一.什么是HTML
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言: HyperText Markup Language
- HTML 不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面

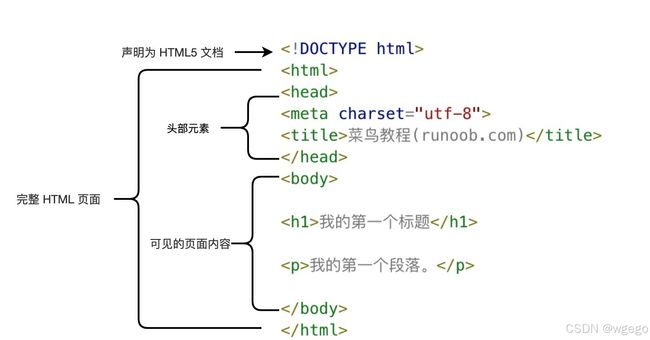
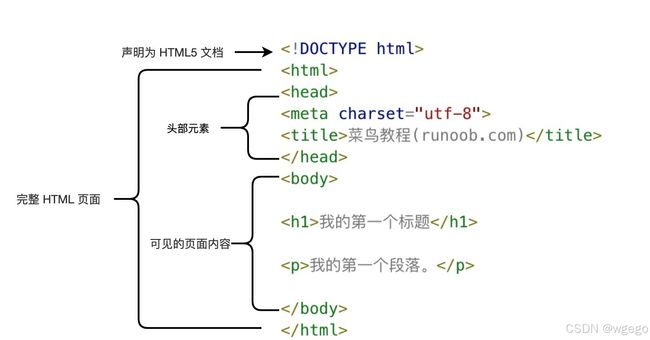
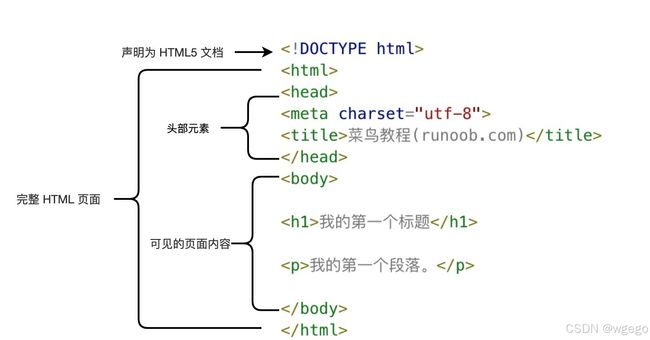
声明为 HTML5 文档
元素是 HTML 页面的根元素
元素包含了文档的元(meta)数据,如 定义网页编码格式为 utf-8。
</strong> 元素描述了文档的标题</p>
<p><strong><body></strong> 元素包含了可见的页面内容</p>
<p><strong><h1></strong> 元素定义一个大标题</p>
<p><strong><p></strong> 元素定义一个段落</p>
<h2>二.推荐编译器</h2>
<p>VS Code:https://code.visualstudio.com/</p>
<p>Sublime Text:http://www.sublimetext.com/</p>
<p>在线编辑器: HTML/CSS/JS 在线工具 | 菜鸟工具</p>
<h2>三.html中常用元素</h2>
<p>HTML 标题(Heading)是通过<h1> - <h6> 标签来定义的。</p>
<p>例:<h1>这是一个标题</h1></p>
<p><h2>这是一个标题</h2></p>
<p>HTML 段落是通过标签 <p> 来定义的。</p>
<p>例:<p>这是一个段落。</p></p>
<p>注意(<p>中可以用<br>换行 例:<p>这个<br>段落<br>演示了分行的效果</p>)</p>
<p>HTML 链接是通过标签 <a> 来定义的。</p>
<p>HTML 图像是通过标签 <img> 来定义的.</p>
<p>例:<img src="/images/logo.png" width="258" height="39" /></p>
<p>注意: 图像的名称和尺寸是以属性的形式提供的。</p>
<h2>四.属性</h2>
<p><br> 换行</p>
<table>
<tbody>
<tr>
<td>class</td>
<td>为html元素定义一个或多个类名(classname)(类名从样式文件引入)</td>
</tr>
<tr>
<td>id</td>
<td>定义元素的唯一id</td>
</tr>
<tr>
<td>style</td>
<td>规定元素的行内样式(inline style)</td>
</tr>
<tr>
<td>title</td>
<td>描述了元素的额外信息 (作为工具条使用)</td>
</tr>
</tbody>
</table>
<table>
<tbody>
<tr>
<td><hr></td>
<td>定义水平线</td>
</tr>
<tr>
<td>HTML/CSS/JS 在线工具 | 菜鸟工具</td>
<td>定义注释</td>
</tr>
</tbody>
</table>
<p>class 属性可以多用 class=" " (引号里面可以填入多个class属性)</p>
<p>id 属性只能单独设置 id=" "(只能填写一个,多个无效)</p>
<p><strong><code>id</code></strong>: 给元素一个唯一的标识符</p>
<p><div id="head">This is a head</div></p>
<p><strong><code>class</code></strong>: 给元素指定一个或多个类名</p>
<pre><p class="text-muted">This is a paragraph.</p></pre>
<p><strong><code>style</code></strong>: 直接为元素定义 CSS 样式。</p>
<pre><span style="color: red;">This text is red.</span></pre>
<p><strong><code>href</code></strong>: 用于 <code><a></code> 标签,指定链接目标。</p>
<pre><a href="https://www.baidu.com">Visit Example</a></pre>
<p><strong><code>src</code></strong>: 用于 <code><img></code> 和 <code><script></code> 标签,指定资源的路径。</p>
<pre><img src="image.jpg" alt="Description"></pre>
<p><strong><code>alt</code></strong>: 用于 <code><img></code> 标签,提供图片的替代文本。</p>
<pre><img src="logo.png" alt="Company Logo"></pre>
<p><strong><code>title</code></strong>: 提供关于元素的额外信息,通常在鼠标悬停时显示。</p>
<pre><button title="Click me">Submit</button></pre>
<p><strong><code>name</code></strong>: 在 <code><input></code>, <code><form></code>, <code><select></code> 等表单元素中使用,定义元素的名称。</p>
<pre><input type="text" name="username"></pre>
<p><strong><code>value</code></strong>: 定义表单元素的值。</p>
<pre><input type="text" value="Default text"></pre>
<p><strong><code>target</code></strong>: 用于 <code><a></code> 标签,指定链接的打开方式(如 <code>_blank</code> 在新窗口中打开)。</p>
<pre><a href="https://www.baidu.com" target="_blank" rel="noopener">Open in new tab</a></pre>
<p><strong><code>type</code></strong>: 指定表单元素的类型(如 <code>text</code>, <code>password</code>, <code>submit</code>)。</p>
<pre><input type="password" name="password"></pre>
<p><strong><code>placeholder</code></strong>: 为 <code><input></code> 和 <code><textarea></code> 提供一个占位符文本。</p>
<pre><input type="text" placeholder="Enter your name"></pre>
<p></p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1905505333720182784"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(html,前端)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1942796190915555328.htm"
title="com本质论 pdf_如何使用PDF Arranger来对PDF文件进行编排和修改" target="_blank">com本质论 pdf_如何使用PDF Arranger来对PDF文件进行编排和修改</a>
<span class="text-muted">weixin_39797780</span>
<a class="tag" taget="_blank" href="/search/com%E6%9C%AC%E8%B4%A8%E8%AE%BA/1.htm">com本质论</a><a class="tag" taget="_blank" href="/search/pdf/1.htm">pdf</a><a class="tag" taget="_blank" href="/search/creatprocess/1.htm">creatprocess</a><a class="tag" taget="_blank" href="/search/%E6%93%8D%E4%BD%9C%E6%96%87%E4%BB%B6/1.htm">操作文件</a><a class="tag" taget="_blank" href="/search/delphi/1.htm">delphi</a><a class="tag" taget="_blank" href="/search/fedora%E5%A6%82%E4%BD%95%E9%9A%90%E8%97%8F%E9%A1%B6%E9%83%A8%E7%8A%B6%E6%80%81%E6%A0%8F/1.htm">fedora如何隐藏顶部状态栏</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/.bash_profile%E6%96%87%E4%BB%B6/1.htm">.bash_profile文件</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/c%2B%2B%E7%BC%96%E7%A8%8B/1.htm">c++编程</a><a class="tag" taget="_blank" href="/search/pdf/1.htm">pdf</a>
<div>PDFArranger是一个十分简单的GUI应用程序,能够帮助您拆分或合并PDF文档,以及旋转,裁剪和重新编排页面。所有前面提到的任务都可以通过交互式和直观的图形界面轻松完成。Pdfarranger是pdfshuffler的fork以及pikepdf的前端。PDFArranger在许多流行的GNU/Linux操作系统和MicrosoftWindows上都能良好地运行。它是使用GTK+和Python</div>
</li>
<li><a href="/article/1942788247700697088.htm"
title="2024三掌柜赠书活动第十二期:Nuxt.js Web开发实战" target="_blank">2024三掌柜赠书活动第十二期:Nuxt.js Web开发实战</a>
<span class="text-muted"></span>
<div>目录前言Nuxt.js的特性Nuxt.js的实战应用关于《Nuxt.jsWeb开发实战》编辑推荐内容简介作者简介图书目录书中前言/序言《Nuxt.jsWeb开发实战》全书速览结束语前言作为前端开发的小伙伴想必对Nuxt.js并不陌生,Nuxt.js是基于Vue.js的一款用于构建服务端渲染的应用程序的框架。它能够帮助开发者快速搭建高性能的单页面应用(SPA)和多页面应用(MPA)。Nuxt.js在</div>
</li>
<li><a href="/article/1942785854426640384.htm"
title="Gemma Chatbot 架构深度剖析:从 C++ 核心到多语言推理的工程实践" target="_blank">Gemma Chatbot 架构深度剖析:从 C++ 核心到多语言推理的工程实践</a>
<span class="text-muted">雷羿 LexChien</span>
<a class="tag" taget="_blank" href="/search/LLM/1.htm">LLM</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/LLM/1.htm">LLM</a><a class="tag" taget="_blank" href="/search/RAG/1.htm">RAG</a>
<div>GemmaChatbot架构深度剖析:从C++核心到多语言推理的工程实践随着大语言模型(LLM)本地化需求日益提升,如何设计一套高效、可扩展、易于维护的本地聊天系统。GemmaChatbot以C++为推理核心,结合Python前端与多语言支持,实现了高性能与灵活性的完美结合。本文将深入剖析其程序架构、模块划分、数据流设计与工程实践细节。一、总体架构设计GemmaChatbot采用“前后端分离”与“</div>
</li>
<li><a href="/article/1942784591525900288.htm"
title="OpenHarmony实战—— 自定义构建函数:@Builder装饰器" target="_blank">OpenHarmony实战—— 自定义构建函数:@Builder装饰器</a>
<span class="text-muted">我命油我不有天</span>
<a class="tag" taget="_blank" href="/search/HarmonyOS/1.htm">HarmonyOS</a><a class="tag" taget="_blank" href="/search/OpenHarmony/1.htm">OpenHarmony</a><a class="tag" taget="_blank" href="/search/%E9%B8%BF%E8%92%99%E5%BC%80%E5%8F%91/1.htm">鸿蒙开发</a><a class="tag" taget="_blank" href="/search/harmonyos/1.htm">harmonyos</a><a class="tag" taget="_blank" href="/search/openHarmony/1.htm">openHarmony</a><a class="tag" taget="_blank" href="/search/%E9%B8%BF%E8%92%99%E5%BC%80%E5%8F%91/1.htm">鸿蒙开发</a><a class="tag" taget="_blank" href="/search/ArkUI/1.htm">ArkUI</a><a class="tag" taget="_blank" href="/search/%E7%89%A9%E8%81%94%E7%BD%91/1.htm">物联网</a><a class="tag" taget="_blank" href="/search/%E8%A3%85%E9%A5%B0%E5%99%A8/1.htm">装饰器</a><a class="tag" taget="_blank" href="/search/%E6%9E%84%E5%BB%BA%E5%87%BD%E6%95%B0/1.htm">构建函数</a>
<div>往期推文全新看点(文中附带最新·鸿蒙全栈笔记)1️⃣鸿蒙(HarmonyOS)北向开发知识点记录~2️⃣鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~3️⃣鸿蒙应用开发与鸿蒙系统开发哪个更有前景?4️⃣嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~5️⃣对于大前端开发来说,转鸿蒙开发究竟是福还是祸?6️⃣鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?7️⃣记录一场鸿蒙开发</div>
</li>
<li><a href="/article/1942780428867923968.htm"
title="前端 常见HTTP状态码" target="_blank">前端 常见HTTP状态码</a>
<span class="text-muted">织_网</span>
<a class="tag" taget="_blank" href="/search/http/1.htm">http</a><a class="tag" taget="_blank" href="/search/%E5%BE%AE%E4%BF%A1/1.htm">微信</a>
<div>1、200请求资源成功-->接口调用成功2、500(internalserverError)服务端/网络错误服务端错误或者网络状态不太好前端是没有办法解决的需要找后端解决3、404客户端错误-->接口错误;没有请求到资源前端问题有可能是没有这个接口或者接口错误-->查看url是否正确-->请求地址不对参数错误查看data是否正确使用Postman进行接口测试–VScode可以使用Postcode进</div>
</li>
<li><a href="/article/1942778788588875776.htm"
title="前端的跨域问题" target="_blank">前端的跨域问题</a>
<span class="text-muted"></span>
<div>前端新手也能看懂的跨域问题详解在前端开发中,我们经常会听到“跨域问题”。尤其是在本地调试前端和后台接口时,浏览器突然抛出一堆报错信息,比如:AccesstoXMLHttpRequestat'[http://api.xxx.com/data](http://api.xxx.com/data)'fromorigin'[http://localhost:8080](http://localhost:80</div>
</li>
<li><a href="/article/1942778789079609344.htm"
title="前端新手看这篇就够了:各种接口请求方式全解析!" target="_blank">前端新手看这篇就够了:各种接口请求方式全解析!</a>
<span class="text-muted">鸡吃丸子</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>在前端开发中,我们经常需要向后端发送请求获取数据,比如用户登录、获取列表、提交表单等。而请求方式有很多种,例如GET、POST、PUT、DELETE,传参方式也五花八门:有的放在URL,有的放在请求体,有的用form-data,有的用JSON…这篇文章就一次性帮你理清楚各种请求方式的写法、参数位置、格式区别,帮助你彻底搞懂前端怎么写接口!一、最常用的HTTP请求方法方法说明GET获取数据(常用于查</div>
</li>
<li><a href="/article/1942778661816037376.htm"
title="前端中常见的状态码" target="_blank">前端中常见的状态码</a>
<span class="text-muted">m0_72497656</span>
<a class="tag" taget="_blank" href="/search/http/1.htm">http</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a>
<div>1开头:信息服务器收到请求,需要请求者继续执行操作2开头:成功,操作被成功接收并处理3开头:重定向,需要进一步的操作以完成请求4开头:客户端错误,请求包含语法错误或无法完成请求5开头:服务器错误,服务器在处理请求的过程中发生了错误101:切换协议200:请求成功。一般用于get和post请求203:非授权信息。请求成功。但返回的meta信息不在原始的服务器,而是一个副本204:无内容。服务器成功处</div>
</li>
<li><a href="/article/1942778409717395456.htm"
title="前端常见HTTP状态码" target="_blank">前端常见HTTP状态码</a>
<span class="text-muted">阿文666</span>
<a class="tag" taget="_blank" href="/search/http/1.htm">http</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>5种常见的HTTP状态码200(ok):请求已成功,请求所希望的响应头或数据体将随此响应返回303(SeeOther):告知客户端使用另一个URL来获取资源400(BadRequest):请求格式错误.1)语义有误;2)请求参数有误404(NotFound):请求失败,请求所希望的到的资源未被服务器发现500(InternalServerError):服务器遇到了一个未曾预料的情况,导致了它无法完</div>
</li>
<li><a href="/article/1942771101331419136.htm"
title="前端常见 HTTP 状态码" target="_blank">前端常见 HTTP 状态码</a>
<span class="text-muted">鸡吃丸子</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/http/1.htm">http</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a>
<div>作为前端开发者,与后端API交互时,HTTP状态码是判断请求成败的关键信号。理解常见状态码的含义、责任归属及应对策略,能极大提升调试效率和团队协作。以下是关键状态码的详细解析:首先说一下如何查看状态码:如上图项目运行之后,打开浏览器开发者工具(F12),查看Network面板查看状态码一、常见状态码分类状态码含义主要责任方常见触发场景200OK后端请求成功,返回预期数据304NotModified</div>
</li>
<li><a href="/article/1942767322414510080.htm"
title="Session:在多个请求之间跟踪用户状态" target="_blank">Session:在多个请求之间跟踪用户状态</a>
<span class="text-muted"></span>
<div>前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录一、Session的基本概念1.SessionID2.Session数据</div>
</li>
<li><a href="/article/1942767322909437952.htm"
title="CORS(跨域资源共享):跨域请求的解决方案" target="_blank">CORS(跨域资源共享):跨域请求的解决方案</a>
<span class="text-muted">阿珊和她的猫</span>
<a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录一、CORS的基本概念1.简单请求2.预检请求二、设置CORS使用Nod</div>
</li>
<li><a href="/article/1942760513691774976.htm"
title="Android性能实战——Systrace分析实例(十二)" target="_blank">Android性能实战——Systrace分析实例(十二)</a>
<span class="text-muted">c小旭</span>
<a class="tag" taget="_blank" href="/search/Android%E6%80%A7%E8%83%BD%E4%BC%98%E5%8C%96/1.htm">Android性能优化</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/%E6%80%A7%E8%83%BD%E4%BC%98%E5%8C%96/1.htm">性能优化</a>
<div>上一篇文章我们得到了一个html文件,这里我们来通过拿到的trace.html文件来分析一些耗时场景。一、简单场景分析1、快捷键使用在开始分析案例之前我们先来看一下快捷键的使用,可以加快查看Systrace的速度,下面是一些常用的快捷键。W:放大Systrace,放大可以更好地看清局部细节S:缩小Systrace,缩小以查看整体A:左移D:右移M:高亮选中当前鼠标点击的段(可以快速标识出这个方法的</div>
</li>
<li><a href="/article/1942750425878949888.htm"
title="AntDesignPro动态路由配置全攻略" target="_blank">AntDesignPro动态路由配置全攻略</a>
<span class="text-muted">bemyrunningdog</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E5%90%8E%E7%AB%AF/1.htm">前后端</a>
<div>目录AntDesignPro前后端动态路由配置指南(TypeScript+Java)一、整体架构二、Java后端实现1.数据库设计(MySQL)2.实体类定义3.DTO对象4.服务层实现5.控制器三、前端实现(TypeScript)1.定义路由类型2.路由转换器3.应用配置(app.tsx)4.路由加载优化四、权限控制整合1.Java端权限检查2.前端权限整合五、部署优化方案六、生产环境建议七、完</div>
</li>
<li><a href="/article/1942742233123975168.htm"
title="Docker快速部署Hive服务" target="_blank">Docker快速部署Hive服务</a>
<span class="text-muted">长路 ㅤ </span>
<a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/Docker%E9%85%8D%E7%BD%AE/1.htm">Docker配置</a><a class="tag" taget="_blank" href="/search/Hive%E7%8E%AF%E5%A2%83/1.htm">Hive环境</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/%E8%BF%9C%E7%A8%8B%E8%B0%83%E8%AF%95/1.htm">远程调试</a>
<div>文章目录前言Docker快速配置hive环境资料获取前言博主介绍:✌目前全网粉丝4W+,csdn博客专家、Java领域优质创作者,博客之星、阿里云平台优质作者、专注于Java后端技术领域。涵盖技术内容:Java后端、大数据、算法、分布式微服务、中间件、前端、运维等。博主所有博客文件目录索引:博客目录索引(持续更新)CSDN搜索:长路视频平台:b站-Coder长路Docker快速配置hive环境Ap</div>
</li>
<li><a href="/article/1942742232708739072.htm"
title="从UI设计到数字孪生实战:构建智慧教育的个性化学习平台" target="_blank">从UI设计到数字孪生实战:构建智慧教育的个性化学习平台</a>
<span class="text-muted"></span>
<div>hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!一、引言:数字孪生重构智慧教育的技术范式在教育数字化转型加速推进的背景下,传统在线教育正面临"个性化不足、学习体验单一、效果评估滞后"的瓶颈。教育部数据显示,采用数字孪生技术的智慧教育平台,学生学习效率平均提升35</div>
</li>
<li><a href="/article/1942730378238291968.htm"
title="SpringBoot3+Vue3+AntDesign无人机场台管理系统 | 小蚂蚁云" target="_blank">SpringBoot3+Vue3+AntDesign无人机场台管理系统 | 小蚂蚁云</a>
<span class="text-muted">小蚂蚁开源</span>
<a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a><a class="tag" taget="_blank" href="/search/%E4%BD%8E%E4%BB%A3%E7%A0%81/1.htm">低代码</a>
<div>项目介绍基于SpringBoot3、SpringSecurity、MybatisPlus、Vue3、TypeScript、Vite、AntDesign、MySQL等技术栈实现的单体前后端分离后台管理系统;后端基于Java语言采用SpringBoot3、SpringSecurity、MybatisPlus、MySQL等主流技术栈,前端基于Vue3、TypeScript、Vite等技术栈实现,采用An</div>
</li>
<li><a href="/article/1942720669838012416.htm"
title="Vue.js 中跨域请求未配置 CORS 的问题及解决方案" target="_blank">Vue.js 中跨域请求未配置 CORS 的问题及解决方案</a>
<span class="text-muted">JJCTO袁龙</span>
<a class="tag" taget="_blank" href="/search/Vue/1.htm">Vue</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>Vue.js中跨域请求未配置CORS的问题及解决方案在Vue.js开发中,跨域请求(CORS)是一个常见的问题。当你的前端应用尝试从不同的源访问后端API时,浏览器会出于安全考虑阻止这些请求,除非后端服务器明确允许。本文将探讨这些问题的常见原因,并提供相应的解决方案。一、Vue.js中跨域请求未配置CORS的常见原因(一)浏览器的同源策略限制浏览器的同源策略限制了从一个源加载的文档或脚本与来自另一</div>
</li>
<li><a href="/article/1942714996333015040.htm"
title="基于Abp Vnext、FastMCP构建一个企业级的模型即服务(MaaS)平台方案" target="_blank">基于Abp Vnext、FastMCP构建一个企业级的模型即服务(MaaS)平台方案</a>
<span class="text-muted">NetX行者</span>
<a class="tag" taget="_blank" href="/search/Abp/1.htm">Abp</a><a class="tag" taget="_blank" href="/search/vnext/1.htm">vnext</a><a class="tag" taget="_blank" href="/search/Maas/1.htm">Maas</a><a class="tag" taget="_blank" href="/search/Abp/1.htm">Abp</a><a class="tag" taget="_blank" href="/search/vnext/1.htm">vnext</a><a class="tag" taget="_blank" href="/search/FastMCP/1.htm">FastMCP</a><a class="tag" taget="_blank" href="/search/%E4%BC%81%E4%B8%9A%E7%BA%A7%E5%B9%B3%E5%8F%B0/1.htm">企业级平台</a><a class="tag" taget="_blank" href="/search/%E8%A7%A3%E5%86%B3%E6%96%B9%E6%A1%88/1.htm">解决方案</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90/1.htm">开源</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>企业级MaaS平台技术可行性分析报告一、总体技术架构HTTP/WebSocketgRPC/RESTgRPC/RESTgRPCVue3前端ABPvNextAPI网关.NET9业务微服务ABPvNextMCPClientFastMCP模型仓库PyTorch/TensorFlowHuggingFaceHeyGem/ChatGLM自定义模型统一鉴权中心二、核心框架与中间件组件技术选型官方链接作用前端框架V</div>
</li>
<li><a href="/article/1942714744125321216.htm"
title="前端通过docx-preview和pdfjs插件实现docx、pdf文件在线预览" target="_blank">前端通过docx-preview和pdfjs插件实现docx、pdf文件在线预览</a>
<span class="text-muted">NetX行者</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/pdf/1.htm">pdf</a>
<div>docx文件格式在线预览插件:docx-preview安装:npmidocx-preview使用:创建一个容器标签引入并创建渲染函数import{renderAsync}from"docx-preview";renderDocx(){renderAsync(this.fileData,this.$refs.file,null,{className:"docx",//默认和文档样式类的类名/前缀in</div>
</li>
<li><a href="/article/1942707675557064704.htm"
title="Docker部署前后端项目完整教程" target="_blank">Docker部署前后端项目完整教程</a>
<span class="text-muted">z小天才b</span>
<a class="tag" taget="_blank" href="/search/Docker/1.htm">Docker</a><a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/%E5%AE%B9%E5%99%A8/1.htm">容器</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>目录Docker基础概念什么是Docker?核心概念Docker单独部署后端项目2.1准备工作2.2创建后端项目结构2.3编写Dockerfile2.4构建和运行后端容器2.5后端容器管理Docker单独部署前端项目3.1前端项目结构3.2编写前端Dockerfile3.3配置nginx3.4创建.dockerignore文件3.5构建和运行前端容器3.6前端优化技巧DockerCompose介绍</div>
</li>
<li><a href="/article/1942692420139413504.htm"
title="大学生HTML期末大作业——HTML+CSS+JavaScript传统文化" target="_blank">大学生HTML期末大作业——HTML+CSS+JavaScript传统文化</a>
<span class="text-muted">无·糖</span>
<a class="tag" taget="_blank" href="/search/Web%E5%89%8D%E7%AB%AF%E6%9C%9F%E6%9C%AB%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">Web前端期末大作业</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E8%AF%BE%E7%A8%8B%E8%AE%BE%E8%AE%A1/1.htm">课程设计</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E5%AD%A6%E7%94%9F/1.htm">大学生</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">大作业</a><a class="tag" taget="_blank" href="/search/%E6%9C%9F%E6%9C%AB%E4%BD%9C%E4%B8%9A/1.htm">期末作业</a>
<div>HTML+CSS+JS【传统文化】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目传统文化精美设计5页含注册登录二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮</div>
</li>
<li><a href="/article/1942692042236817408.htm"
title="记录一篇HTTPS的文章" target="_blank">记录一篇HTTPS的文章</a>
<span class="text-muted">麦秸垛的守望者</span>
<a class="tag" taget="_blank" href="/search/https/1.htm">https</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a><a class="tag" taget="_blank" href="/search/http/1.htm">http</a>
<div>深入理解HTTPS:从发展历程到技术原理与前端实践一、HTTPS发展历程:从安全需求到行业标准的演进HTTPS(HyperTextTransferProtocolSecure)的诞生源于互联网安全通信的迫切需求。早期的HTTP协议以明文传输数据,存在严重的安全隐患,如数据窃听、篡改和身份伪造等问题。随着电子商务、在线支付等场景的兴起,保障数据传输安全成为亟待解决的问题。1994年:网景公司(Net</div>
</li>
<li><a href="/article/1942690656627519488.htm"
title="Turndown 项目教程" target="_blank">Turndown 项目教程</a>
<span class="text-muted">卓桔洋</span>
<div>Turndown项目教程turndownAnHTMLtoMarkdownconverterwritteninJavaScript项目地址:https://gitcode.com/gh_mirrors/tu/turndown项目介绍Turndown是一个用JavaScript编写的HTML到Markdown转换器。它旨在与CommonMark规范兼容,并提供了多种选项来定制输出样式。Turndown</div>
</li>
<li><a href="/article/1942690026974408704.htm"
title="HTML 语言代码" target="_blank">HTML 语言代码</a>
<span class="text-muted"></span>
<div>HTML语言代码引言HTML,即超文本标记语言(HyperTextMarkupLanguage),是构建网页和互联网应用的基础。自1990年发明以来,HTML一直是网页设计和开发的核心技术。本文将详细介绍HTML语言的起源、发展、基本结构、常用标签以及在实际应用中的重要性。HTML语言的起源与发展起源HTML的发明者是蒂姆·伯纳斯-李(TimBerners-Lee),他在1989年发明了万维网(W</div>
</li>
<li><a href="/article/1942689899761168384.htm"
title="Puppeteer 库简介:背景、用法与原理" target="_blank">Puppeteer 库简介:背景、用法与原理</a>
<span class="text-muted">超级土豆粉</span>
<a class="tag" taget="_blank" href="/search/typescript/1.htm">typescript</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>Puppeteer库简介:背景、用法与原理一、背景Puppeteer是Google官方推出的一个Node.js库,最初于2017年发布。它为开发者提供了一个高级API,用于通过编程方式控制Chrome或Chromium浏览器。Puppeteer主要用于自动化网页操作、爬虫、UI测试、生成PDF截图等场景。随着Web自动化需求的增长,Puppeteer逐渐成为前端开发、测试和数据采集领域的重要工具。</div>
</li>
<li><a href="/article/1942689267599863808.htm"
title="2025 年前端主流框架对比和竞争格局及趋势发展" target="_blank">2025 年前端主流框架对比和竞争格局及趋势发展</a>
<span class="text-muted"></span>
<div>2025年前端框架的竞争格局呈现出主流框架稳定演进、新兴技术快速渗透的特点,同时全栈整合、跨端效能、AI集成成为核心发展方向。以下是基于最新行业动态和技术实践的深度解析:一、主流框架竞争态势与核心能力1.React:企业级生态的持续统治力市场地位:全球使用率超40%,尤其在金融、社交等数据密集型场景占据主导。字节跳动、腾讯等大厂的复杂Web应用仍以React为首选。技术突破:并发模式(Concur</div>
</li>
<li><a href="/article/1942683724407697408.htm"
title="第一个小程序" target="_blank">第一个小程序</a>
<span class="text-muted"></span>
<div>一、前言随着移动互联网的发展,用户对“即用即走”的轻量级应用需求日益增长,而传统App在下载安装、更新维护等方面存在一定的门槛。小程序应运而生,它是一种无需下载即可使用的应用程序形态。本文将带你完成人生中第一个微信小程序的开发全过程,包括:✅注册小程序账号✅安装并配置微信开发者工具✅创建项目并理解目录结构✅编写第一个页面并实现简单交互✅调试与预览✅发布上线流程无论你是前端新手还是想转行小程序开发,</div>
</li>
<li><a href="/article/1942676163386208256.htm"
title="豆瓣8.6分神作:这本《JavaScript DOM编程艺术》,凭什么让前端人读了12年仍奉为圭臬?" target="_blank">豆瓣8.6分神作:这本《JavaScript DOM编程艺术》,凭什么让前端人读了12年仍奉为圭臬?</a>
<span class="text-muted">阿蒙Armon</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>豆瓣8.6分神作:这本《JavaScriptDOM编程艺术》,凭什么让前端人读了12年仍奉为圭臬?如果你是Web开发者,一定听过这样的困惑:“学了一堆JavaScript语法,却还是写不出流畅的动态交互?”“懂HTML和CSS,可面对DOM操作总觉得隔层纱?”别急,有一本豆瓣8.6分、5星好评占比47.4%的经典,早就为这些问题准备好了答案——它就是《JavaScriptDOM编程艺术(第2版)》</div>
</li>
<li><a href="/article/1942675404615643136.htm"
title="Web-API-day1 DOM 文档对象模型" target="_blank">Web-API-day1 DOM 文档对象模型</a>
<span class="text-muted">码哥DFS</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>获取DOM对象1.querySelector(")满足条件第一个元素2.querySelectorAll(")满足条件的元素集合返回伪数组3.了解其他方式1)getElementById2)getElementByTagname操作元素内容修改DOM文本内容1)innerText将文本内容添加/更细到任意标签位置,文本包含的标签不会被解析2)innerHTML将文本内容添加/更细到任意标签位置,文</div>
</li>
<li><a href="/article/74.htm"
title="sql统计相同项个数并按名次显示" target="_blank">sql统计相同项个数并按名次显示</a>
<span class="text-muted">朱辉辉33</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a>
<div>现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20</div>
</li>
<li><a href="/article/201.htm"
title="Android+Jquery Mobile学习系列-目录" target="_blank">Android+Jquery Mobile学习系列-目录</a>
<span class="text-muted">白糖_</span>
<a class="tag" taget="_blank" href="/search/JQuery+Mobile/1.htm">JQuery Mobile</a>
<div>最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算</div>
</li>
<li><a href="/article/328.htm"
title="如何给线程池命名" target="_blank">如何给线程池命名</a>
<span class="text-muted">daysinsun</span>
<a class="tag" taget="_blank" href="/search/%E7%BA%BF%E7%A8%8B%E6%B1%A0/1.htm">线程池</a>
<div> 在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named</div>
</li>
<li><a href="/article/455.htm"
title="IE 中"HTML Parsing Error:Unable to modify the parent container element before the" target="_blank">IE 中"HTML Parsing Error:Unable to modify the parent container element before the</a>
<span class="text-muted">周凡杨</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E8%A7%A3%E6%9E%90/1.htm">解析</a><a class="tag" taget="_blank" href="/search/error/1.htm">error</a><a class="tag" taget="_blank" href="/search/readyState/1.htm">readyState</a>
<div>
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。</div>
</li>
<li><a href="/article/582.htm"
title="java上传" target="_blank">java上传</a>
<span class="text-muted">g21121</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact</div>
</li>
<li><a href="/article/709.htm"
title="SpringMVC配置学习" target="_blank">SpringMVC配置学习</a>
<span class="text-muted">510888780</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/mvc/1.htm">mvc</a>
<div>spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi</div>
</li>
<li><a href="/article/836.htm"
title="spring mvc-jfreeChart 柱图(1)" target="_blank">spring mvc-jfreeChart 柱图(1)</a>
<span class="text-muted">布衣凌宇</span>
<a class="tag" taget="_blank" href="/search/jfreechart/1.htm">jfreechart</a>
<div>第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam</div>
</li>
<li><a href="/article/963.htm"
title="我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer" target="_blank">我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/Spring3/1.htm">Spring3</a>
<div>PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P</div>
</li>
<li><a href="/article/1090.htm"
title="java 线程池使用 Runnable&Callable&Future" target="_blank">java 线程池使用 Runnable&Callable&Future</a>
<span class="text-muted">antlove</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/thread/1.htm">thread</a><a class="tag" taget="_blank" href="/search/Runnable/1.htm">Runnable</a><a class="tag" taget="_blank" href="/search/callable/1.htm">callable</a><a class="tag" taget="_blank" href="/search/future/1.htm">future</a>
<div>1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin</div>
</li>
<li><a href="/article/1217.htm"
title="XML语法元素结构的总结" target="_blank">XML语法元素结构的总结</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a><a class="tag" taget="_blank" href="/search/%E6%A0%91%E7%BB%93%E6%9E%84/1.htm">树结构</a>
<div>1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language</div>
</li>
<li><a href="/article/1344.htm"
title="改变eclipse编码格式" target="_blank">改变eclipse编码格式</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A0%81%E6%A0%BC%E5%BC%8F/1.htm">编码格式</a>
<div>1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-</div>
</li>
<li><a href="/article/1471.htm"
title="javascript中return的设计缺陷" target="_blank">javascript中return的设计缺陷</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/AngularJS/1.htm">AngularJS</a>
<div>代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l</div>
</li>
<li><a href="/article/1598.htm"
title="【持久化框架MyBatis3八】Spring集成MyBatis3" target="_blank">【持久化框架MyBatis3八】Spring集成MyBatis3</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/Mybatis3/1.htm">Mybatis3</a>
<div>pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&</div>
</li>
<li><a href="/article/1725.htm"
title="java web项目启动时自动加载自定义properties文件" target="_blank">java web项目启动时自动加载自定义properties文件</a>
<span class="text-muted">bitray</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/%E7%9B%91%E5%90%AC%E5%99%A8/1.htm">监听器</a><a class="tag" taget="_blank" href="/search/%E7%9B%B8%E5%AF%B9%E8%B7%AF%E5%BE%84/1.htm">相对路径</a>
<div>创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des</div>
</li>
<li><a href="/article/1852.htm"
title="用nginx区分文件大小做出不同响应" target="_blank">用nginx区分文件大小做出不同响应</a>
<span class="text-muted">ronin47</span>
<div>昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布</div>
</li>
<li><a href="/article/1979.htm"
title="java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大" target="_blank">java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1</div>
</li>
<li><a href="/article/2106.htm"
title="翟鸿燊老师语录" target="_blank">翟鸿燊老师语录</a>
<span class="text-muted">ccii</span>
<a class="tag" taget="_blank" href="/search/%E7%BF%9F%E9%B8%BF%E7%87%8A/1.htm">翟鸿燊</a>
<div>一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道</div>
</li>
<li><a href="/article/2233.htm"
title="[光速与宇宙]进行光速飞行的一些问题" target="_blank">[光速与宇宙]进行光速飞行的一些问题</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E9%97%AE%E9%A2%98/1.htm">问题</a>
<div>
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉</div>
</li>
<li><a href="/article/2360.htm"
title="oracle undo解析" target="_blank">oracle undo解析</a>
<span class="text-muted">cwqcwqmax9</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a>
<div>oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb</div>
</li>
<li><a href="/article/2487.htm"
title="java中各种集合的详细介绍" target="_blank">java中各种集合的详细介绍</a>
<span class="text-muted">dashuaifu</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E9%9B%86%E5%90%88/1.htm">集合</a>
<div>一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n</div>
</li>
<li><a href="/article/2614.htm"
title="卸载windows服务的方法" target="_blank">卸载windows服务的方法</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/service/1.htm">service</a>
<div>卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他</div>
</li>
<li><a href="/article/2741.htm"
title="Warning: The Copy Bundle Resources build phase contains this target's Info.plist" target="_blank">Warning: The Copy Bundle Resources build phase contains this target's Info.plist</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a><a class="tag" taget="_blank" href="/search/xcode/1.htm">xcode</a>
<div>
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle </div>
</li>
<li><a href="/article/2868.htm"
title="2014之C++学习笔记(一)" target="_blank">2014之C++学习笔记(一)</a>
<span class="text-muted">Etwo</span>
<a class="tag" taget="_blank" href="/search/C%2B%2B/1.htm">C++</a><a class="tag" taget="_blank" href="/search/Etwo/1.htm">Etwo</a><a class="tag" taget="_blank" href="/search/Etwo/1.htm">Etwo</a><a class="tag" taget="_blank" href="/search/iterator/1.htm">iterator</a><a class="tag" taget="_blank" href="/search/%E8%BF%AD%E4%BB%A3%E5%99%A8/1.htm">迭代器</a>
<div> 已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型</div>
</li>
<li><a href="/article/2995.htm"
title="js跨越获取数据问题记录" target="_blank">js跨越获取数据问题记录</a>
<span class="text-muted">haifengwuch</span>
<a class="tag" taget="_blank" href="/search/jsonp/1.htm">jsonp</a><a class="tag" taget="_blank" href="/search/json/1.htm">json</a><a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a>
<div>js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca</div>
</li>
<li><a href="/article/3122.htm"
title="蓝色jQuery导航条" target="_blank">蓝色jQuery导航条</a>
<span class="text-muted">ini</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a>
<div>效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<</div>
</li>
<li><a href="/article/3249.htm"
title="linux部署jdk,tomcat,mysql" target="_blank">linux部署jdk,tomcat,mysql</a>
<span class="text-muted">kerryg</span>
<a class="tag" taget="_blank" href="/search/jdk/1.htm">jdk</a><a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已</div>
</li>
<li><a href="/article/3376.htm"
title="DOMContentLoaded VS onload VS onreadystatechange" target="_blank">DOMContentLoaded VS onload VS onreadystatechange</a>
<span class="text-muted">mutongwu</span>
<a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/js/1.htm">js</a>
<div>1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra</div>
</li>
<li><a href="/article/3503.htm"
title="sql批量插入数据" target="_blank">sql批量插入数据</a>
<span class="text-muted">qifeifei</span>
<a class="tag" taget="_blank" href="/search/%E6%89%B9%E9%87%8F%E6%8F%92%E5%85%A5/1.htm">批量插入</a>
<div>hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a</div>
</li>
<li><a href="/article/3630.htm"
title="log4j打印日志文件 如何实现相对路径到 项目工程下" target="_blank">log4j打印日志文件 如何实现相对路径到 项目工程下</a>
<span class="text-muted">thinkfreer</span>
<a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/log4j/1.htm">log4j</a><a class="tag" taget="_blank" href="/search/%E5%BA%94%E7%94%A8%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">应用服务器</a><a class="tag" taget="_blank" href="/search/%E6%97%A5%E5%BF%97/1.htm">日志</a>
<div>最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名</div>
</li>
<li><a href="/article/3757.htm"
title="linux下mysql-5.6.23.tar.gz安装与配置" target="_blank">linux下mysql-5.6.23.tar.gz安装与配置</a>
<span class="text-muted">笑我痴狂</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/unix/1.htm">unix</a>
<div>1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>