自定义Cell
说明:模仿新浪微博首页界面的自定义Cell
一、通过xib来自定义Cell
1.加载xib文件的两种方式
方法一:(newsCell是xib文件的名称)
NSArray *objects = [[NSBundle mainBundle] loadNibName:@”newsCell” owner:nil options:nil];
方法二:
UINib *nib = [UINib nibWithNibName:@”newsCell” bundle:nil];
NSArray *objects = [nib instantiateWithOwner:nil options:nil];
2.设置cell的高度
如果每一行cell的高度都是一样的,直接使用tableview的rowHeight属性设置cell的高度即可
Tableview.rowHeight = 80;
如果每一行cell的高度不一定一样,应该用代理方法设置cell的高度
-(CGFloat)tableView:…heightForRowAtIndex……
3.通过xib自定义cell的步骤:
1一定要注意在xib的cell中设置重用标识
2封装cell的步骤
*新建xib描述cell的样子
*新建UITableViewCell的子类(DealCell)—封装cell内部所有的东西
*修改xib中cell的类名( DealCell )
*在DealCell中拥有xib中所有的子控件
*新建模型(Deal)封装数据
*给DealCell增加模型属性
*重写setDeal:方法,在这个方法中根据模型属性设置cell内部子控件
*在DealCell中提供一个类方法,返回xib中创建好的cell对象
*给xib中cell添加一个重用标识,在提供一个类方法,返回重用标识
*提供一个类方法,返回cell的高度
3使用cell
*设置每一行cell的高度
*利用重用标识去缓存池取得cell
*如果缓存池没有cell,创建cell
*传递模型给cell
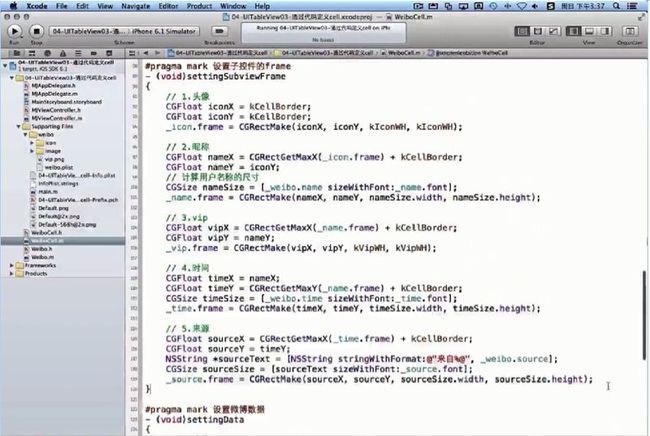
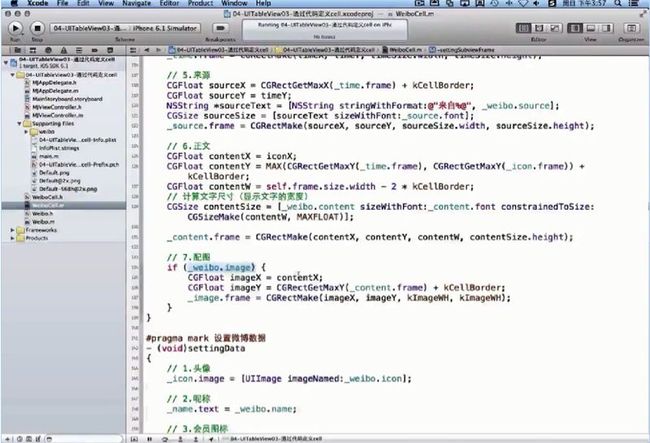
二、通过代码来自定义Cell
1新建一个继承自UITableViewCell的子类weiboCell
2使用代码创建weiboCell内部的子控件(有可能出现的全部添加进去,先不计算位置)
3新建微博模型weibo,提供initWithDict:(NSDictionay *)dict;
提供weiboWithDict:(NSDictionary *)dict;
4weiboCell中增加一个weibo模型属性
5重写setWeibo:方法
计算weiboCell中子控件的位置
效果如图: