTML+CSS)——外卖平台主题网页设计制作(8个页面)
2501_90365653
htmlcss学生网页htmlcss前端
不定期分享源码,关注不丢失哦文章目录一、作品介绍二、作品演示1、首页2、商家列表页3、商家详情页4、商家图片页三、代码目录四、网站代码五、源码获取一、作品介绍️本套采用DIV+CSS布局,未使用Javacsript代码,共有8个页面。二、作品演示1、首页2、商家列表页3、商家详情页4、商家图片页三、代码目录四、网站代码北京[更换]你好,请登录/注册全部分类全部商家商家入驻关于我们常见问题我要登录用
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- 大学生HTML期末大作业——HTML+CSS+JavaScript购物商城(美食)
无·糖
Web前端期末大作业html课程设计cssjavascript大学生大作业web网页设计
HTML+CSS+JS【购物商城】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目购物商城美食7页含jQuery登录注册二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证
- Vue3 实现一个简单的方位动画
程序员vue.js
这是最近遇到的一个有点意思的需求,需要根据后端返回的数据,在一块地图的具体的方位上显示对应位置标识(位置图钉)。不用十分精确,只要能表现出大致的方位即可。类似下面的效果,有点像游戏里的地图标识。设计思路由于不用十分精确,就用最简单的div+css来实现位置标识的显示和动画。之后再通过配合背景图片来保证最基础的效果。方位总共9个,东南西北中加上四个角,通过Grid布局让其形成3*3的格子。位置标识只
- html添加遮罩
我的名字叫勇敢#5271
前端html添加遮罩
html添加遮罩的代码如下所示使用div+css,加载中的图片是网上下载的动图,可以根据自己需要进行修改DIVCSS遮罩层functionshowdiv(){document.getElementById("bg").style.display="block";/*document.getElementById("show").style.display="block";*/}functionhi
- 大前端完整学习路线(详解)
强哥科技兴
第一阶段:HTML+CSS:HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、JavaScript基础:Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器和焦点图。JS基本特效:常见特效、例如:tab、导航、整页滚动、轮播图、JS制作幻灯片、弹出层、手风琴菜单、瀑布流布局、滚动事件、滚差视图。JS高级特征:正则表达式、排序算
- 一个网站是如何制作出来的
前端开发小白
"一个网站是如何制作出来的?是不是用了很高大上的技术?"这是大多数童鞋经常会产生的疑问网页制作并非大家想的那样用了高大上的技术。其实网站制作很简单,是由一个叫div+css来搞定的Div+css是什么?div+css是网站布局方式Div:是一个常见网页布局结构。它取代传统的表格布局方式。(就相当于人的骨架和各个零件)Css:是给网站进行美化和修饰。(相当于人的衣服、鞋子、帽子等修饰自己的东西)例如
- 浮动与清除浮动的六种方法
旧忆ajm
1.什么是浮动?css中,一共给我们了三种布局方式标准文档流浮动(float)定位(postion)DIV+CSS布局在css中很多效果是标准流无法做到的,比如我要三个div盒子在一行显示,这个在标准流中是无法办到的,因为块级元素的特点就是可以设置宽和高,但是它会独占一行这时候我们就需要使用浮动2.浮动经常出现的问题在元素进行浮动后,会出现父元素没有高度的情况,下面的内容会直接弹到上面的div盒子
- 2020最新版PHP学习路线--PHP是最好的编程语言吗?
PHP9年架构师
第一阶段:PHP学习路线-web前端此阶段的学习目标:能够根据UI的设计实现HTML的静态布局。此阶段的市场价值:熟练掌握之后,可以满足市场静态页面布局,但是市场就业工资相对较低。此阶段的重点知识:掌握HTML5常用标签;掌握CSS语法及使用技巧;掌握CSS3新增选择器;掌握CSS3新增样式属性;掌握DIV+CSS布局方式;掌握常见网页布局技巧;熟练使用JavaScript脚本为页面实现动态效果;
- Web网页设计作业html
周末简设
网页设计html前端css
/主题/《周末の天空》/前话/周末的天空如此蓝,阳光如此的温暖,可总是不能长久,时间转瞬,希望曾经关心自己和自己关心的人一切都安好,言归正传,该模板为纯html5模板,样式简单,页面都是以DIV+CSS实现线性布局,运用html5技术,包括nav标签、header标签和footer标签等,支持PC端和手机端。/图摘//设计/
- div布局
Mr_J316
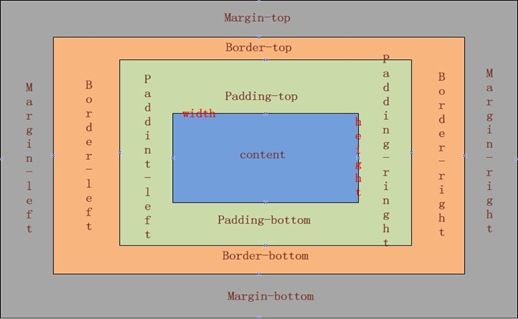
2019-04-16盒模型可以把网页看作是由一个个的“盒子”组合而成。这个盒子就是div标签。HTML主要利用div标签进行网页布局,利用CSS进行样式设置,这种方法称为“Div+CSS”。div常用属性1.width2.height3.margin属性描述margin简写属性。按照上、右、下、左顺序设置外边距。margin-bottom下外边距。margin-left左外边距。margin-ri
- 特邀:一个想法,十年坚持,一位普通码农向技术总监的进阶之路
程序员技术圈
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。明确入行的目的很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML,DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容易找到工作,收入比普通的工作还要高一些,所以成为了很多高校毕业生的选择。如果您只是
- 大一学生Web课程设计 美食主题网页制作(HTML+CSS+JavaScript)-咖啡 6页
二挡起步
web前端期末大作业前端javascripthtmlbootstrap美食
源码获取文末联系Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|精彩专栏推荐美食网页介绍|甜品蛋糕|地方美食小吃文化|餐饮文化|等网站的设计与制作|美食主题网站|HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础
- 2020年小白要知道的Web前端学习路线
web前端学习指南
今天小编要跟大家分享的文章是关于2020年小白要知道的Web前端学习路线。准备在2020年学习Web前端技术的小伙伴们来和小编一起看看本篇文章,希望能够对大家有所帮助!第一阶段:●HTML+CSS:HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、●JavaScript基础:Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器
- 前端:分享几个前端素材网站
蓝绿色~菠菜
前端前端bootstrapjavascript
1、17素材网:资源还算比较全,包括各种前端插件、图片展示、文字效果、以及整站模板等,但是需要花钱注册会员。网址:jQuery网页特效最全网页模板和网站模板jQuery代码_17素材网2、模板之家:整站资源比较丰富,各种后台管理、企业、政府模板。免费,广告较多。网址:网页模板,网站模板,DIV+CSS模板,企业网站模板下载-模板之家3、图标bootstrap图标大全:BootstrapIcons-
- html 实现格子效果,div+css实现九宫格效果
weixin_39793420
html实现格子效果
div+css实现九宫格效果有3种方法:1、方法一:把九宫图切割成9张图,用9个div合在一起,改变宽高,实现。优点:兼容性100%支持,缺点div太多,使用不方便。2、方法二:把九宫图按特定格式排列成一张图,再用9个div合在一起,改变宽高和padding,实现。优点:兼容性100%支持,缺点div太多,使用不方便。一张背景实现自适应九宫格/*为了让看得简单清晰点,CSS跟XHTML代码就不写那
- 【HTML/CSS/JavaScript】网页设计实验四(DIV+CSS 综合运用 )
阿斯卡码
课程作业csshtml前端
DIV+CSS综合运用项目1应用外部样式表设计新闻页面项目2设计“匾牌设计”页面项目3设计《中国教育网络》杂志简介项目4设计《京东商品导购》页面项目5设计“文轩图书榜”页面项目6设计“巴城老街风景”页面+++点击资源索引【查看其它实验】+++项目1应用外部样式表设计新闻页面使用Dreamweaver等软件编写符合以下要求的文档,完成后的效果如图4-1所示:(1)文件名:prj_4_1.html。(
- web前端项目重构的理解
亮学长
前端
重构是指在不改变外部行为的前提下,对代码、结构、布局或者设计进行优化和改进的过程。在前端开发中,重构通常指对网站或应用程序的前端部分进行优化和改造,以提升性能、可维护性和用户体验。对于传统的网站来说,重构可以包括以下方面的优化:结构优化:将使用表格布局的页面改为使用DIV+CSS布局,使页面结构更加语义化、清晰,并提高页面的可读性和维护性。兼容性优化:将网站的前端代码和样式进行调整,使其能够兼容现
- 数据可视化 - Echarts图表
Henry_ww
前端echarts
可视化项目代码-->底部01-项目介绍应对现在数据可视化的趋势,越来越多企业需要在很多场景(营销数据,生产数据,用户数据)下使用,可视化图表来展示体现数据,让数据更加直观,数据特点更加突出。我们引入‘立可得’数据可视化项目。该项目除了使用了基础的DIV+CSS布局,还引入了一些C3技术,还引入了各类图表的绘制,以及高级的地图数据可视化案例。主要功能有:饼状图、柱状图、线形图、地图…线上地址:htt
- CSS中的页面布局方式
为梦想而战@大学生
前端cssjavascriptcss3linux
页面布局在实际工作,页面布局有以下几种:table布局div+css布局弹性布局网格布局table布局(了解)这种布局方式早期经常使用,大概在2000看开始就基本上不使用这种布局方式了。因为它解析性能差。 table布局 顶部内容 用户注册
- 学生个人静态网页设计作品之我的家乡
月光作笺Y
设计思路页面使用居中效果,留下留白简洁简便,使浏览者在浏览的过程中有一种舒适感,在视觉方面有着清晰安静的画面,吸引浏览者对下面内容的浏览。作品采用的背景是白色,在视觉方面上有着明亮的空间,主体内容宽度为1080px,较大的宽度让浏览者能够清晰的浏览。知识运用在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识内容介绍
- 一个标准对话框css样式
苏叶的小城堡
由于对话框内容的长度不一,使用背景图片很难兼容,所有,开始使用div+css来编写一个对话框,内容如下:html:css:效果:
- 程序员,为什么如此迷茫?
假话当真
所有的迷茫都是因为未知,所有的畏惧都是因为不够用强大!很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML、DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容易找到工作,收入比普通的工作还要高一些,所以成为了很多高校毕业生的选择。如果正好说的是你,那我劝阁下还是趁早转行吧,程序员这个职位不适合你,这样做也是为了避免以后遇到35岁的中年危机,出现进退两难的
- WEB前端人机交互导论实验-实训4 DIV+CSS综合运用
起床悠悠
前端htmlcss前端csshtml5
1.项目1设计《中国教育网络》杂志简介A题目要求:综合运用DIV+CSS设计《中国教育网络》杂志简介页面,效果如下图所示:B.思路整体思路是将《中国教育网络》杂志的简介信息以有序的方式呈现出来,同时通过样式和布局设置,使页面更具吸引力和可读性。页面结构使用元素进行划分,文本内容使用不同的HTML元素进行组织,样式通过外部和内联样式定义来实现。(1)CSS样式:*:对所有文本字体大小进行调整。p:对
- html制作网页案例代码----(故宫博物馆9页)特效很多
二挡起步
web前端期末大作业htmljavascript前端dreamweavercss
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业茶文化网站|中华传统文化题材|京剧文化水墨风书画|中国民间年画文化艺术网站|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23