SuperMap iClient如何使用WMS地图服务
什么是WMS服务
WMS(Web Map Service,Web 地图服务)服务,该服务符合 OGC(Open Geospatial Consortium,开放地理信息联盟)制定的 WMS 实现规范。
WMS 通过具有地理空间信息的数据制作地图,在国际规范中,地图(map)被定义为地理数据的可视化表现,WMS 返回的地图并非地图数据,而是地图图像,格式类型可以是 PNG、GIF、JPEG、SVG、WebCGM 等。
SuperMap iServer 目前支持以下 WMS 版本:
- WMS 1.1.1,SuperMap iServer 在 WMS 1.1.1 中还支持 SLD。
- WMS 1.3.0
如何使用WMS服务
本文档举例说明,如何使用iClinet for JavaScript调用,iServer发布的WMS服务以及ArcGIS发布的WMS服务。本文使用的WMS服务版本为1.3.0
1. 针对iServer发布的WMS服务:
JS构建layer代码:
| layer = new SuperMap.Layer.WMS( "World Map", //图层名称(自定义,用于LayerSwitcher显示) "http://localhost:8090/iserver/services/map-world/wms130/World", //WMS服务地址 {layers: "0",version:"1.3.0"}, // layers值为0代表全部显示,version代表请求wms版本 null); //这里可以写null,可以传其他参数,具体可以去帮助文档中查看 |
注: 如果不是全部显示地图图层,可以去wms服务中获取自己所需图层信息,如本例wms服务地址http://localhost:8090/iserver/services/map-world/wms130/World
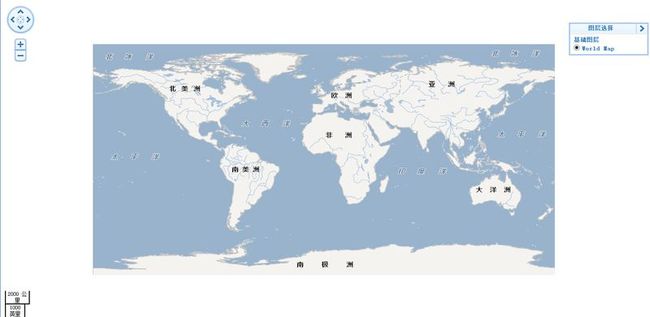
页面截图:
如上图所示:
1.如果想获取wms地图的所有图层,那么代码layers: "0"
2.如果只是想获取wms地图中部分图层,那么代码中layers: "0.0,0.1,0.2",这里要注意的是,layers中图层的顺序是有讲究的,排在前面的先加载,最后面的,最后加载。
最终效果图:
2. 针对ArcGis发布的WMS服务:
JS构建layer代码:
| layer = new SuperMap.Layer.WMS( "arcgis", //图层名称(自定义,用于LayerSwitcher显示) "http://localhost:6080/arcgis/services/yun/MapServer/WMSServer", //WMS服务地址 {layers: "0",version:"1.3.0"}, // layers值为0代表全部显示,version代表请求wms版本 null); //这里可以写null,可以传其他参数,具体可以去帮助文档中查看 |
注:如果不是全部显示地图图层,可以去wms服务中获取自己所需图层信息(可参照上面的获取方式,这里就不重复写了)
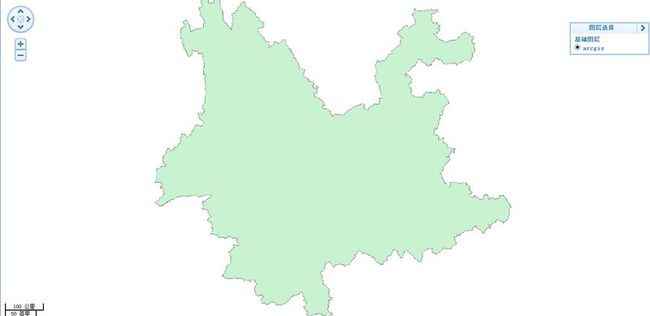
最终效果图:
常见小错误判断方法:
iClient 调用不出图:
a)检查url是否正确,可以把url复制到浏览器中查看
b)是否是标准的OGC服务,可以把url,用Deskpro.Net加载web数据源的方式打开,查看是否能出图,如果可以出图,则表明服务没问题是标准OGC,那么下面就查看代码的问题。
c)请求的版本是否正确,可以用chrome F12调试或者fiddler2查看url请求是否正确
d)清空浏览器缓存,然后再清空下iServer的地图缓存(iServer安装目录\webapps\iserver\output\cache[如果请求透明图片则清空cache_t])
(转贴请注明出处:http://www.cnblogs.com/zhangyongli2011/ 如发现有错,请留言 谢谢)